iPhone에서 Safari를 사용하여 홈 화면에 사이트를 추가해야 하는 이유
Safari는 iPhone 및 iPad의 유용한 기능으로 가득 차 있습니다. 그 중 일부에는 항상 켜진 데스크톱 모드, 구성 가능한 사이트 설정 및 콘텐츠 차단기 지원이 포함됩니다. 그러나 나는 사람들이 종종 자신의 능력을 간과한다고 생각합니다. Safari 특히 iPhone 또는 iPad에서 홈 화면에 직접 사이트를 추가할 때
사이트를 북마크하는 또 다른 좋은 방법으로 홈 화면에 추가 옵션을 단순히 무시했다면 깜짝 놀랄 것입니다. 홈 화면 바로 가기는 많은 이점을 제공합니다.
홈 화면 바로 가기를 만드는 것이 중요한 이유
홈 화면에 사이트를 추가하는 Safari의 기능은 iPhone 및 iPad에서 수년간 사용되어 왔습니다. 그러나 iOS 11.3에서 프로그레시브 웹 앱에 대한 최종 지원이 더 이해가 되기 시작했습니다.
프로그레시브 웹 애플리케이션 알림 지원 부족과 같은 제한 사항이 있지만 일단 홈 화면에 추가되면 실제 '앱'처럼 작동하도록 설계된 웹사이트입니다. 모든 웹사이트가 PWA인 것은 아니지만, 그렇다고 해서 아래 나열된 혜택 중 적어도 일부를 얻지 못하는 것은 아닙니다.
더 빠르게 웹사이트에 접속
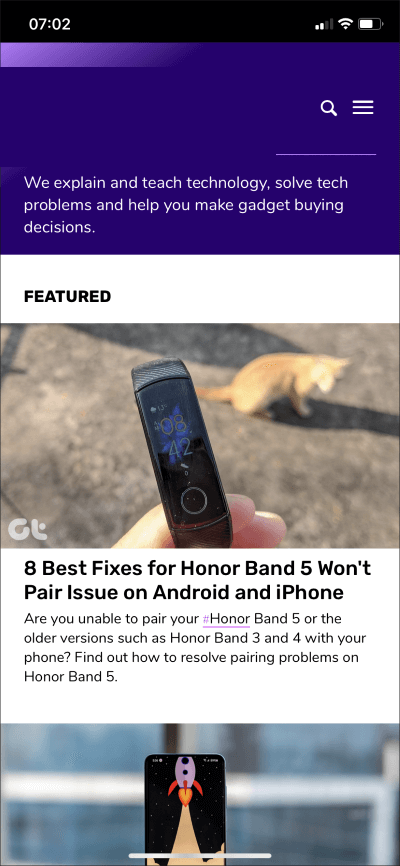
나타나다 사파리 단축키 웹사이트에는 사이트 로고와 파비콘 스타일이 적용된 눈에 띄는 아이콘이 있어 쉽게 접근할 수 있고 놓칠 수 없습니다. 홈 화면에서 바로 클릭 한 번으로 즐겨찾기나 책갈피를 로드할 수 있으므로 Safari에서 즐겨찾기나 책갈피를 찾아 헤매지 않아도 됩니다.
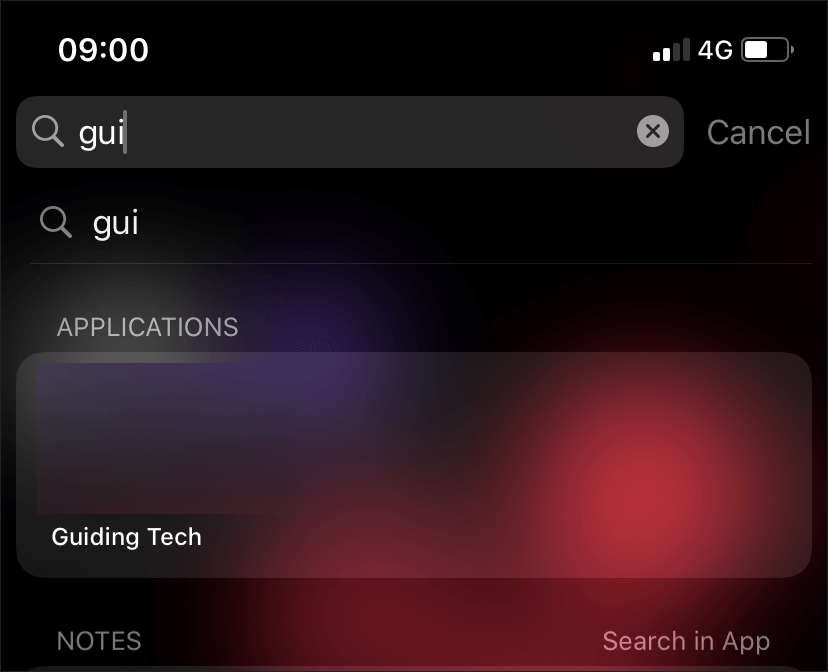
그러나 가장 유용한 것은 검색(Spotlight)에서 "앱"으로도 표시된다는 점입니다. 앱이 많이 설치된 경우 복잡한 내용을 쉽게 지나칠 수 있습니다.
