Adobe XD tasarımları HTML'ye nasıl dışa aktarılır
Adobe XD, kolayca oluşturmanıza olanak tanıyan inanılmaz bir tasarım aracıdır Harika web sitesi tasarımları Daha önce web geliştirme deneyimi olmadan. Yalnızca kendi tasarımınızdaki PSD dosyalarını Photoshop Göz alıcı bir web sitesi oluşturun.
Bu tasarımlar, geliştiricilerin web sitelerinin görünmesini istedikleri yolu anlamalarına ve geliştirme sürecini kendi başlarına biraz daha kolay hale getirmelerine yardımcı olmada uzun bir yol kat ediyor. Ancak, tasarımları programdan dışa aktarmanın sınırlı sayıda yolu vardır.
Ya bir XD dosyası olarak kaydetmeyi seçebilirsiniz ve umarım geliştirici zaten sisteminde yüklü bir programa sahiptir veya her bir çalışma yüzeyini ayrı bir PNG dosyası olarak dışa aktarmak biraz rahatsız edici olabilir.
Neyse ki, çalışma yüzeylerini HTML dosyaları olarak dışa aktarmanıza izin veren kullanışlı bir üçüncü taraf eklentisi var ve bu makalede konuşacağım şey bu. Ama oraya varmadan önce bilmeniz gereken bir şey var.
- Not: Bu yöntem kullanılarak oluşturulan bir HTML dosyası hiçbir şekilde tam bir web sayfası için kural olarak değerlendirilmemelidir. Bu yöntem, tasarımlarınızı işlevsel bir web sitesi geliştirme süreciyle değil, bir geliştirici ile kolayca paylaşmanın bir yoludur.
PLUGINS kullanarak ADOBE XD dosyalarını HTML'ye dışa aktarma
Artık bu yoldan çıktık, gerekli eklentiyi indirmek ve ardından dışa aktarmak için şu basit adımları uygulayın Adobe dosyaları XD'den HTML'ye:
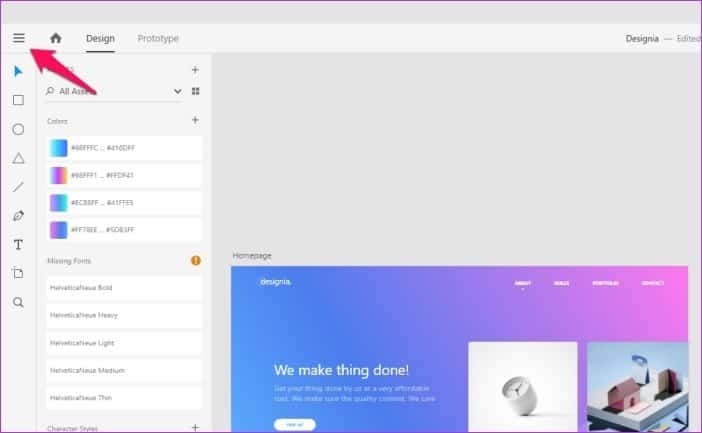
Adım 1: Programın sol üst köşesindeki hamburger menü düğmesine tıklayın.
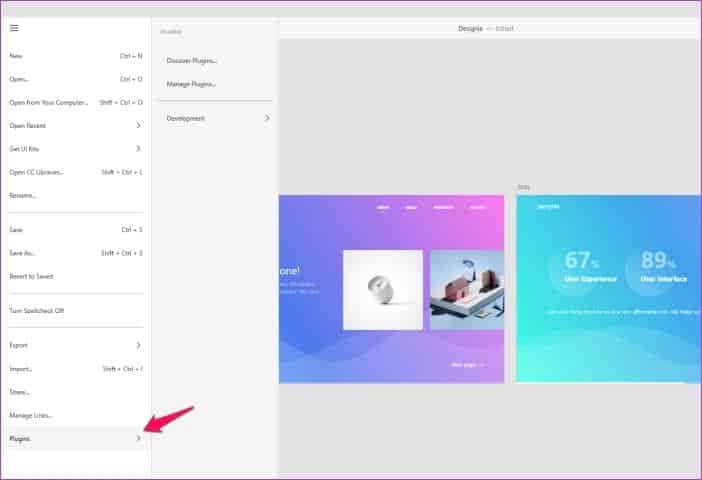
Adım 2: Tüm yol boyunca ilerleyin ve Uzantılar seçeneğine dokunun. Bu, ana menünün sağında yeni bir Eklentiler paneli açacaktır.
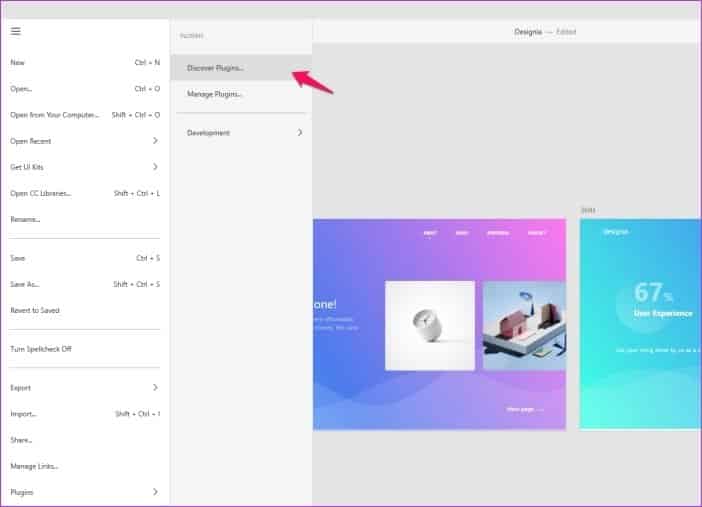
Adım 3: Eklentiler panelinden Eklentileri Keşfet seçeneğini belirleyin.
