Top 11 des raccourcis clavier Figma pour Windows et Mac
Figma prend de l'ampleur dans l'espace de conception. Sketch domine l'industrie du design UI / UX. Mais les dernières offres de Adobe (Adobe XD) et Figma avec une tarification flexible, un partage transparent et une disponibilité multiplateforme changent l'équation pour les concepteurs UI / UX.
La disponibilité de Figma sur le Web, Windows et macOS, ainsi que l'excellent plan Starter (3 projets et 2 éditeurs), en font un choix idéal pour la conception, le prototype et les principales compétences en conception d'interface utilisateur. La société a récemment introduit À l'appui des ajouts tant attendus. Si vous êtes nouveau dans l'espace de conception UI / UX et que vous avez commencé votre parcours avec Figma, vous souhaiterez peut-être enregistrer un ensemble de raccourcis clavier de base Figma pour Windows et Mac.
Dans cet article, nous couvrirons les onze meilleurs raccourcis clavier Figma que vous pouvez utiliser sur un ordinateur Windows et Mac. Commençons.
1. Les principales capacités de zoom
Vous ne pouvez pas utiliser Figma ou tout autre programme de conception UI / UX sans maîtriser les raccourcis clavier Zoom. Ce seront les raccourcis clavier les plus utilisés pendant que vous travaillez.
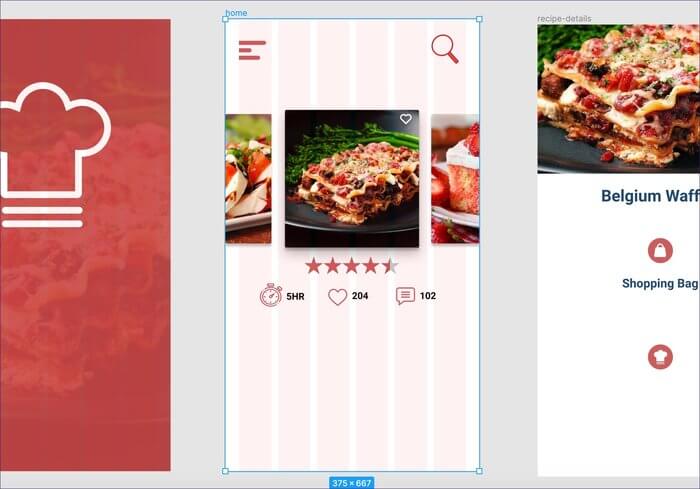
Pour Windows et Mac, vous pouvez utiliser Maj + 1 pour ajuster les calques à l'écran. Maj + 2 pour agrandir l'image sélectionnée (le raccourci clavier le plus utilisé me permet de visualiser rapidement les détails du composant sélectionné), et Maj + 0 pour zoomer à 100%.
2. Afficher / masquer la règle et afficher / masquer les grilles de graphique
En général, je n'utilise pas la règle dans Figma, mais si vous prévoyez de l'utiliser lors de la conception de l'interface utilisateur, vous pouvez utiliser le raccourci clavier Shift + R sur PC ou Mac pour afficher / masquer les règles.
J'utilise des réseaux de mise en page tout le temps. Il vous permet d'organiser les composants et les symboles à la même distance, et vous permet d'organiser le texte et d'autres éléments. Utilisez le raccourci clavier Ctrl + G sur votre Mac pour afficher / masquer les grilles de graphique.
3. Stylo, mouvement et outil de texte
Figma propose un outil Pen puissant et personnalisable. Vous obtiendrez ce que je veux dire après l'avoir joué pendant quelques minutes. Pendant le workflow de conception, vous utiliserez beaucoup ces trois outils.
Vous pouvez toujours le choisir dans le menu supérieur ou utiliser la touche P pour le stylo, l'outil V pour déplacer et T pour texte sur Windows et Mac.
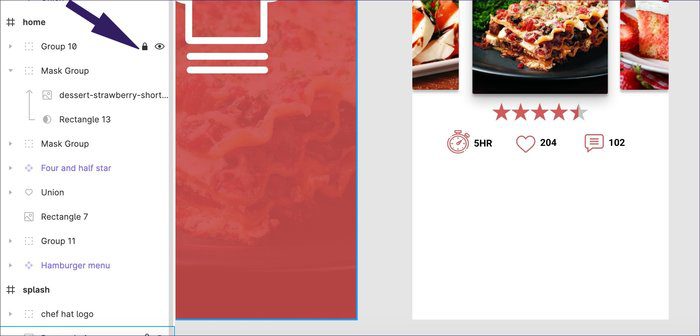
4. Se déplacer entre les couches et les composants
Ces deux raccourcis clavier sont très utiles lorsque vous travaillez sur un projet de conception avec trop de couches et de composants. Vous devrez peut-être basculer entre eux en permanence. Vous pouvez utiliser Option + 1 pour Mac ou Alt + 1 pour Windows pour passer au panneau Calques. Utilisez ensuite Option + 2 pour Mac ou Alt + 2 pour Windows pour accéder à la liste des composants.