집중하세요
Safari에서 즐겨찾는 제안 및 자동 완성으로 인해 주의가 산만해지는 것이 싫으십니까? 홈 화면 바로 가기가 도움이 될 것입니다. Safari 탭을 보지 않고 클릭 한 번으로 웹 사이트를 쉽게 방문할 수 있습니다.
더욱이 이러한 단축키를 사용하면 특정 사이트가 Safari의 사용자 정의 버전에서 실행됩니다. 즉, 주의를 산만하게 하는 브라우저 기능을 완전히 포기할 수 있습니다. 가장 눈에 띄는 것은 탭, 주소 표시줄, 탐색 컨트롤 등이 없다는 것입니다. 걱정하지 마세요. 여전히 제스처를 사용하여 쉽게 탐색할 수 있습니다.
일을 미루는 경향이 있다면, 특히 iPhone 또는 iPad에서 작업을 수행하려는 경우 이 "제한"이 효과적일 것입니다. 그러나 사이트를 홈 화면에 추가한 후에도 Safari의 전용 인스턴스에서 사이트가 실행되는지 여부를 알 수 있는 방법이 없습니다.
앱과 같은 경험
즐겨찾는 웹 사이트의 App Store에 컴패니언 앱이 없는 경우 홈 화면에 추가하는 것이 괜찮은 대안이 될 것입니다.
우선 사용자 정의 앱과 다르지 않은 괜찮은 아이콘을 얻게 될 것입니다. 앞에서 언급했듯이 바로 가기를 사용하여 실행하는 일부 사이트는 표준 브라우저 요소(탭, 주소 표시줄 등) 없이 표시되어 앱과 같은 경험을 제공합니다.

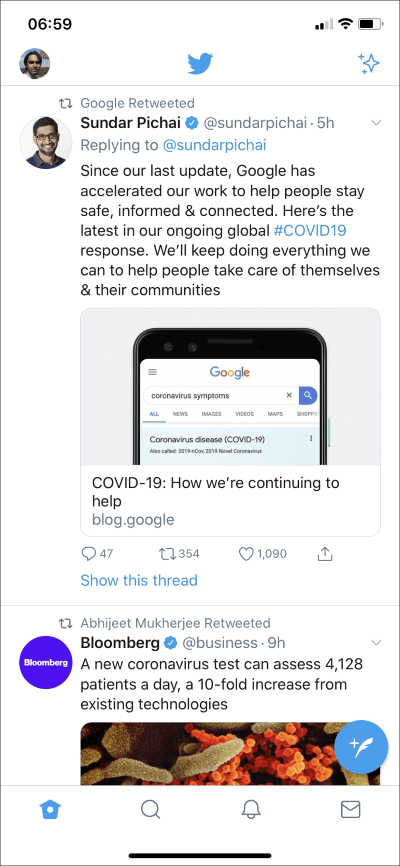
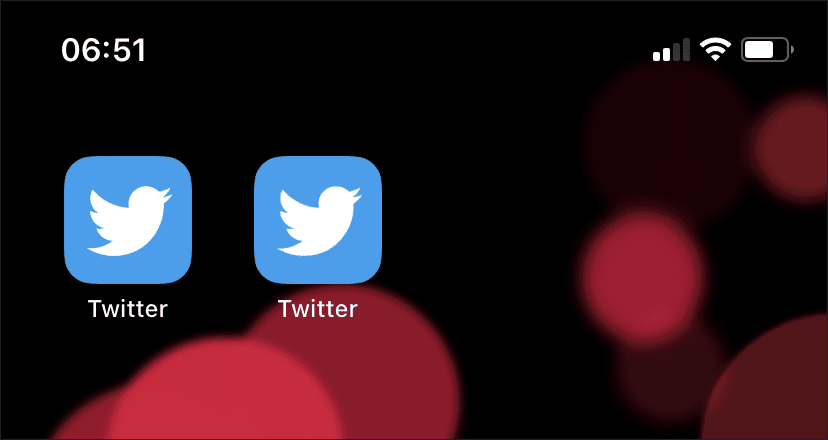
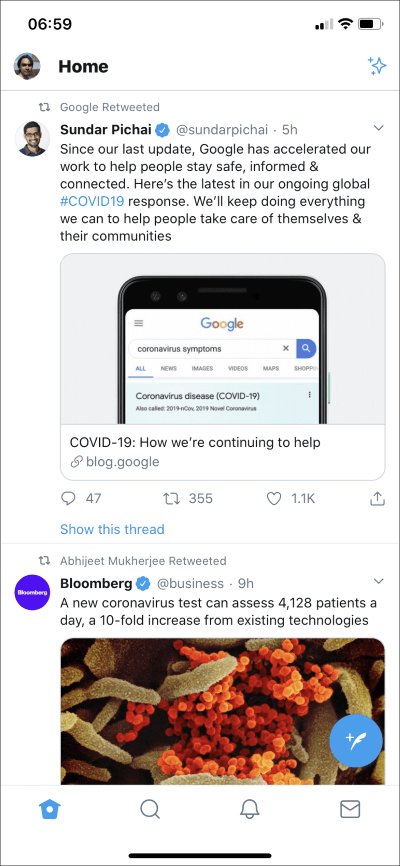
게다가 이미 PWA 기능이 있는 사이트(불행하게도 많지는 않음)가 실제 응용 프로그램을 에뮬레이트하는 데 더 효과적입니다. 대표적인 예가 트위터다. 실제 앱과 PWA를 나란히 비교하면 약간의 미묘한 차이만 발견할 수 있습니다.
