Comment utiliser KWGT pour créer de superbes widgets pour l'écran d'accueil
Les widgets sur Android sont un excellent moyen d'accéder aux fonctionnalités clés de L'application directement sur votre écran d'accueil. Mais de nombreux développeurs, dont Google, ne proposent pas de widgets avec leurs applications. Et si je vous disais que vous pouviez créer des widgets personnalisés ? Oui c'est vrai. Avec KWGT, vous pouvez faire exactement cela.
KWGT est une application qui vous aide à créer des widgets pour votre écran d'accueil qui est très populaire parmi les amateurs de personnalisation Android. Cependant, l'interface de L'application peut être un peu compliquée pour les nouveaux utilisateurs. Mais ne vous inquiétez pas. Continuez à lire et je suis sûr que vous construirez des gadgets en un rien de temps.
Pour commencer, téléchargez KWGT depuis le Play Store. L'application a une version gratuite financée par la publicité avec quelques fonctionnalités manquantes, mais c'est suffisant pour vous aider à démarrer. Une fois que vous avez compris, vous pouvez acheter une clé pro, qui supprime toutes les publicités et déverrouille quelques fonctionnalités supplémentaires.
Télécharger KWGT Kustom Widget Maker
Personnaliser des mini-applications personnalisées prédéfinies à l'aide de KWGT
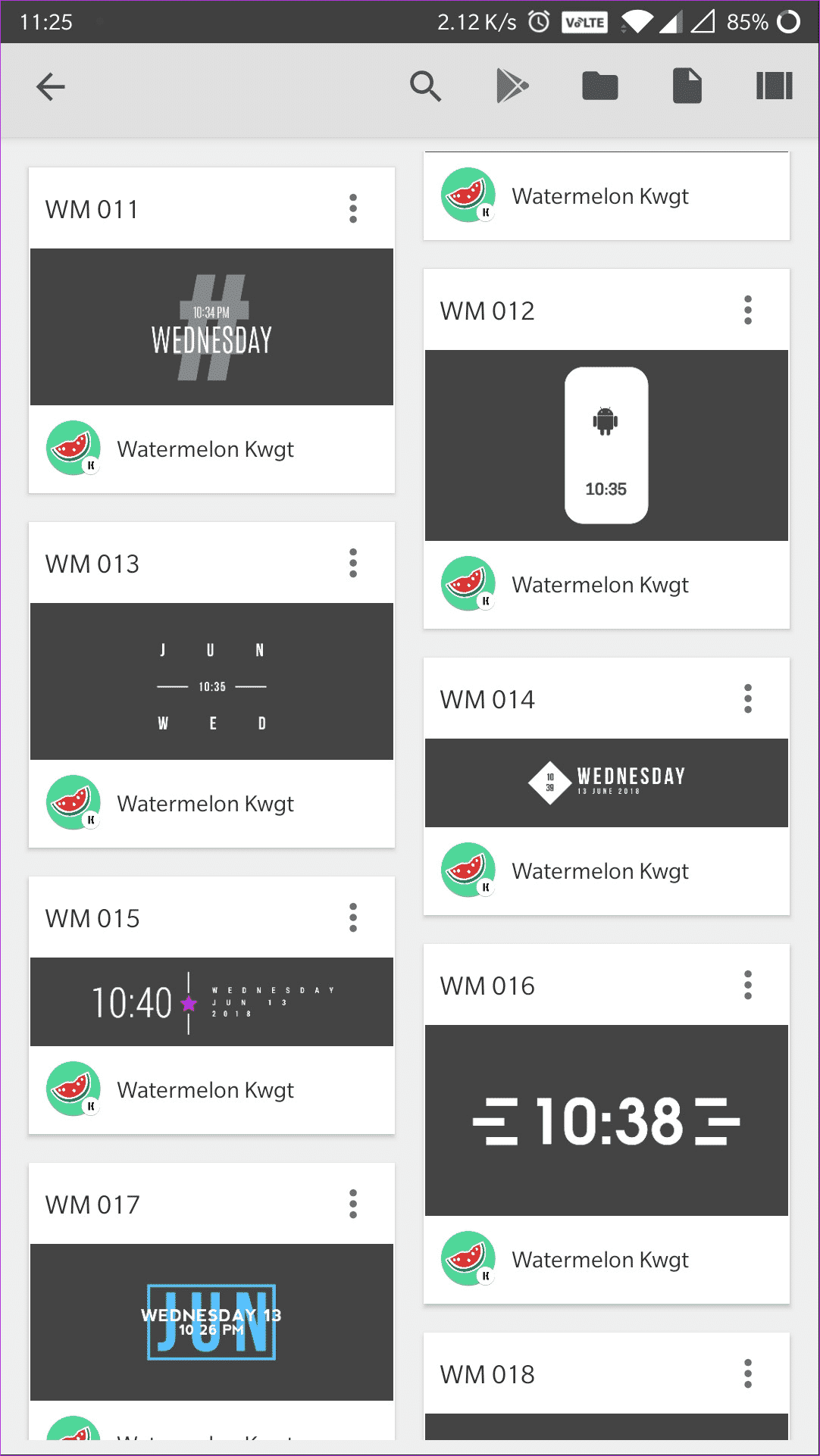
Si vous n'avez pas utilisé KWGT auparavant, vous devriez d'abord essayer votre chance en personnalisant les outils préconçus. Procurez-vous d'excellents packs de gadgets dans le Play Store et personnalisez-les en fonction de vos paramètres. Pour cette publication, j'utiliserai KWGT Watermelon, une boîte à outils colorée d'une beauté minimale.
- REMARQUE: Installez le pack d'interface utilisateur tiers facultatif. KWGT propose d'excellentes formes pour les éléments d'interface par défaut que vous pouvez personnaliser.
Après avoir téléchargé KWGT et installé un pack de widgets, suivez les étapes ci-dessous pour configurer et personnaliser les widgets.
Ajouter l'outil KWGT à l'écran d'accueil
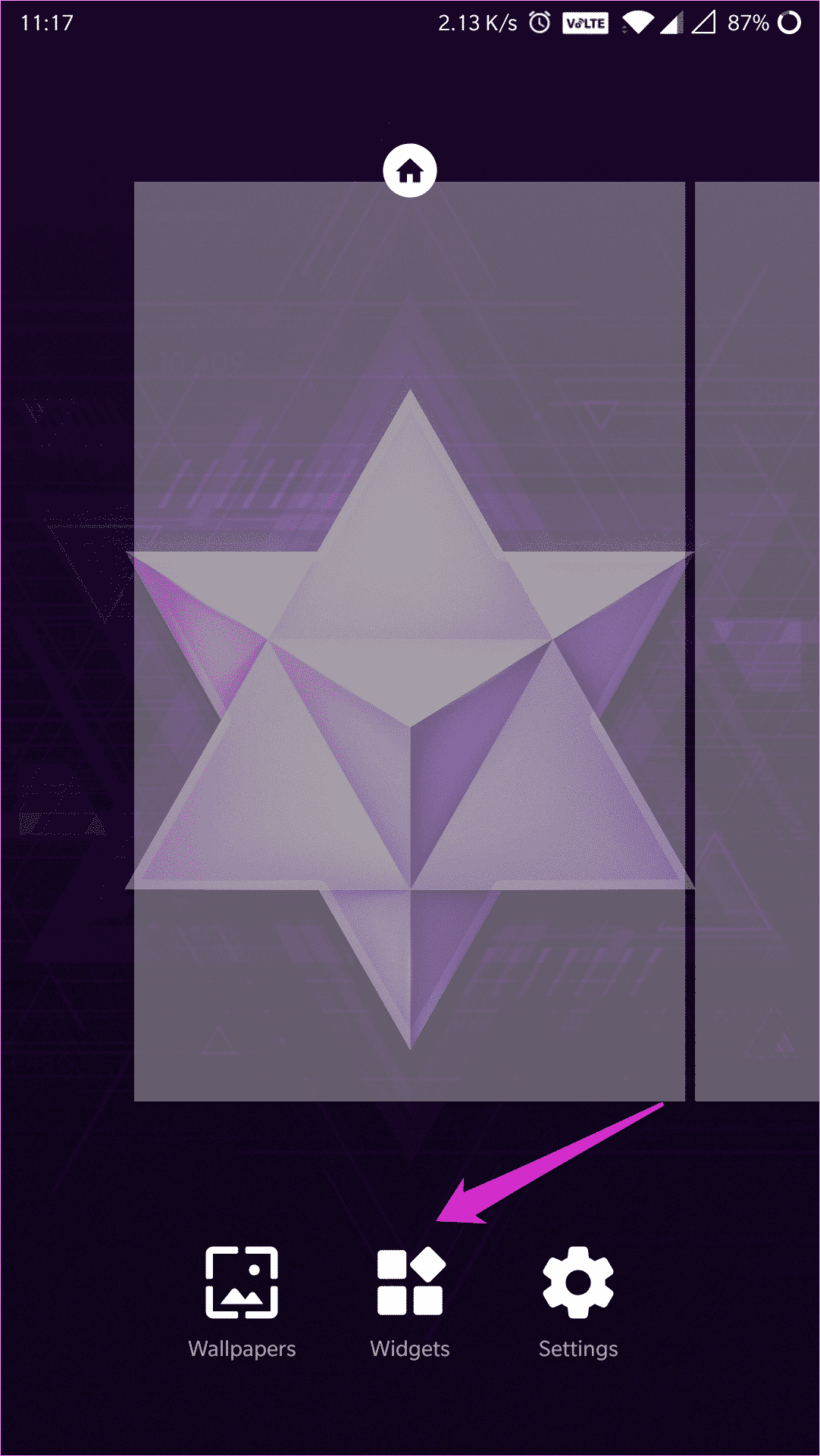
Étape 1: Appuyez longuement sur l'écran d'accueil et sélectionnez Widgets Invite.
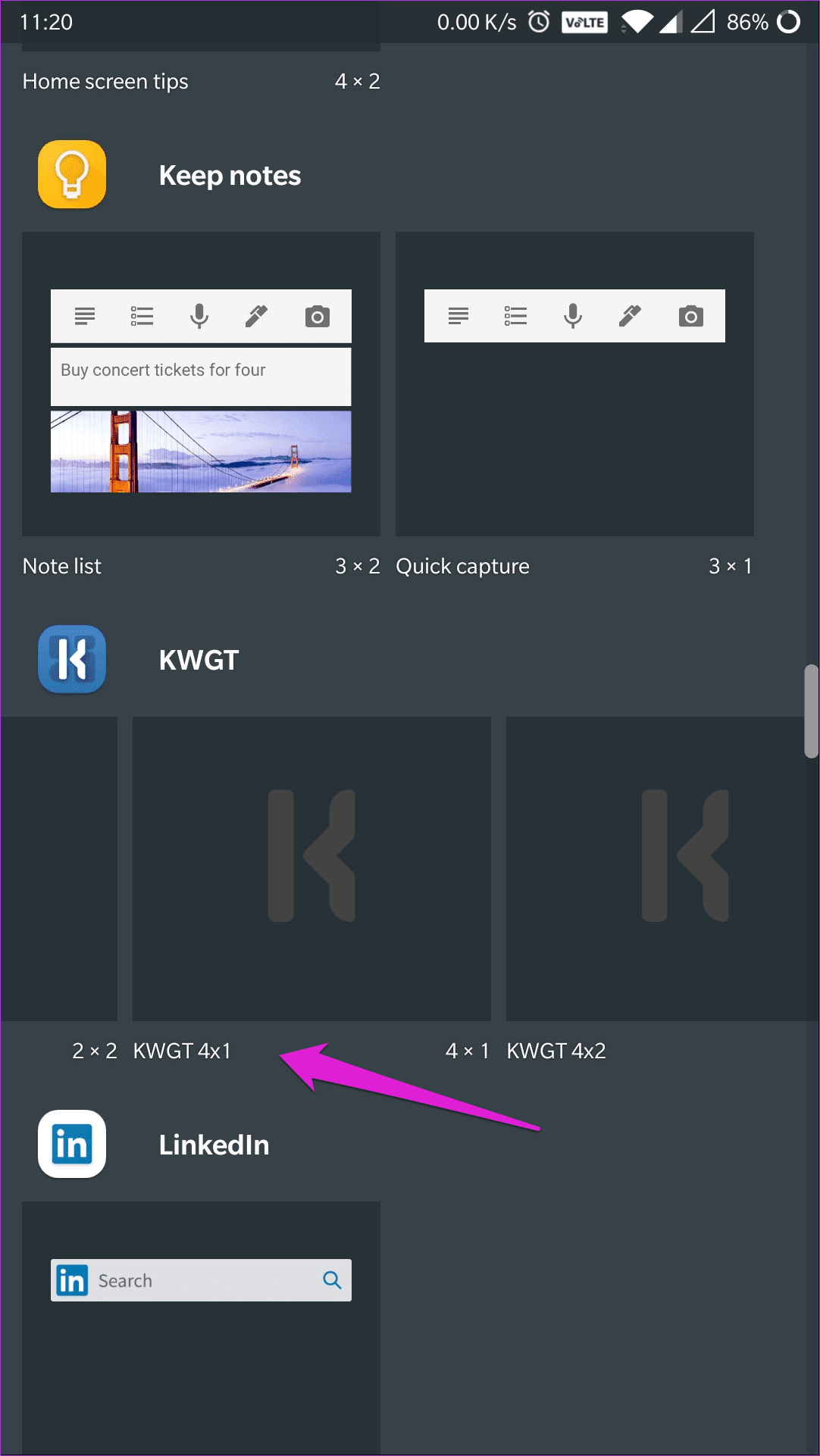
Étape 2: Dans le menu de l'interface utilisateur, faites défiler vers le bas pour localiser les outils KWGT, sélectionnez la taille de l'élément d'interface utilisateur que vous choisissez et faites-la glisser vers votre écran d'accueil.