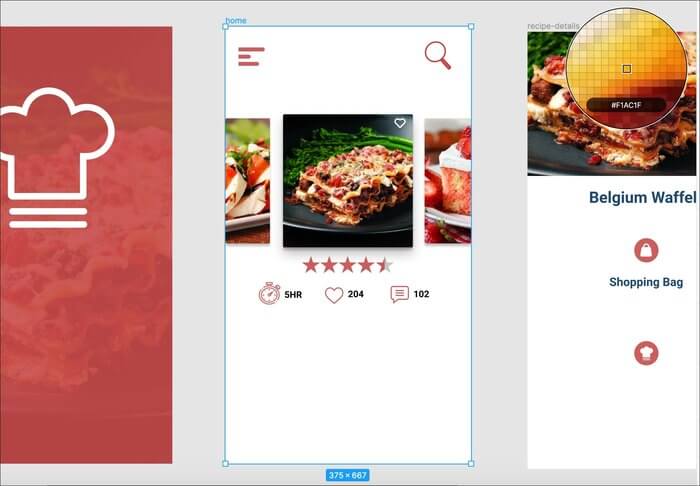
5. Ouvrez le sélecteur de couleurs
Cette fonction est utile lorsque vous souhaitez extraire des couleurs d'une image, d'une icône ou de tout autre composant. Vous pouvez utiliser le raccourci clavier «I» sur Mac ou Windows pour ouvrir le sélecteur de couleurs. Passez le sélecteur de couleurs sur une image ou une icône et copiez l'icône de couleur dans le menu du sélecteur de couleurs.
6. Copiez / collez le style actuel
Celui-ci est un gain de temps réel. Vous souhaitez copier rapidement la couleur / conception actuelle du composant vers un autre texte ou icône? Vous pouvez sélectionner l'élément actuel et utiliser Option + Commande + C pour Mac ou Ctrl + Maj + C pour Windows pour copier son style. Sélectionnez maintenant l'autre élément et utilisez Option + Commande + V pour Mac ou Ctrl + Maj + V pour Windows pour coller le style.
7. Choisissez le groupe / Démontez
L'assemblage et le démontage sont l'une des parties les plus importantes de tout programme de conception. Après avoir ajouté des formes, des symboles et du texte, vous pouvez les regrouper pour les déplacer ou les modifier facilement. Vous pouvez sélectionner des éléments et utiliser Command + G pour Mac ou Ctrl + G pour Windows pour créer un groupe.
Pour le démonter, utilisez Commande + Maj + G pour Mac ou Ctrl + Maj + G pour Windows.
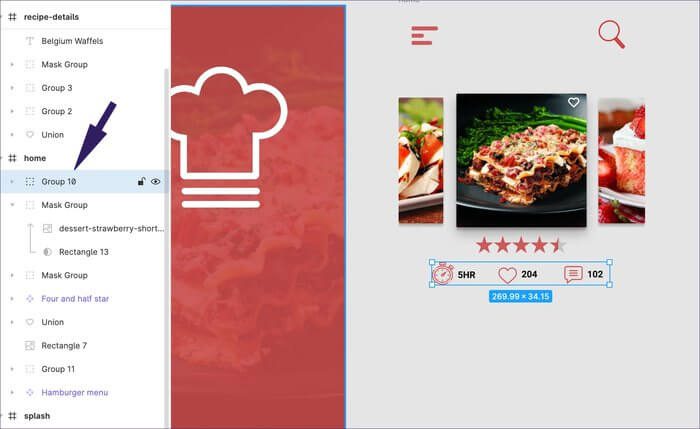
8. Basculer et déverrouiller
Lorsque vous créez un dessin contenant De nombreuses couches En tant que composants, la carte Figma peut devenir trop occupée pour vous. Dans ces scénarios, vous ne voudrez pas transférer accidentellement un symbole, du texte ou un composant. Dans de tels cas, vous pouvez sélectionner l'élément et utiliser Commande + Maj + L pour Mac ou Ctrl + Maj + L pour Windows pour le verrouiller.
Il est représenté par une petite icône de verrouillage dans le menu des calques. Pour déverrouiller, utilisez le même raccourci clavier.