PWA 사이트 목록을 보려면 다음을 확인하십시오. 앱스코프.
오프라인 작업
오프라인 작업 기능은 PWA 기능이 있는 사이트와 관련된 핵심 기능입니다. 제한된 양의 웹 콘텐츠를 로컬에 저장하므로 인터넷 연결이 끊어져도 사이트를 쉽게 탐색할 수 있습니다.
PWA가 대부분 인터넷 지향적인 경우에는 중요하지 않습니다. Twitter PWA의 경우 이전 피드 또는 이미 방문한 페이지를 방문할 수 있지만 그게 전부입니다.
저장용량 확보
홈 화면 바로가기는 App Store 앱을 대체하고 저장 공간을 줄이는 가장 좋은 방법을 제공합니다. 예를 들어 Twitter와 같은 PWA를 설치하면 애플리케이션 자체에서 소비하는 많은 양의 스토리지 감소 약 100-150MB. 저장 용량이 적은 iPhone 또는 iPad를 휴대하는 경우 매우 유용합니다.
PWA 캐시에는 또한 50MB의 상한이 적용되어 있으므로 임시 파일의 백로그 및 관련 문제를 처리할 필요가 없습니다.
그러나 아직 필요한 사용자 지정 앱을 교체하고 싶지 않을 수 있습니다. PWA는 잘 작동하지만 시스템 알림, 백그라운드 새로 고침 등과 같은 중요한 기능을 지원하지 않는 경우가 많습니다.
홈 화면에 웹사이트를 추가하는 방법
iPhone 또는 iPad의 홈 화면에 일부 웹사이트를 추가하기로 결정하셨습니까? 다음은 수행 방법입니다. 아래 단계는 iOS 13 및 iPadOS를 대상으로 하지만 iOS 12 및 iOS 11에서 공유 시트에 표시되는 변경 사항을 제외하고 동일한 방식으로 작동합니다.
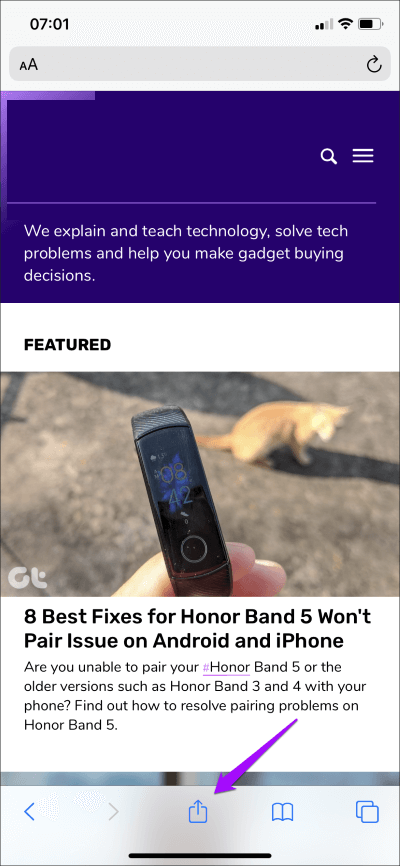
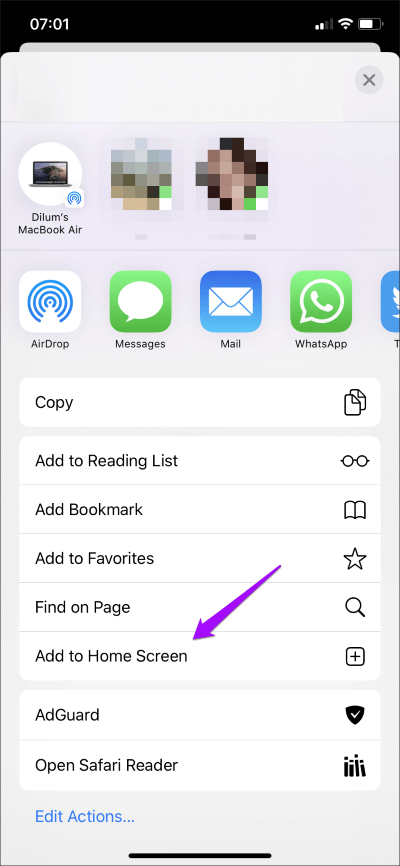
단계1 : 홈 화면에 추가하려는 사이트를 방문한 다음 시트 공유 아이콘을 누릅니다. 그런 다음 공유 시트를 아래로 스크롤하고 홈 화면에 추가라는 옵션을 탭합니다.