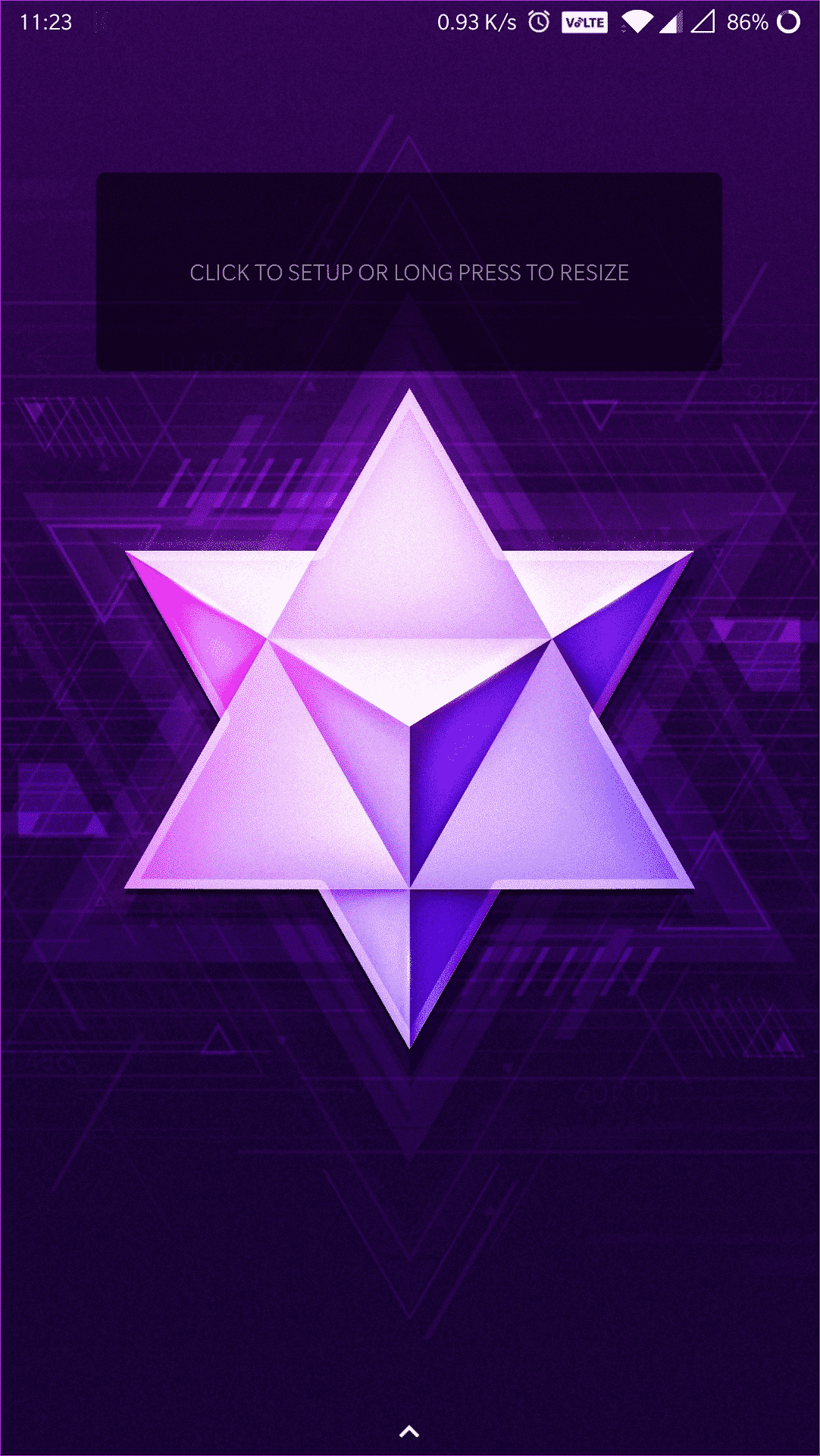
Étape 3: Cliquez sur l'objet vide pour ouvrir la page de sélection de widget.
Étape 4: Ici, sélectionnez le widget que vous choisissez. J'ai choisi le widget du package KWGT.
Commencez la personnalisation
Une fois que vous avez sélectionné un élément qui affichera l'interface utilisateur, vous serez dirigé vers l'éditeur de widgets. L'éditeur de widgets est divisé en six onglets: éléments, arrière-plan, contact, calque, masse et abréviations. Chaque onglet vous permet de paraître différent du widget.
L'élément d'interface, comme l'horloge que vous avez sélectionnée, est à peine visible. Dans cet exemple, je vais donc modifier la taille de la police pour la rendre plus claire. Je modifierai également la position de chaque élément, afin qu'aucun d'entre eux ne se chevauche. De plus, je vais ajouter un fond pour que l'horloge reste visible même avec des fonds éclairés. Enfin, je vais ajouter un raccourci au widget qui ouvrira l'application lorsque vous cliquez dessus. Il suffit de suivre ces étapes pour faire la même chose:
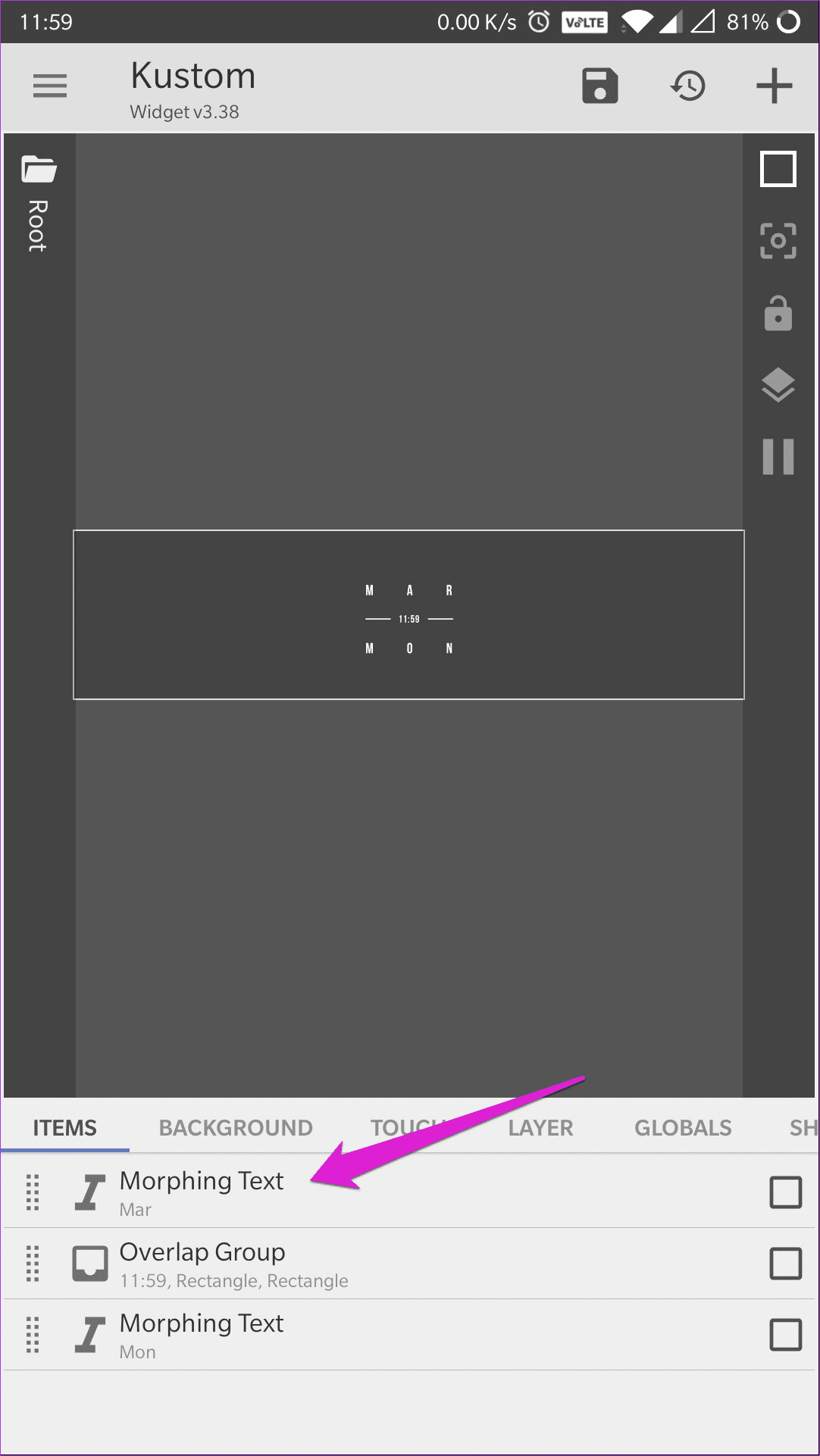
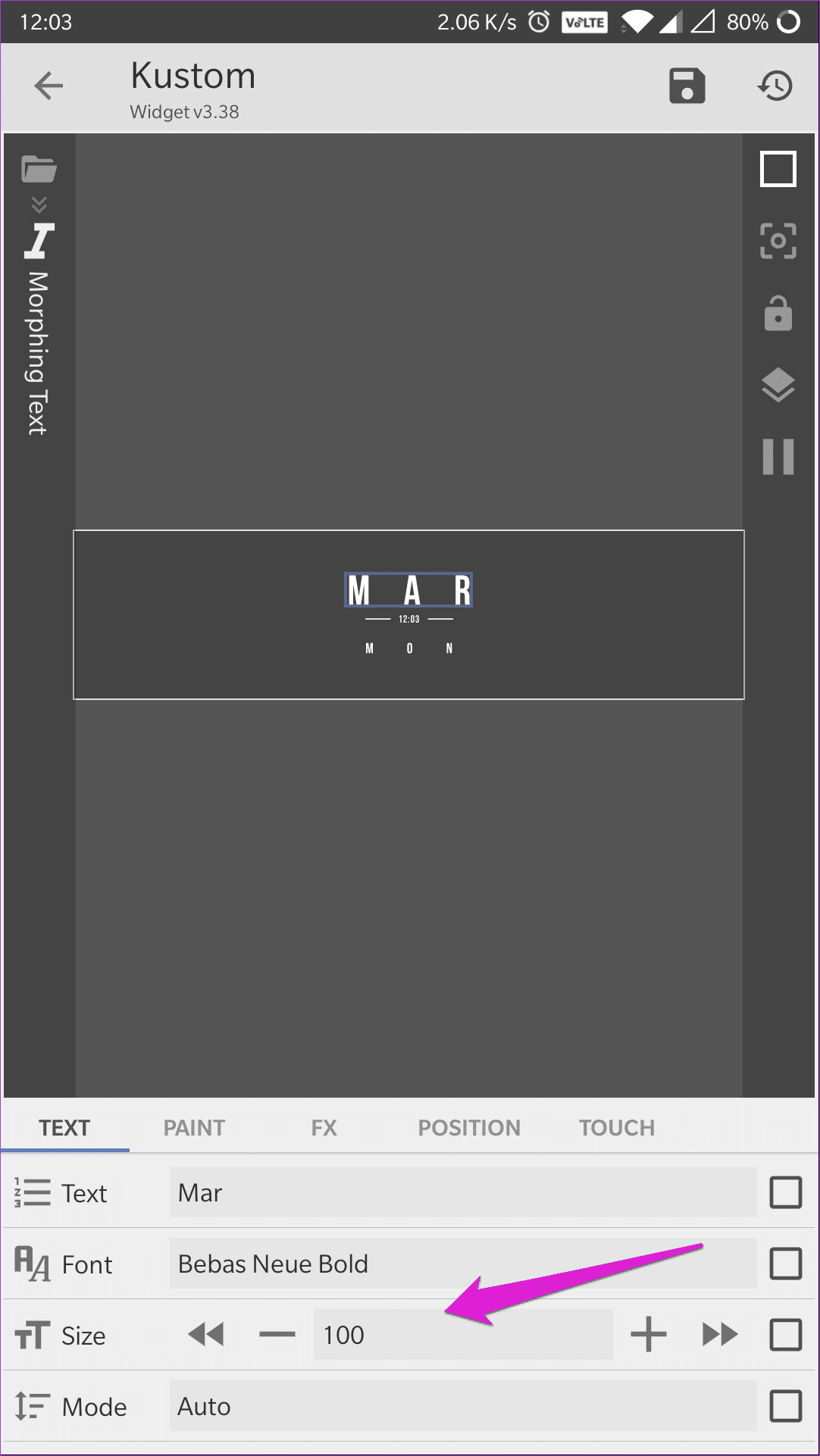
Étape 1: Cliquez sur l'élément Conversion de texte dans l'onglet Éléments, puis sur l'icône + en regard de l'option Taille pour augmenter la taille. Un clic sur les flèches de premier plan / d’arrière-plan augmente / diminue la taille de la police par incréments de 10. Répétez cette étape pour tous les éléments du widget.

