كيفية اختراق لعبة ديناصور المخفية على Google Chrome
لقد رأى معظمنا رسالة الخطأ “لا يوجد إنترنت” المخيفة على Google Chrome. يمكنك في الواقع تحويل هذه الشاشة إلى لعبة ركض لا نهاية لها ذات طابع ديناصور ، والأفضل من ذلك ، اختراق بيضة عيد الفصح المخفية حيث يصبح ديناصورك لا يقهر. إليك الطريقة.
كيف تلعب لعبة ديناصور جوجل كروم المخفية
إذا لم يكن لديك اتصال بالإنترنت ، فلن تحتاج إلى القيام بأي شيء مميز للعب. ما عليك سوى إدخال أي عنوان URL في شريط عناوين Google Chrome ، وسترى هذه الشاشة.
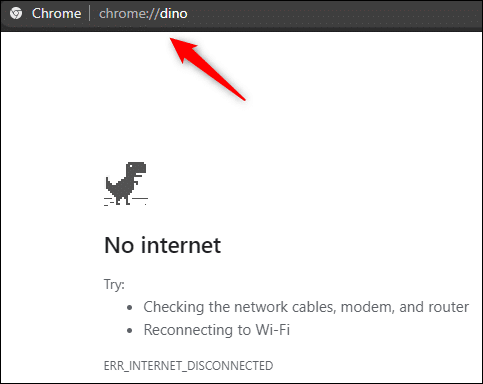
إذا كان لديك اتصال بالإنترنت ، فيمكنك الوصول إلى هذه الصفحة دون قطع الاتصال. اكتب chrome: // dino في شريط العناوين ، وسيأخذك إلى هناك.
بمجرد أن تشق طريقك إلى هذه الشاشة ، يمكنك بدء اللعبة بالضغط على مفتاح المسافة. بمجرد أن تفعل ذلك ، سيبدأ الديناصور في الجري. الهدف من اللعبة هو تجنب كل ما يأتي في طريقك ، مثل الطيور والصبار. بمجرد أن يصطدم طائر بالديناصور أو يصطدم بصبار ، تنتهي اللعبة.
هذه طريقة رائعة لقتل الوقت ، ومن الممتع دائمًا محاولة التغلب على أعلى درجاتك. كلما واصلت ، تزداد صعوبة اللعبة. من المثير للاهتمام التفكير في أعلى نتيجة تم تحقيقها على الإطلاق ، دون خداع بالطبع ، وهو ما يقودنا إلى النقطة التالية.
تهكير لعبة Google Chrome Dinosaur
يسمح هذا الاختراق للديناصور الخاص بك بأن يصبح لا يقهر ، مما يسمح للاعبين بمواصلة اللعبة دون خوف من التعرض للنقر أو النقر.
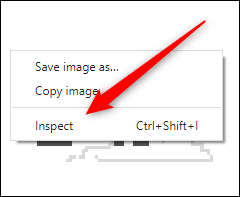
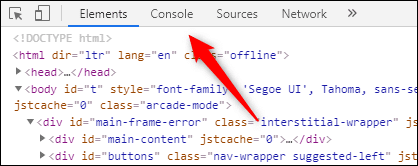
لاختراق اللعبة ، يجب أن تكون في شاشة “بلا إنترنت” ، لذا انطلق وأدخل chrome: // dino في شريط العناوين. بمجرد الوصول إلى هناك ، انقر بزر الماوس الأيمن في أي مكان على الشاشة وحدد “فحص” من القائمة التي تظهر.
يؤدي هذا إلى فتح Chrome DevTools ، الذي يظهر على يمين نافذة المتصفح. في DevTools ، حدد علامة التبويب “وحدة التحكم”.
بدلاً من ذلك ، يمكنك الضغط على Ctrl + Shift + I والانتقال مباشرة إلى علامة التبويب “وحدة التحكم” في Chrome DevTools.
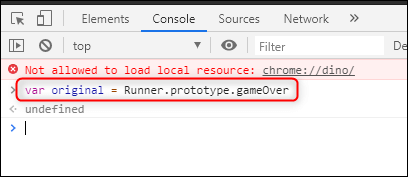
بمجرد دخولك إلى علامة التبويب “وحدة التحكم” ، الصق الأمر التالي ثم اضغط على مفتاح “Enter“:
var original = Runner.prototype.gameOver
قد يبدو هذا وكأنه لا يفعل شيئًا ، لكننا سنشرح سبب ضرورة ذلك في ثانية.
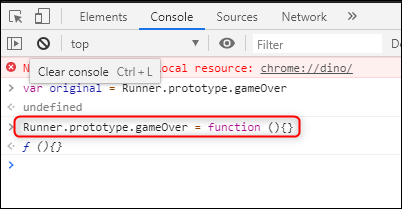
بعد ذلك ، أدخل هذا الأمر:
Runner.prototype.gameOver = function (){}
في السطر التالي ، ستظهر f () {} بعد الضغط على مفتاح “Enter”.
إليكم ما يحدث الآن. عندما تنتهي اللعبة (أي عندما تضغط على كائن) ، يتم استدعاء Runner.prototype.gameOver () ويتم تشغيل الإجراء. في هذه الحالة ، ستسمع صوتًا وتتوقف اللعبة وستظهر رسالة Game Over. هذا بدون كودنا.
ما يفعله الكود هو استبدال وظيفة gameOver بوظيفة فارغة. هذا يعني أنه بدلاً من سماع الصوت وتوقف اللعبة وظهور الرسالة ، لا يحدث شيء. أنت فقط تواصل الركض.
اختبرها. أغلق DevTools ، واضغط على مفتاح المسافة لبدء تشغيل اللعبة.
كما ترى ، فإن الديناصور لا يتأثر بالصبار أو المخلوقات الطائرة. تمت المهمة.
الآن ، لنفترض أنك كنت تلعب لمدة 25 دقيقة وتريد إيقاف اللعبة وتسجيل أعلى نتيجة. ستحتاج إلى طريقة لإنهاء اللعبة ، والتي لم يعد من الممكن القيام بها عن طريق الاصطدام بالصبار.
تذكر الرمز الأول الذي أدخلناه؟ التي خزنت وظيفة gameOver العادية في المتغير الأصلي. هذا يعني أنه يمكننا الآن تنفيذ هذا الأمر لاستخدام وظيفة gameOver العادية:
Runner.prototype.gameOver = original
إذا كنت مهتمًا ، فيمكنك (انظر 2) إلقاء نظرة على ما يفترض أن يحدث عند استدعاء وظيفة gameOver العادية.