특정 페이지에 대한 바로 가기를 만들고 싶지 않다면, 특히 사이트를 앱으로 시뮬레이션하려는 경우 공유 시트를 불러오는 동안 사이트의 홈 페이지에 머무르십시오.
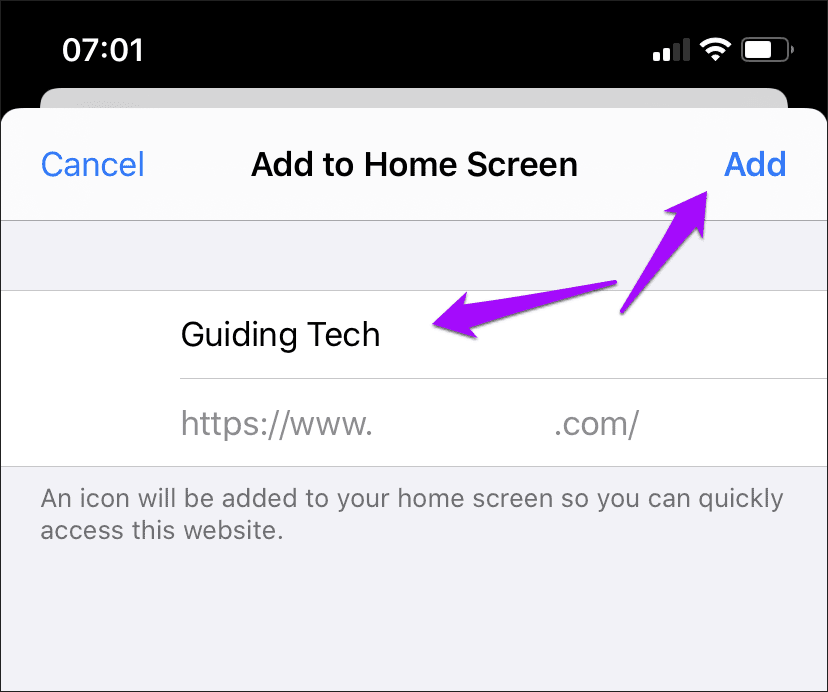
단계2 : 바로 가기의 이름을 입력한 다음 추가를 클릭합니다. Spotlight에 의존하여 바로 가기에 더 빨리 접근하고 싶다면 그것을 무엇이라고 부르는지 고려하십시오.
참고: 사이트에서 적절한 홈 화면 아이콘을 제공하지 않는 경우 Safari는 대신 웹 페이지 스냅샷을 사용합니다.
이것은. 이제 홈 화면 바로 가기가 추가되었습니다. 바로 사용을 시작할 수 있습니다. 사이트가 실제로 전용 Safari 창에서 열릴지 또는 사용을 시작할 때까지 PWA 기능에서도 작동하는지 보장할 수 없습니다.
이해하다
홈 화면에 사이트를 추가하면 즐겨찾는 사이트에 더 빨리 액세스할 수 있을 뿐만 아니라 보다 집중적인 경험을 할 수 있습니다. 그리고 사이트에 실제 PWA 지원이 있는 경우 정말 좋은 대우를 받고 있는 것입니다. 일반적으로 전용 App Store 앱에서 얻을 수 있는 것과 같은 수준의 기능을 기대하지 마십시오. 적어도 아직까지는 아닙니다. 그러면 사용할 수 있습니다.