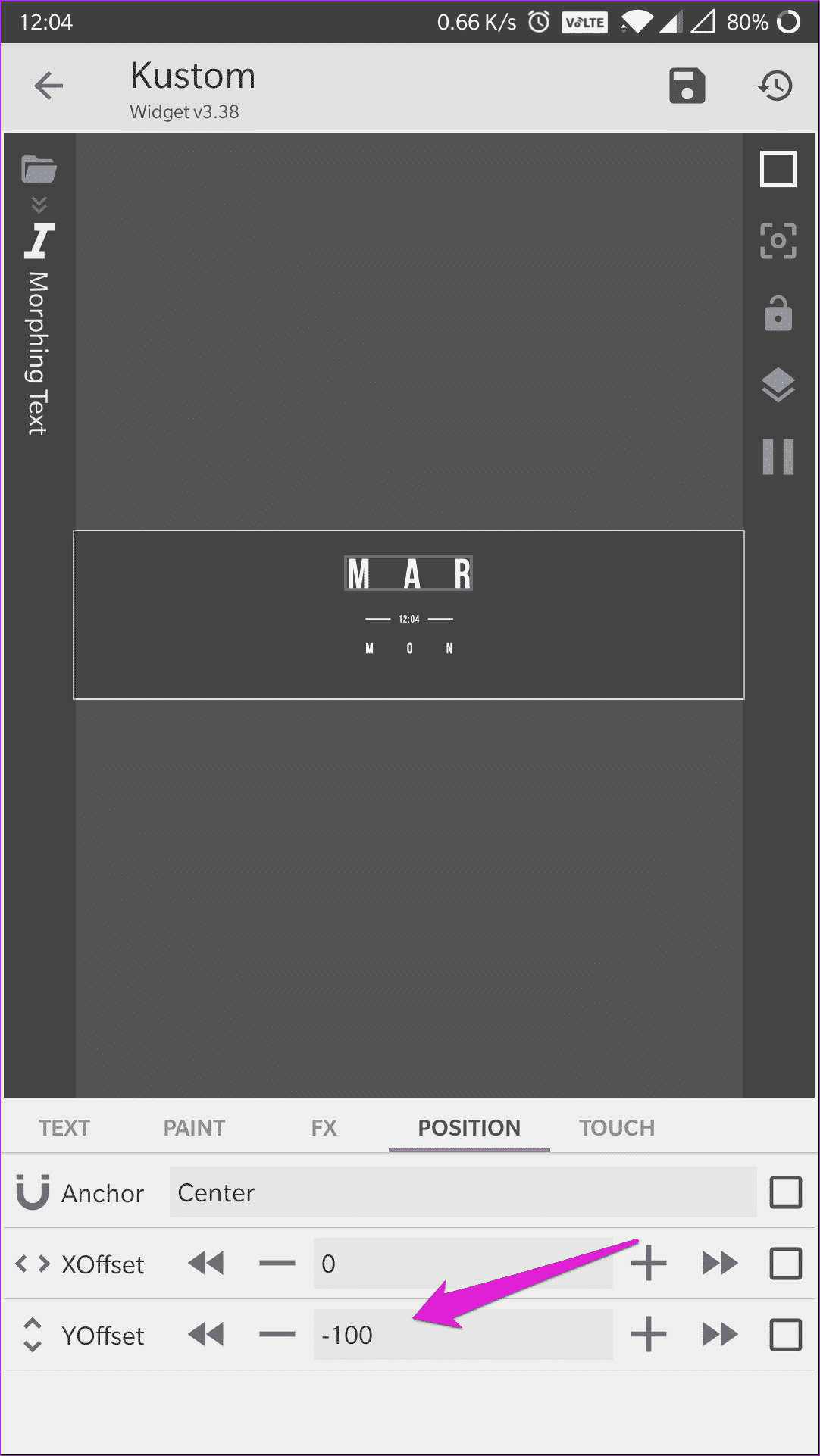
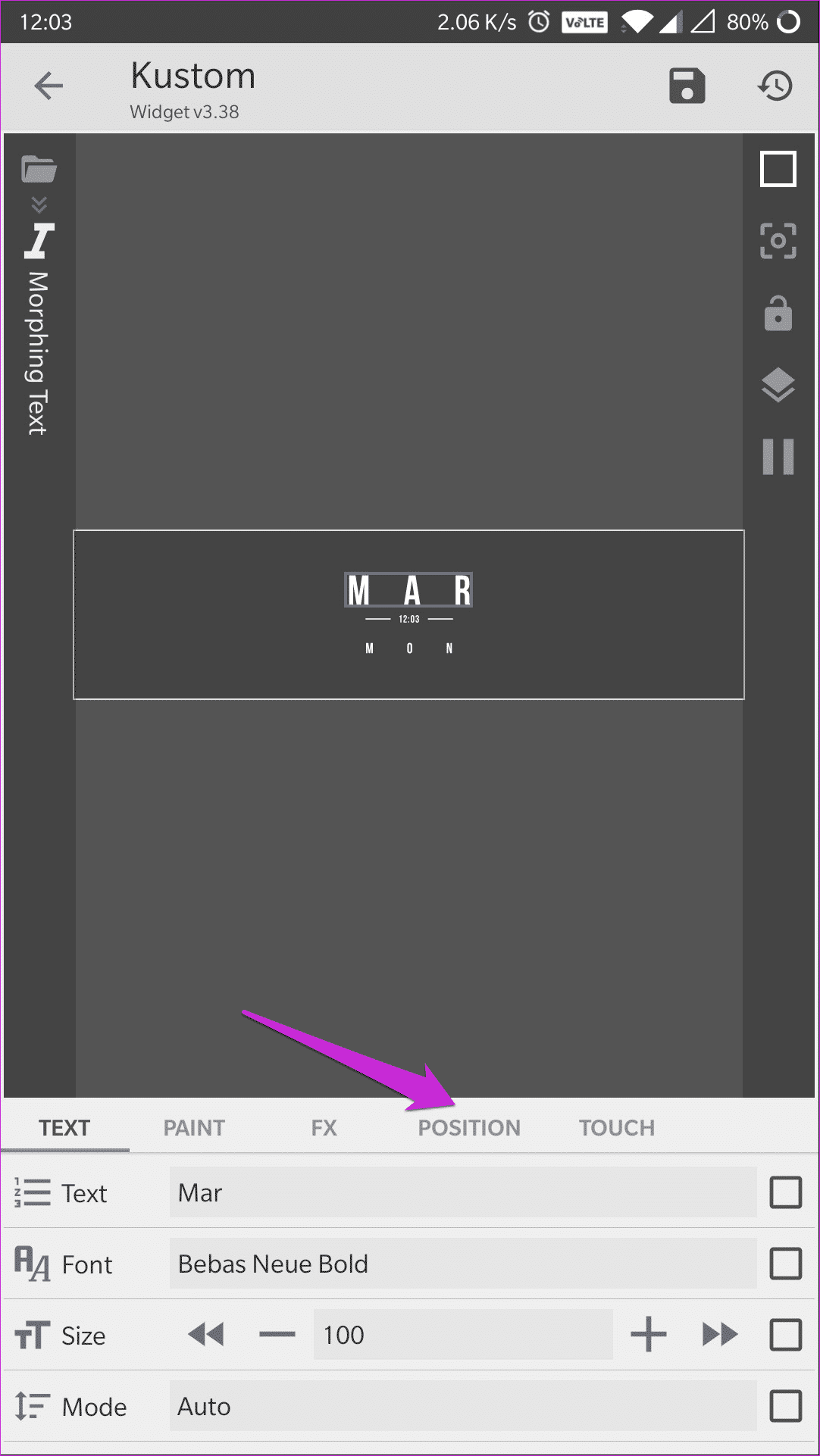
Étape 2: Passez à l'onglet Placement et cliquez sur l'icône +/- en regard du groupe XOffset pour déplacer l'élément le long de l'axe X. Faites de même pour YOffset pour le déplacer le long de l'axe Y.