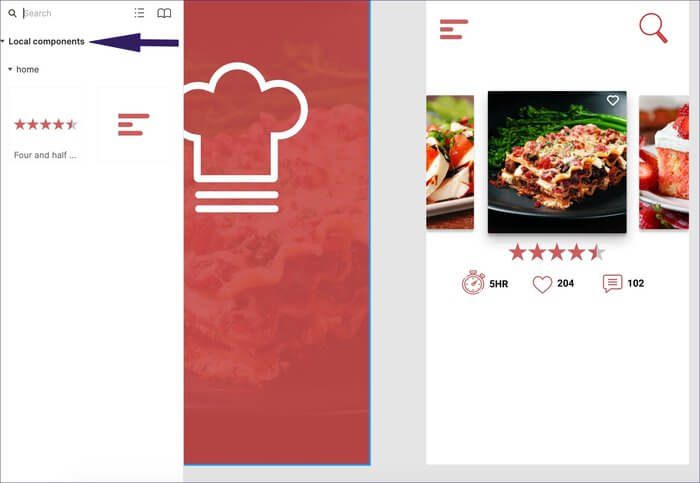
9. Créez les ingrédients
Les ingrédients sont le cœur et l'âme de l'expérience de Vigma. Vous souhaiterez peut-être réutiliser les mêmes éléments via l'interface utilisateur de conception. Certains exemples peuvent être le menu hamburger, le menu de la barre inférieure, les boutons, etc., que vous souhaitez également réutiliser pour d'autres écrans.
Vous pouvez grouper des icônes et du texte à l'aide de l'outil de groupe, puis utiliser Option + Commande + K pour Mac ou Ctrl + Alt + K pour Windows pour créer un composant. Maintenant, accédez-y à partir de la liste des ingrédients (sélectionnez # 4).
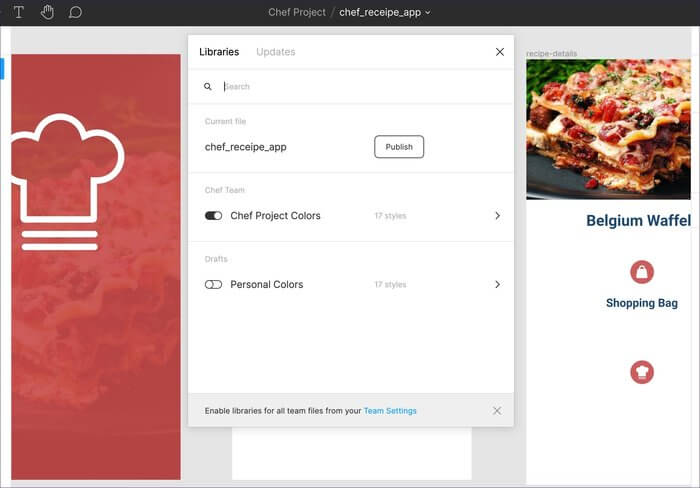
10. Afficher la bibliothèque de l'équipe
Saviez-vous que Vigma s'appelle également Google Docs pour l'industrie du design? Le programme est livré avec des options de partage transparentes qui vous permettent d'ajouter des éditeurs à l'équipe.
Pour les grands projets, chaque membre de l'équipe se voit confier une mission de conception distincte. Lors de la création du design dans une collection, vous souhaiterez peut-être visiter la bibliothèque de l'équipe, qui se compose de composants et d'icônes partagés par les membres. Vous pouvez ouvrir le menu en utilisant Commande + Option + O sur Mac ou Ctrl + Alt + O sur Windows pour ouvrir le menu Bibliothèque de l'équipe.
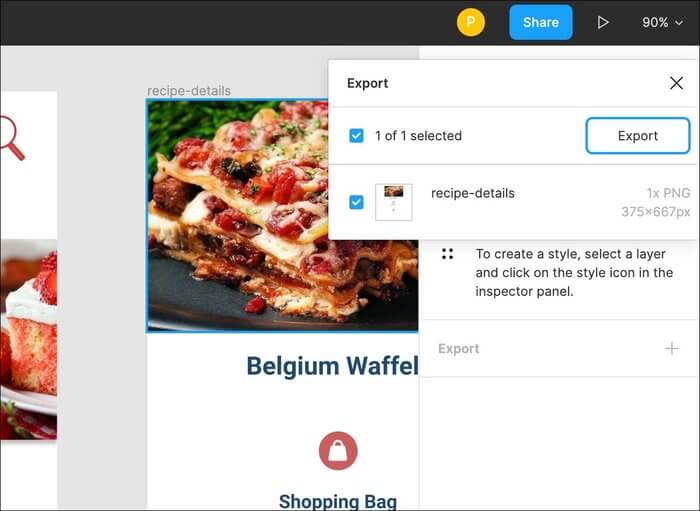
11. Conception d'exportation
Après avoir terminé la conception, vous souhaiterez peut-être utiliser l'option d'exportation pour extraire les icônes et les images de la conception afin de pouvoir les envoyer aux développeurs pour leur mise en œuvre. Vous pouvez sélectionner le calque et utiliser Commande + Maj + E pour Mac ou Contrôle + Maj + E pour Windows pour exporter les détails.
Utilisez FIGMA comme PRO
Figma est un excellent outil pour les concepteurs UI / UX. Il est gratuit pour les débutants, permet le partage et est livré avec de nombreux raccourcis clavier pour permettre un flux de travail transparent. Implémentez ces raccourcis clavier sur votre flux de travail et créez de superbes conceptions d'interface utilisateur comme le pro.