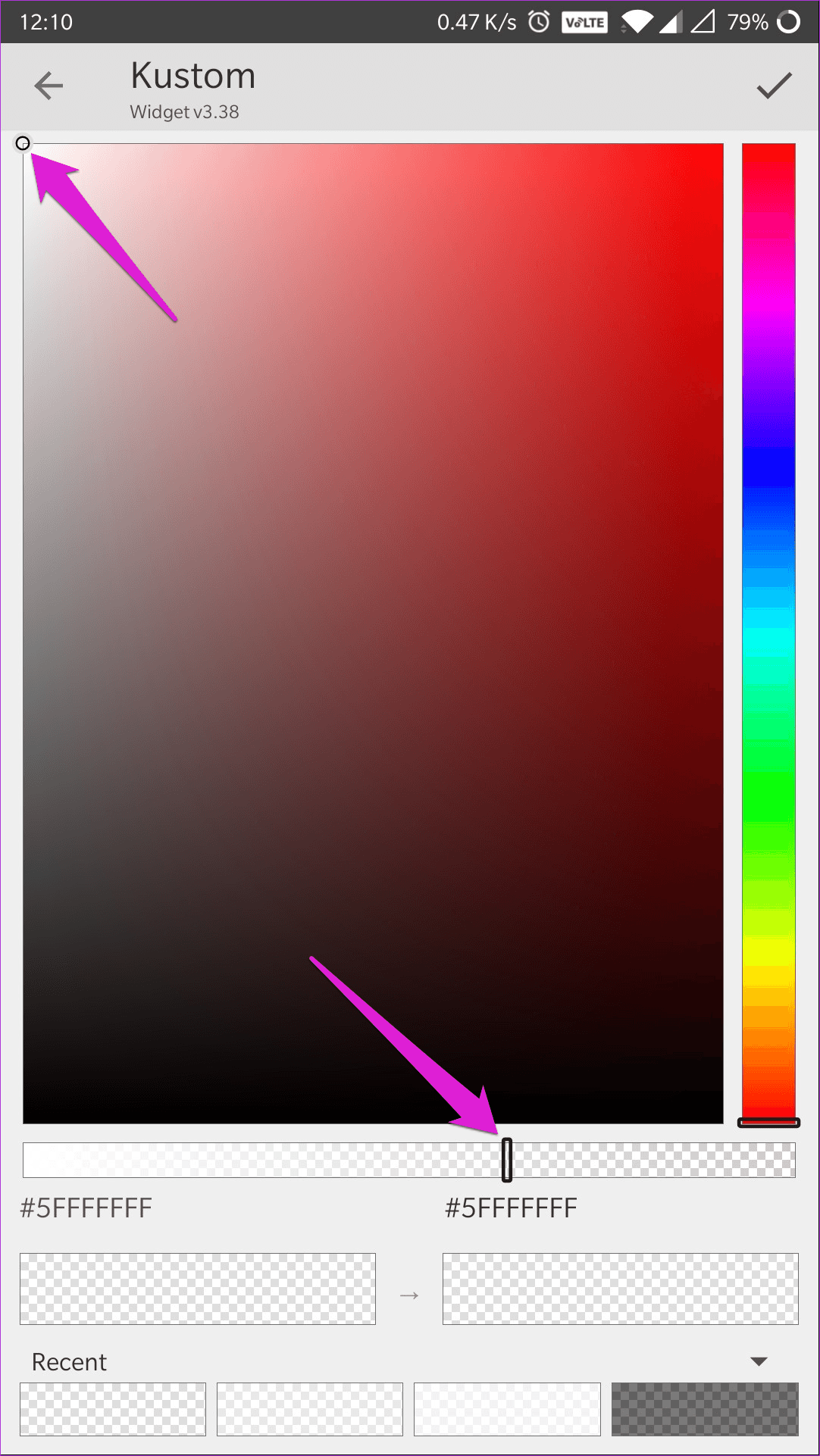
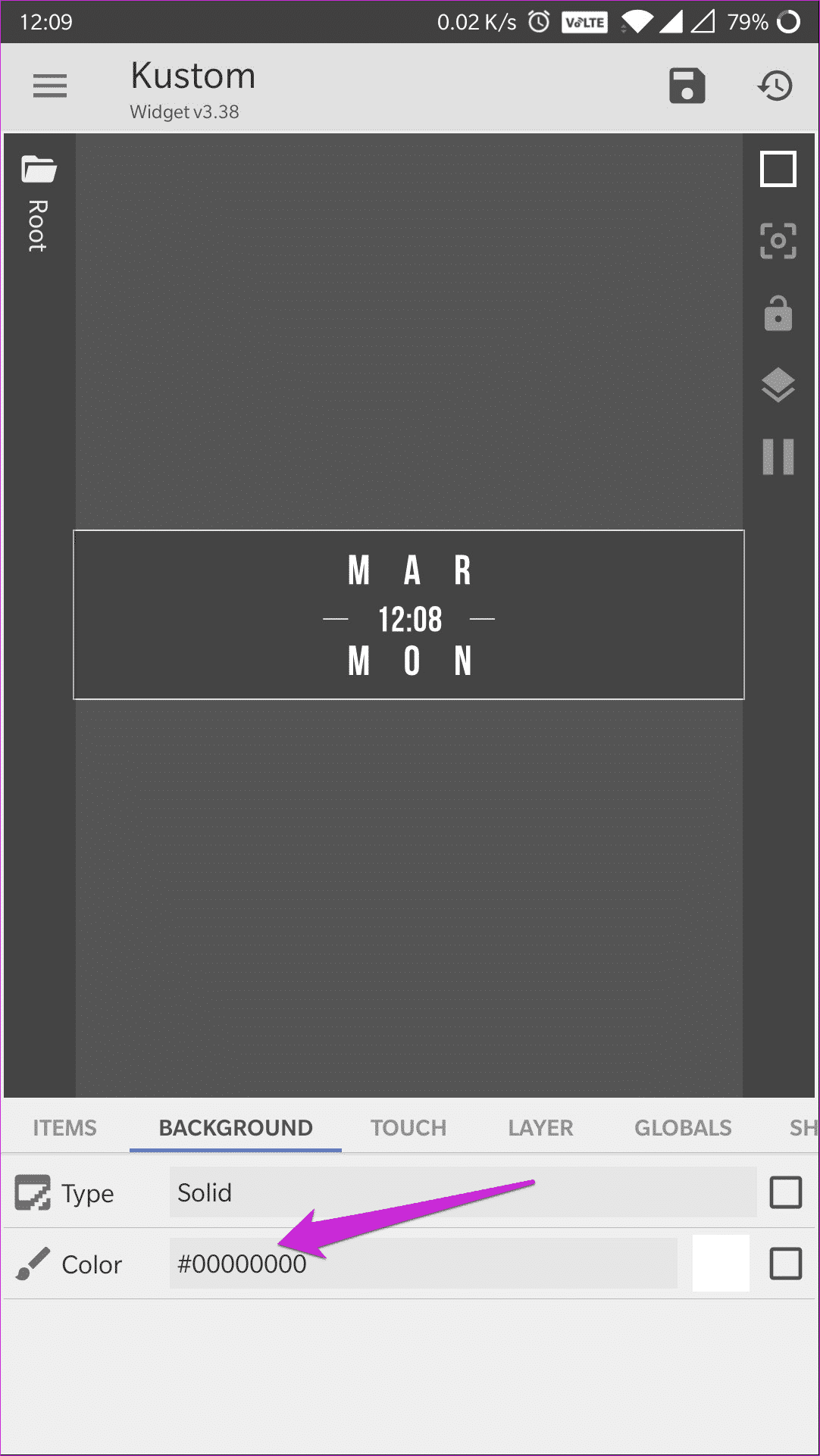
Étape 3: Dans l'onglet Arrière-plan, cliquez sur la barre en regard de l'option de couleur pour ouvrir le sélecteur de couleur. Ici, vous pouvez choisir la couleur de fond que vous choisissez. Vous pouvez également ajuster l'opacité du calque d'arrière-plan si vous le souhaitez.

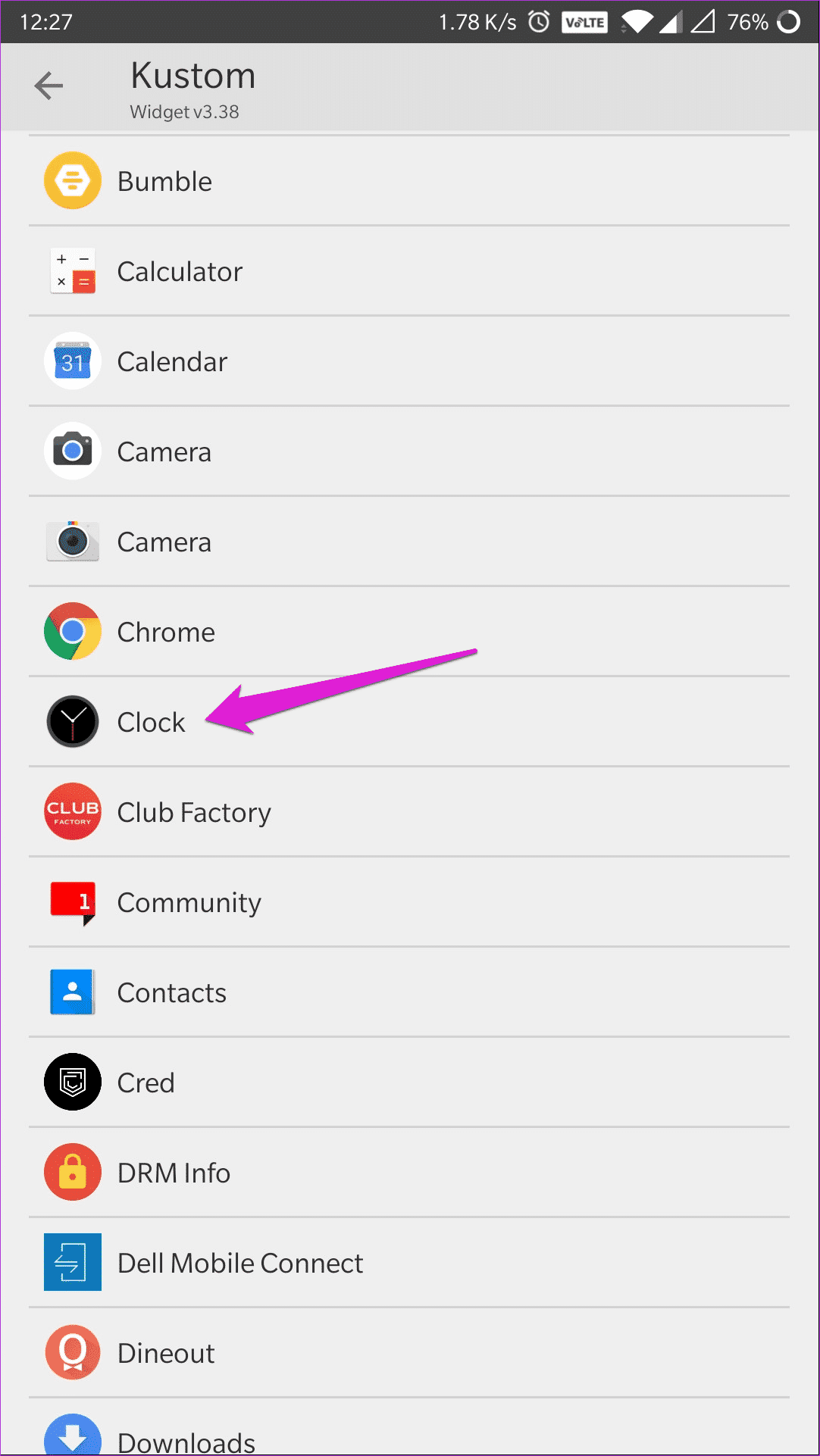
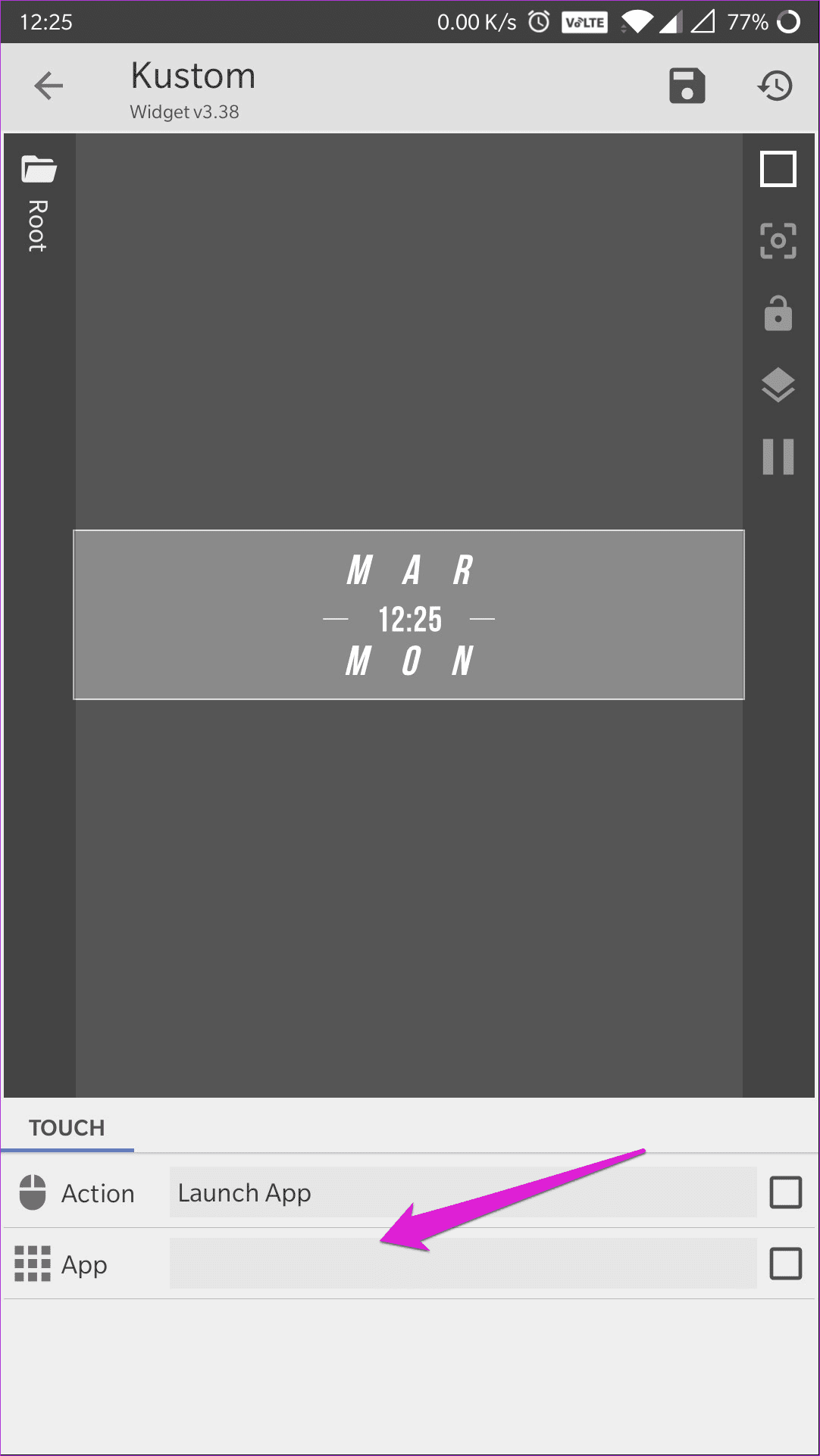
Étape 4: Pour ajouter le raccourci, passez à l'onglet "Toucher" et cliquez sur la barre à côté de l'option "Action". Sélectionnez ensuite l'option Lancer l'application dans le menu contextuel. Maintenant, vous pouvez choisir l'application de votre choix en cliquant sur la barre à côté de l'option d'application.

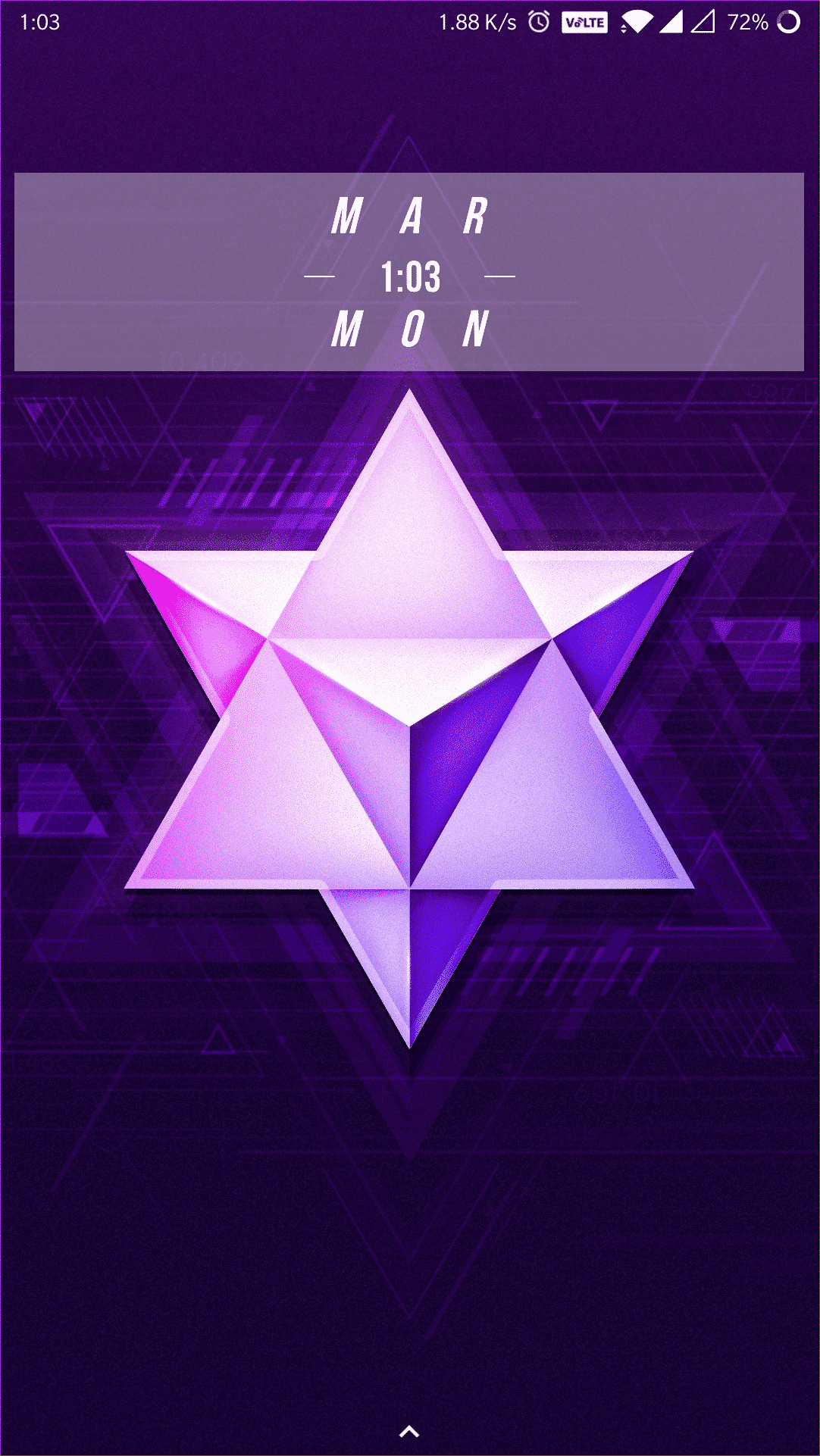
Après toutes ces modifications, voici l'outil avec lequel vous m'avez terminé:

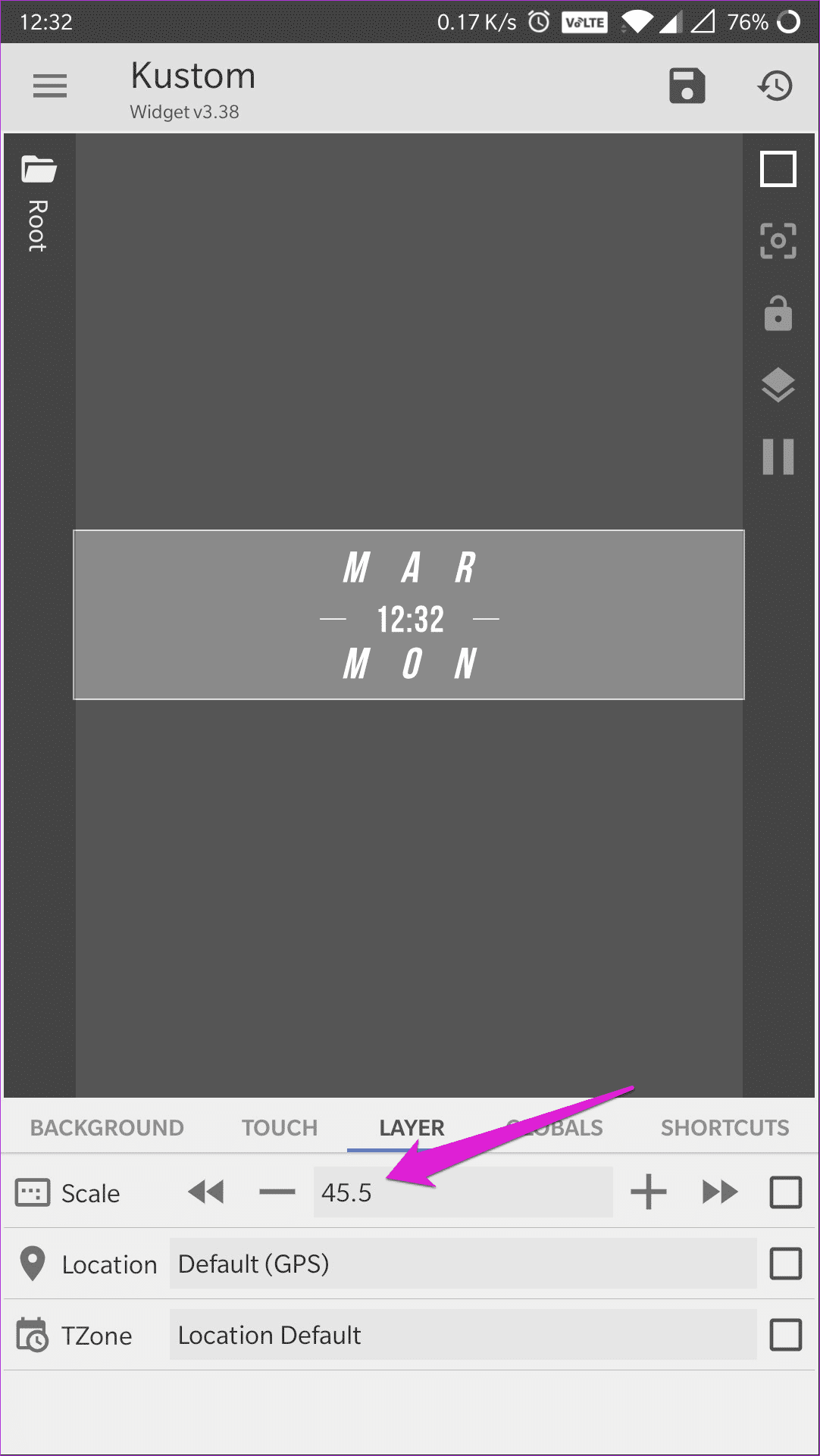
Ça a l'air beaucoup mieux, n'est-ce pas? Puisque nous n’avons pas exploré toutes les options de cet exemple. Je vais vous donner une brève description de ce que vous pouvez faire avec l'application. L'option Calque vous permet d'agrandir / réduire l'outil dans son ensemble. En fait, vous pouvez ignorer la méthode de redimensionnement que vous avez utilisée dans Perfect et mesurer l'élément d'interface utilisateur uniquement dans l'onglet.

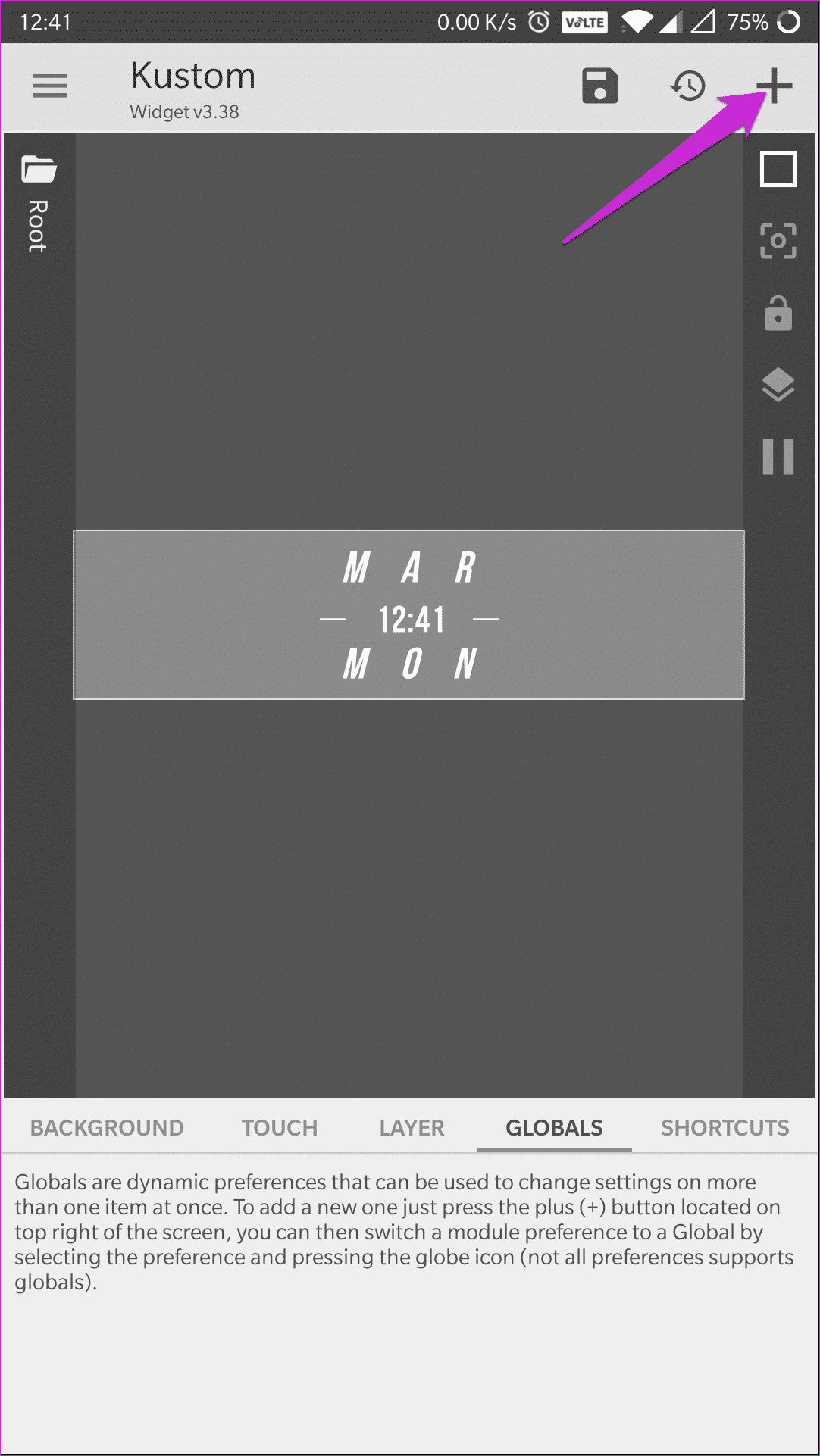
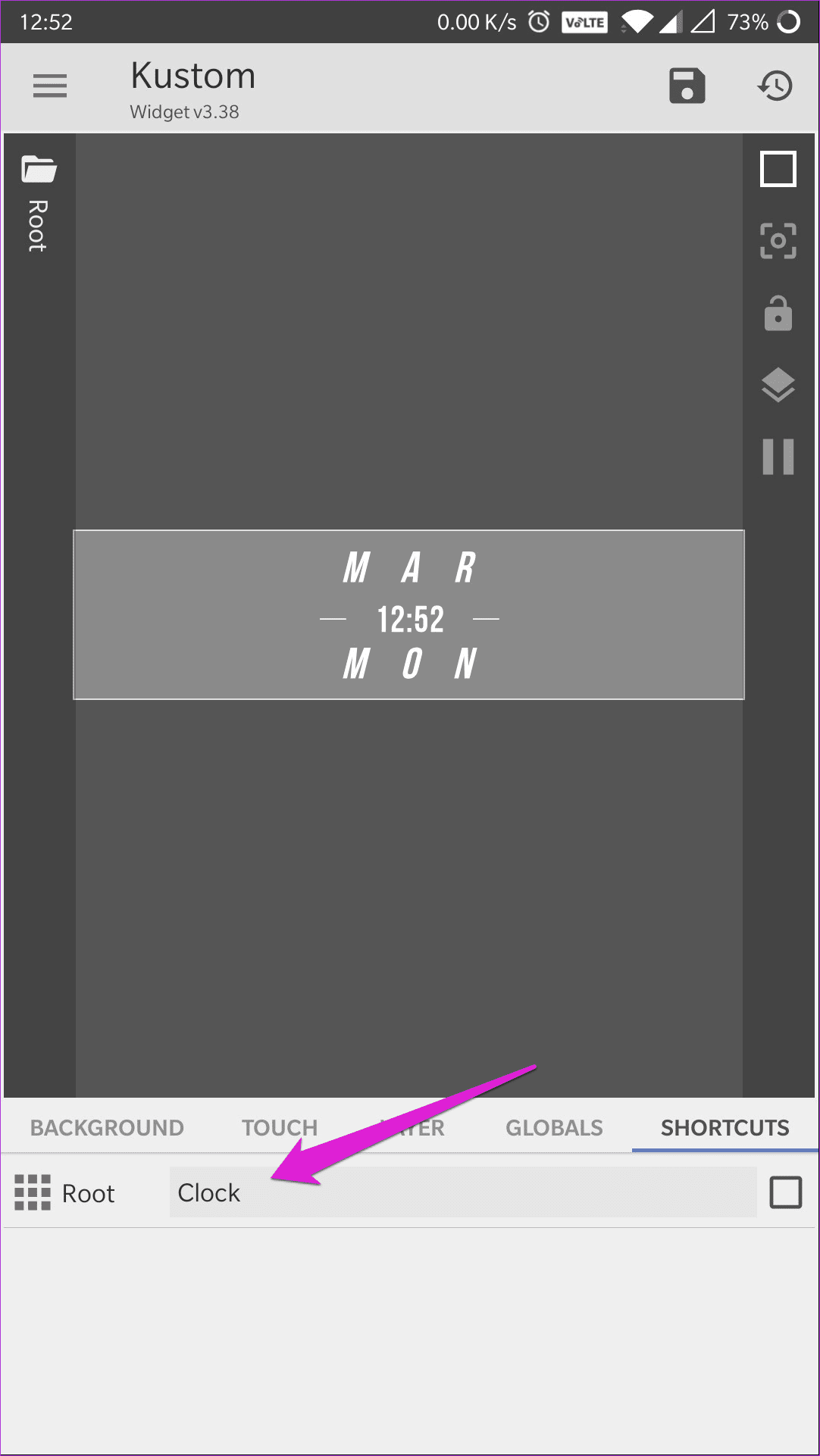
Dans l'onglet Goggles, vous pouvez créer des préférences dynamiques vous permettant de modifier les paramètres de plusieurs éléments à la fois. Vous pouvez ajouter Global en cliquant sur l'icône + dans le coin supérieur droit de l'éditeur de gadget. Enfin, l'onglet Raccourci vous permet d'ajouter un raccourci au widget. Cela fonctionne comme l'onglet tactile et vous pouvez obtenir deux raccourcis distincts dans un seul widget.

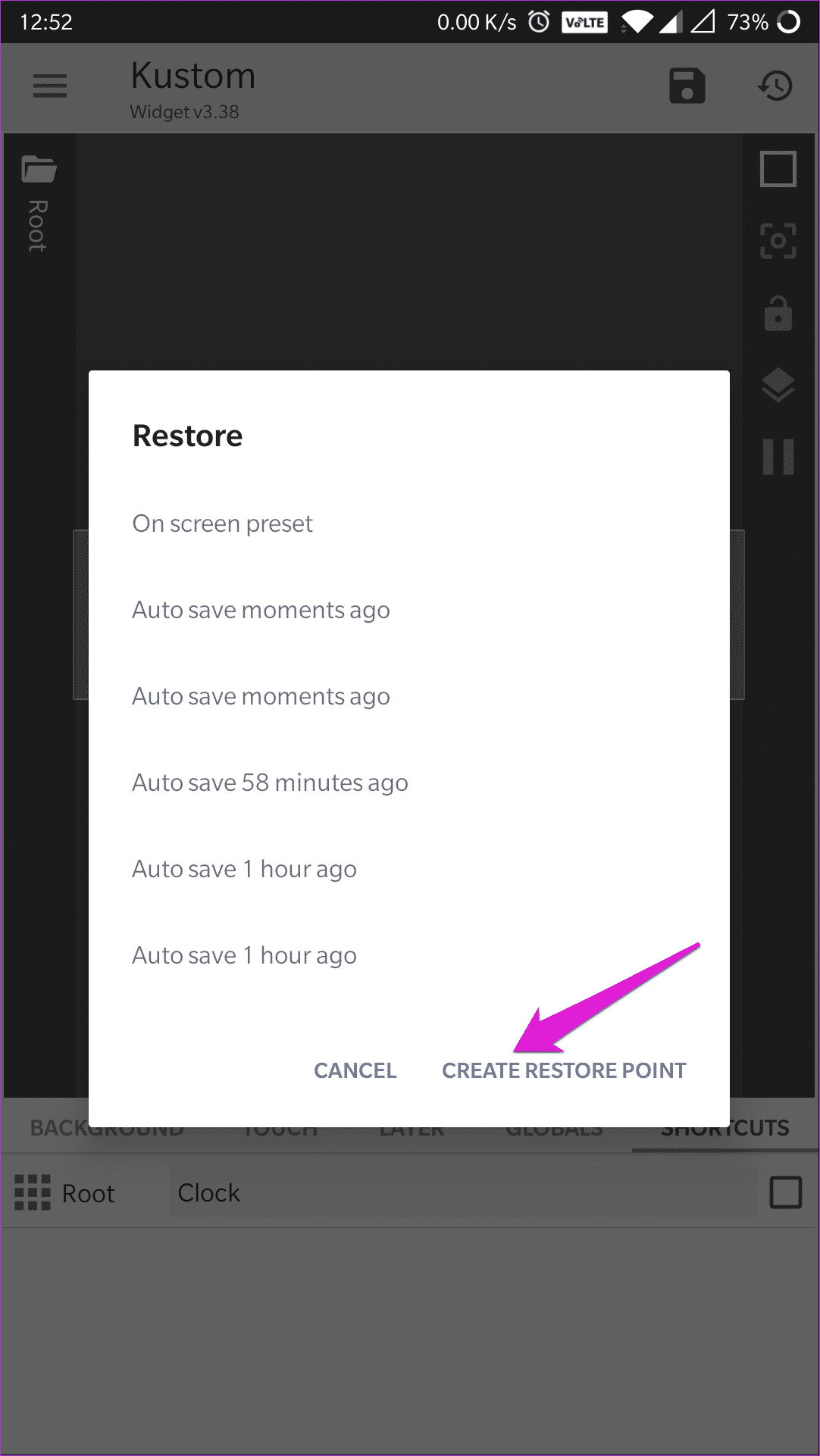
Bien que cela puisse sembler beaucoup de travail, utiliser KWGT pour personnaliser les widgets n'est pas difficile. De plus, L'application continue de sauvegarder régulièrement votre progression et vous permet de revenir facilement au point de restauration en cliquant sur le bouton Restaurer situé dans le coin supérieur droit à côté du bouton Enregistrer.
Une fois que vous êtes satisfait des résultats, vous pouvez simplement cliquer sur le bouton Enregistrer et quitter l'éditeur de l'outil. Le widget personnalisé apparaîtra automatiquement sur l'écran d'accueil.
Créer des vignettes personnalisées Utiliser KWGT
Maintenant que vous savez comment personnaliser les éléments d'interface utilisateur prédéfinis, passons à Créez des vignettes personnalisées. Créer Les éléments d'interface utilisateur personnalisés utilisant KWGT ne sont pas faciles. Bien sûr, vous pouvez créer un élément de demi-interface décent en un rien de temps, mais pour que l’élément d’interface fonctionne parfaitement, vous devez y consacrer du temps et des efforts.
Pour que les choses restent simples, je vais créer un widget horloge dans cet article. Suivez les premières étapes énumérées ci-dessus pour créer un widget KWGT sur votre écran d'accueil et accédez à la page de sélection d'outils. Maintenant, suivez ces étapes pour créer votre propre interface utilisateur:
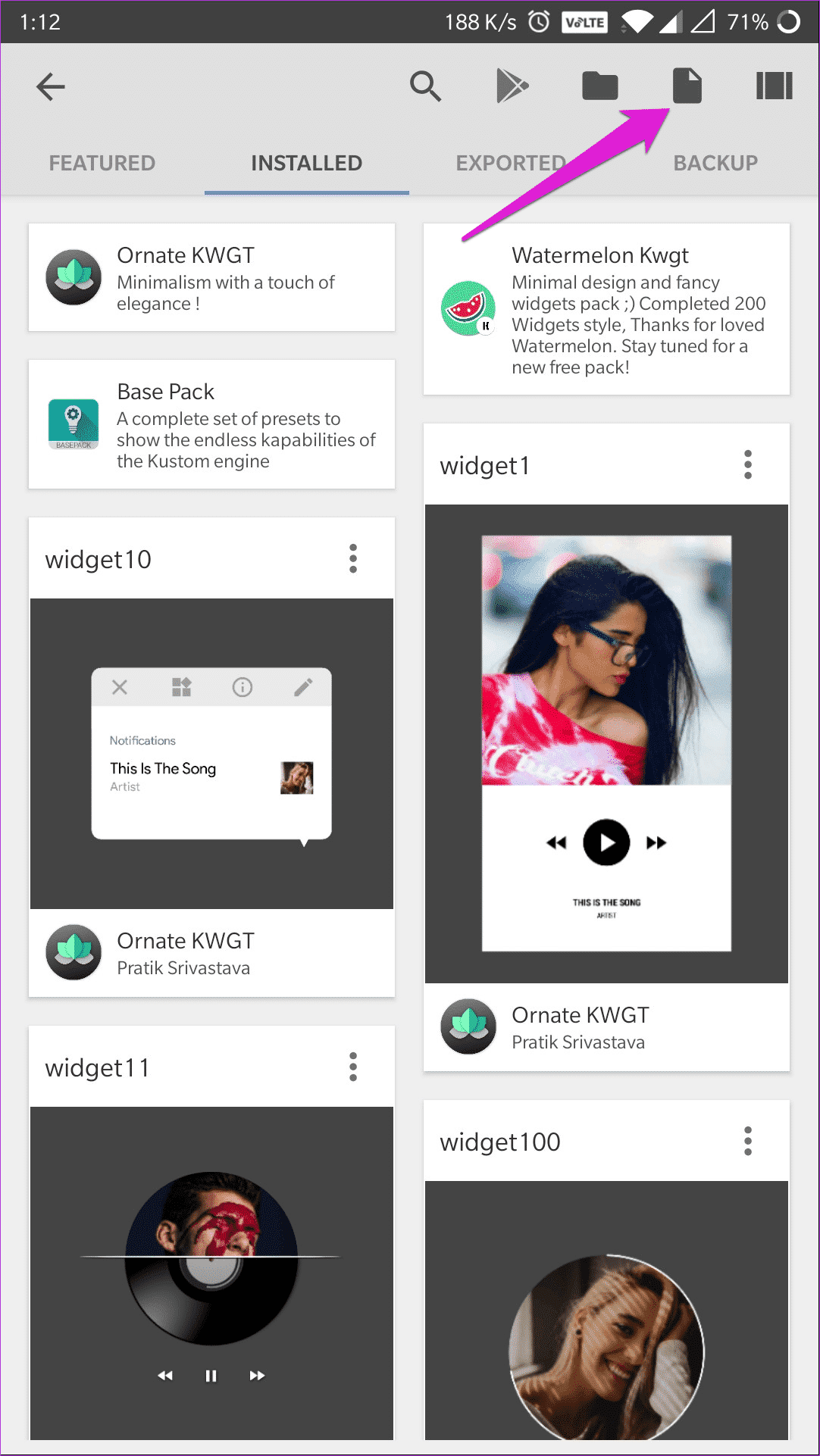
Étape 1: Cliquez sur l'icône du nouveau widget dans le coin supérieur droit pour lancer un nouveau projet afin que l'éditeur ouvre le widget à blanc.
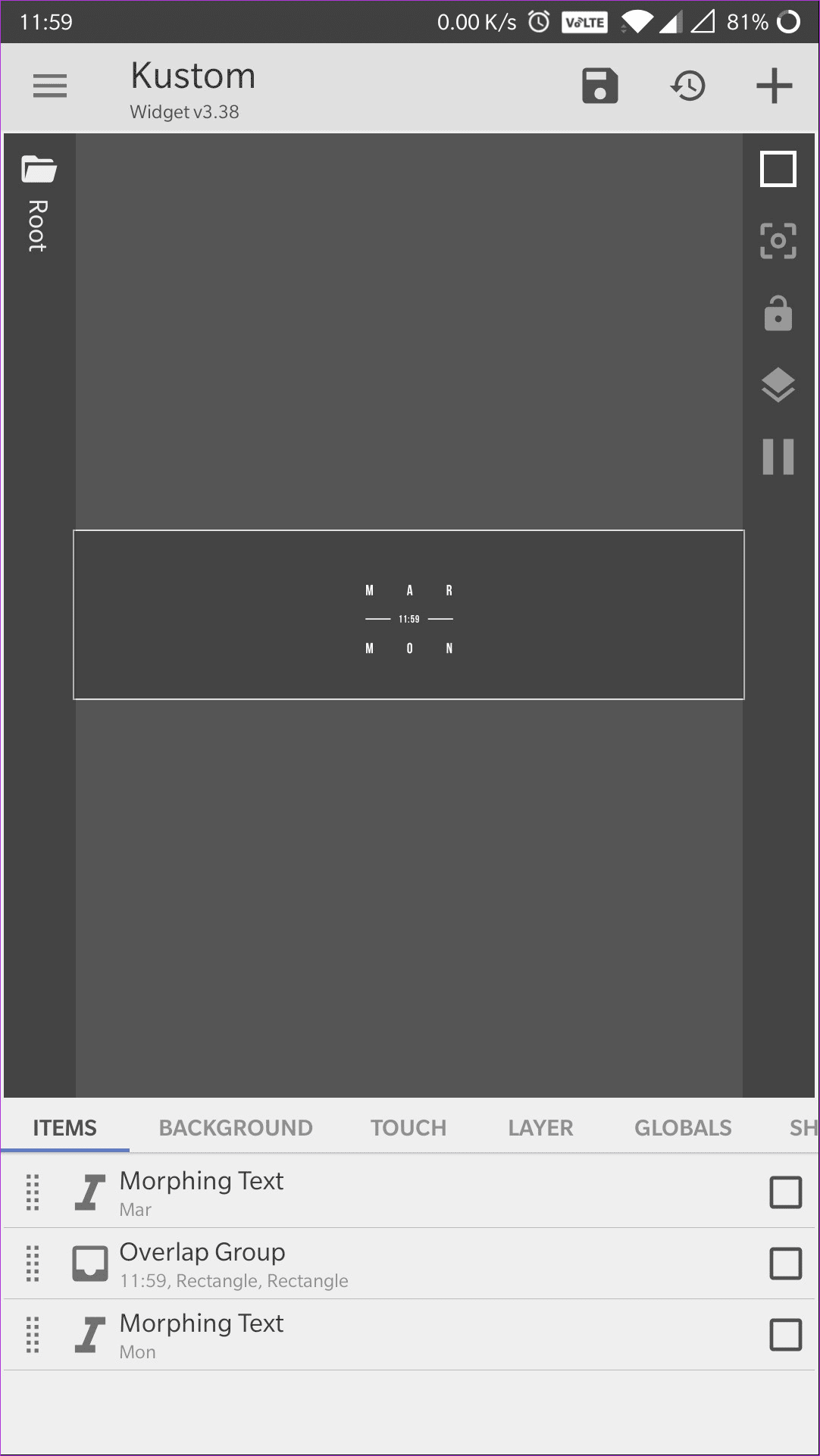
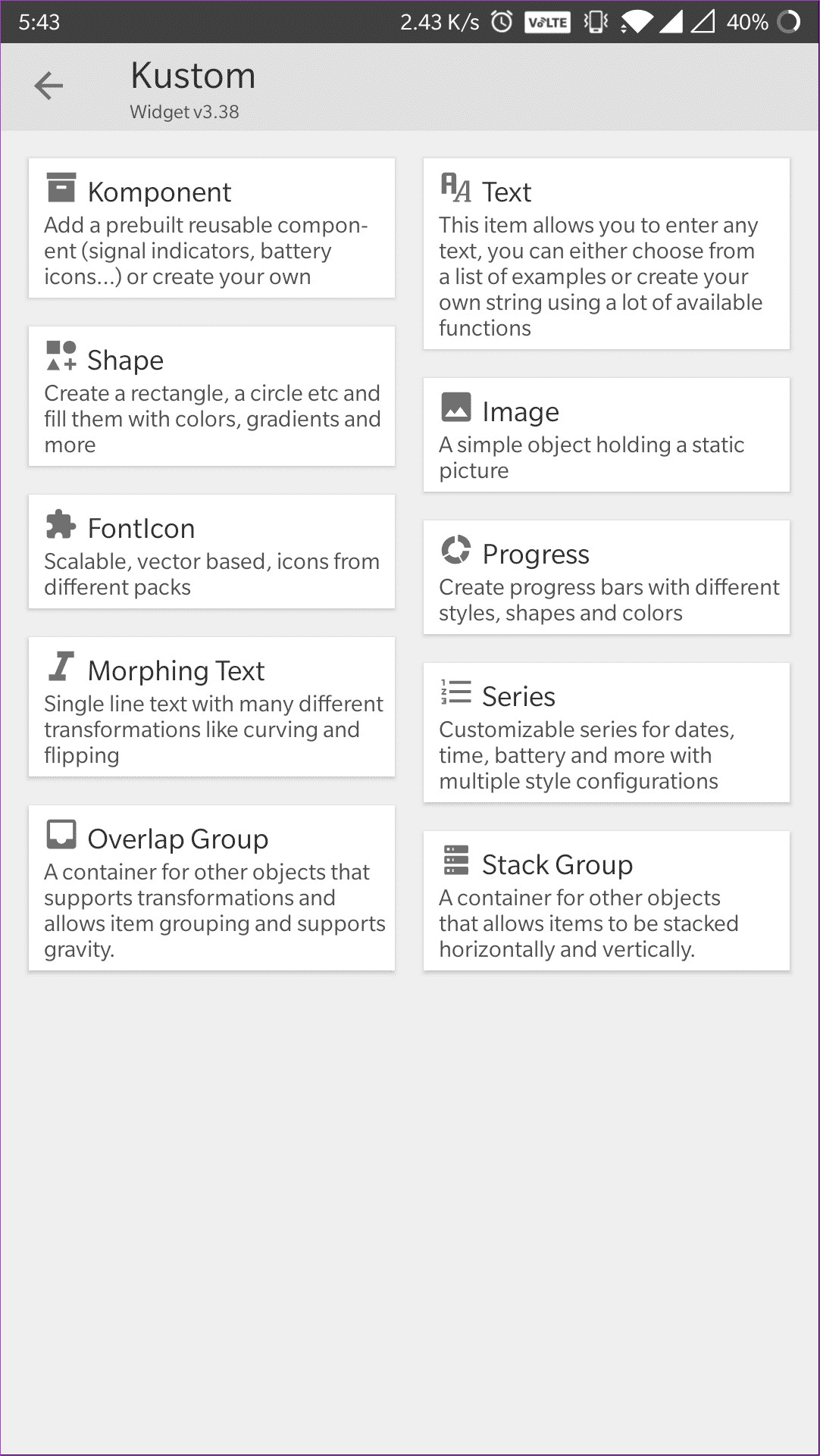
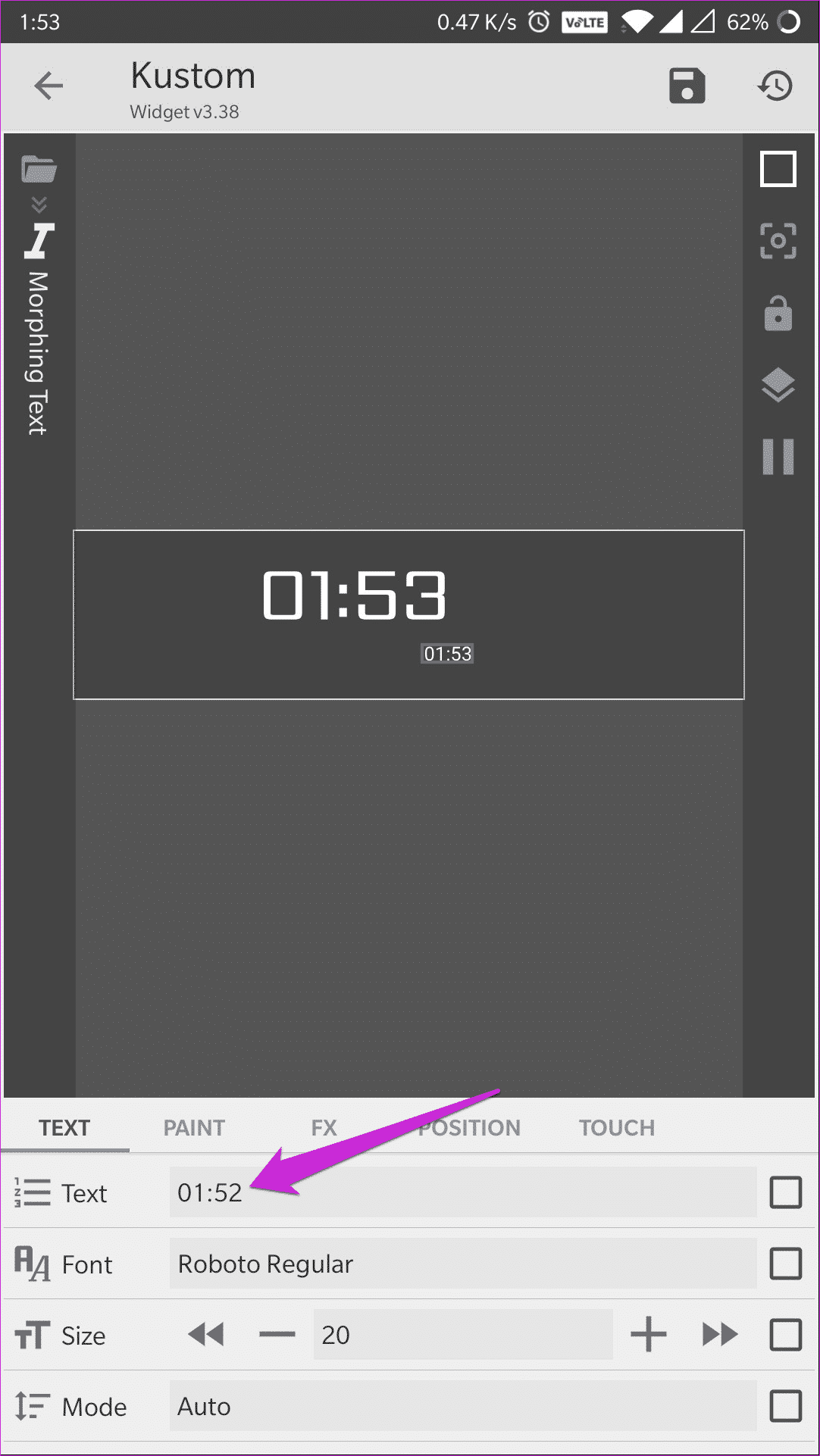
Étape 2: Pour ajouter des éléments au widget, cliquez sur l'icône + dans le coin supérieur droit de l'éditeur d'outils et sélectionnez un élément de votre choix dans la liste. Vous avez choisi l'option Morphing Text pour créer le widget sur l'horloge.
- Remarque: les options de conversion texte / texte affichent une heure par défaut. Pour les autres valeurs, vous pouvez cliquer sur la barre en regard de l'option de texte et utiliser une formule différente de la liste suivante. Ces étapes sont mises en évidence plus tard dans cette section.
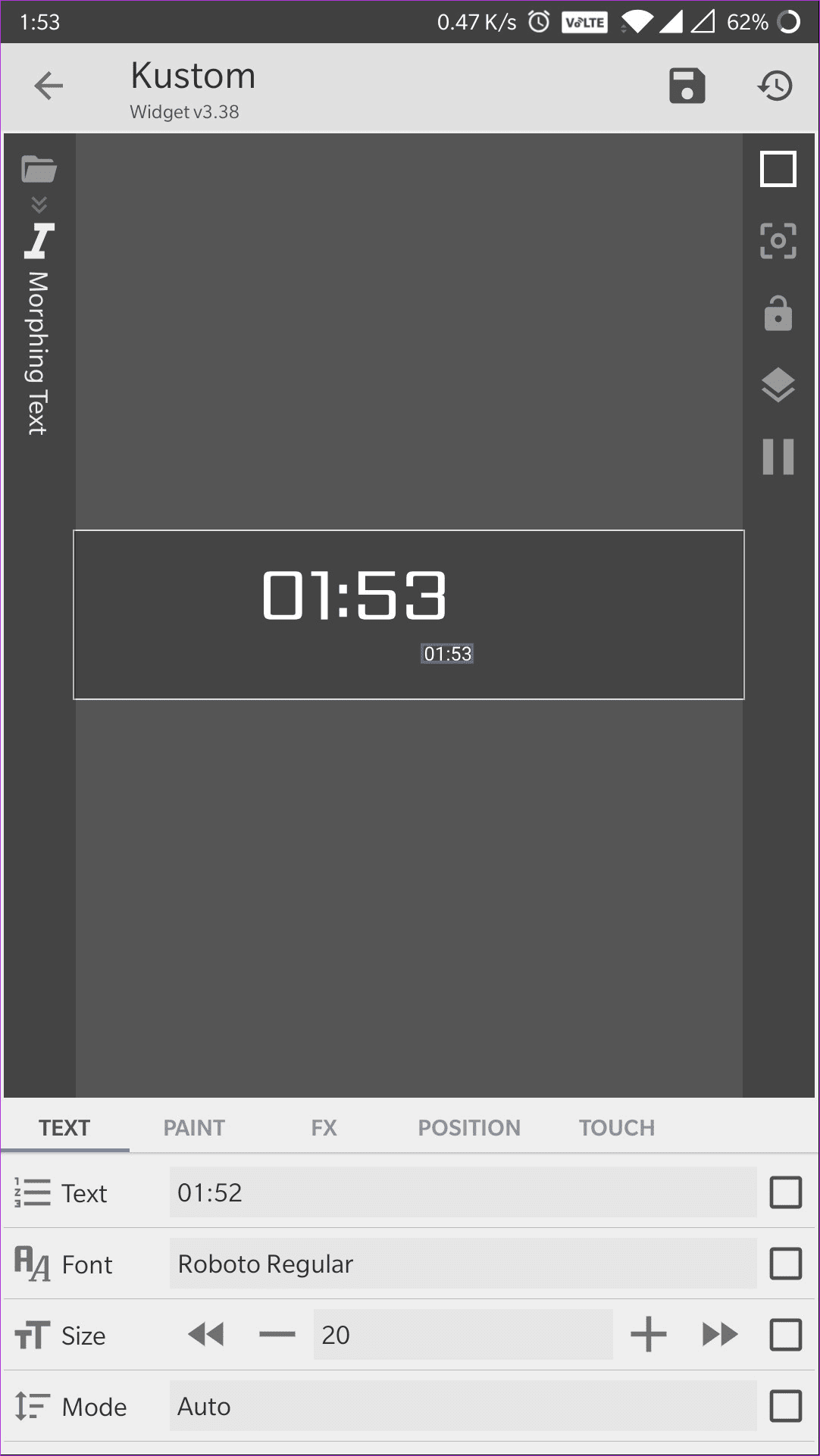
Étape 3: Personnalisez l'élément Morphing Text comme mentionné précédemment. Pour cet outil, vous avez modifié le style de police, augmenté la taille et déplacé celle-ci légèrement vers la gauche.
Étape 4: Appuyez à nouveau sur l'icône + pour ajouter un autre élément de texte morphé à la date, puis cliquez sur la barre en regard de l'option Texte pour modifier l'heure jusqu'à ce que l'heure soit atteinte.
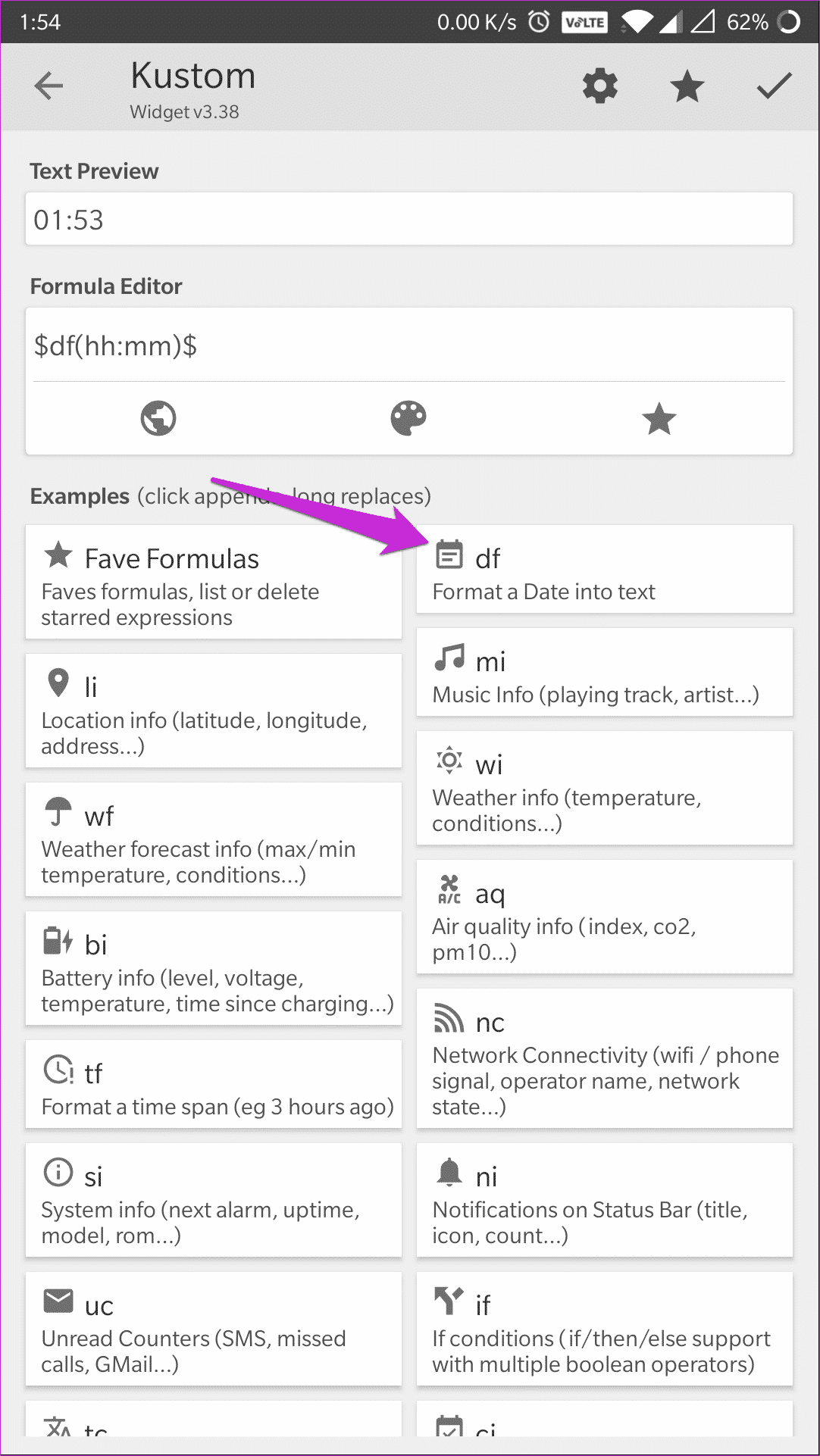
Étape 5: Dans l'éditeur de formules, sélectionnez l'option "df" pour formater la date dans le texte.
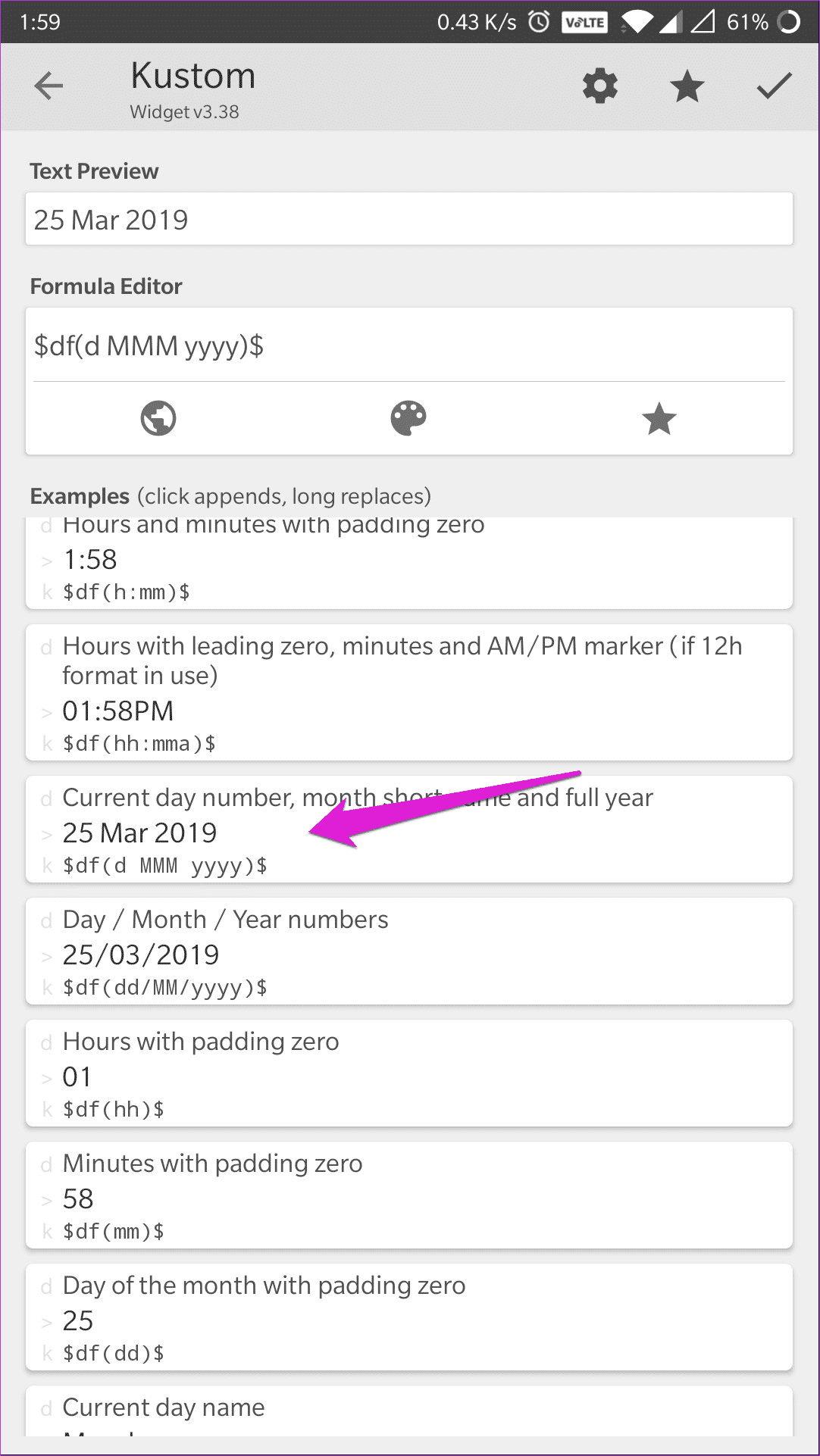
Étape 6: Choisissez le style de date dans la liste des exemples. Entrez la formule dans l'option Editeur de formule et cochez la case située dans le coin supérieur droit pour enregistrer vos modifications.
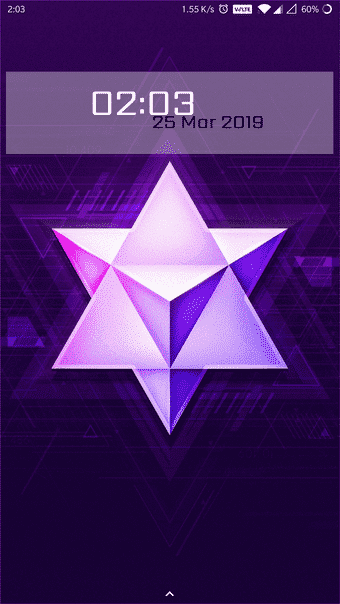
Personnalisez l'élément de texte Morphing pour la date, comme mentionné précédemment. J'ai changé le style, la taille et la couleur de la police et déplacé le texte pour l'adapter au temps. Vous avez également ajouté un arrière-plan pour améliorer la visibilité. Si vous suivez toutes ces étapes dans T, vous avez maintenant un widget qui ressemble à ceci:
Oui, je sais que ce n'est pas beaucoup, mais maintenant vous savez comment l'améliorer. Vous pouvez ajouter de nombreux éléments différents à votre élément d'interface utilisateur à partir de la liste des composants, qui ont un objectif différent. L'option Komponent vous permet d'ajouter un composant créé précédemment, tandis que l'option Progression vous permet d'ajouter une barre de progression soignée au widget.
Les options Overlap Group et Stack Group vous permettent de regrouper des éléments dans votre interface utilisateur, tandis que l'option string vous permet de configurer une chaîne personnalisée pour les dates, l'heure, la batterie, etc.
Déployer des packages Widgets Votre coutume
Une fois le processus terminé, je suis sûr que vous pourrez créer des mini-applications plus complexes que celles que vous avez créées ici. Vous pouvez même publier vos widgets sur le Play Store à l'aide de KAPK Kustom Skin Pack Maker. Allez au sous-roman de Kustom pour trouver l'inspiration et essayez de recréer les widgets que vous voyez là-bas pour certaines pratiques. Assurez-vous de supprimer les liens vers vos outils personnalisés dans les commentaires ci-dessous, et je les passerai en revue.