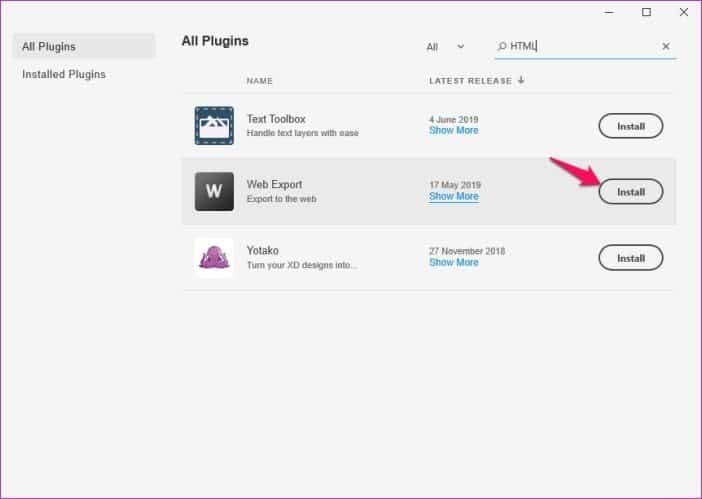
Adım 4: Sonraki sayfada, HTML'yi bulun ve Web Dışa Aktarma eklentisinin yanındaki “Yükle” düğmesini tıklayın.
Gerekli eklentiyi yükledikten sonra, HTML'ye dışa aktarmak istediğiniz projeyi açın ve aşağıdaki adımlarla devam edin. Bu makalede, çevrimiçi bulduğum ücretsiz bir Adobe XD çizim tahtasını kullanacağım.
Adım 5: Dışa aktarmak istediğiniz çalışma yüzeyini tıklayarak seçin.
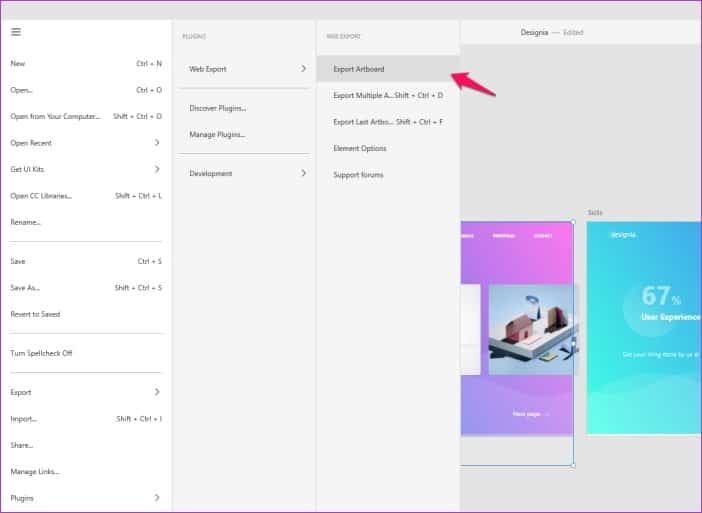
Adım 6: Şimdi menü düğmesini tıklayın, Eklentiler paneline gidin ve yeni Web Dışa Aktarma eklentisi ayarlarından Çalışma Yüzeyini Dışa Aktar seçeneğini belirleyin.
Aynı pencereden, birden çok çalışma yüzeyini veya düzenlediğiniz son çalışma yüzeyini dışa aktarmayı da seçebilirsiniz.
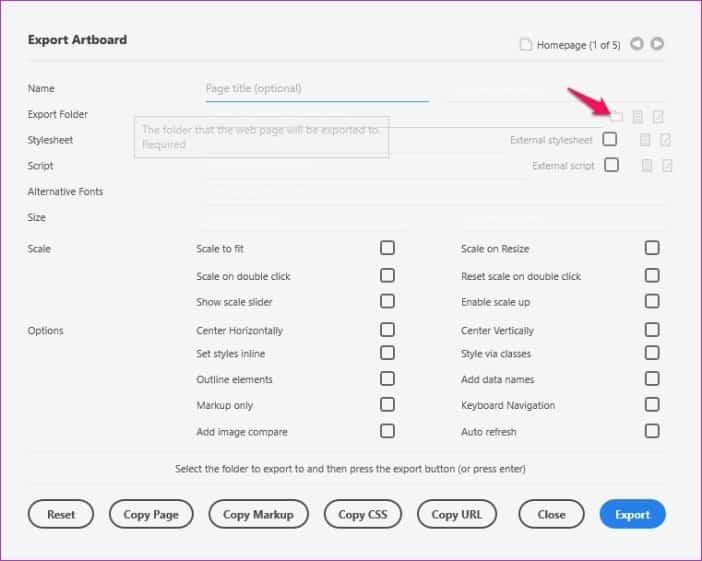
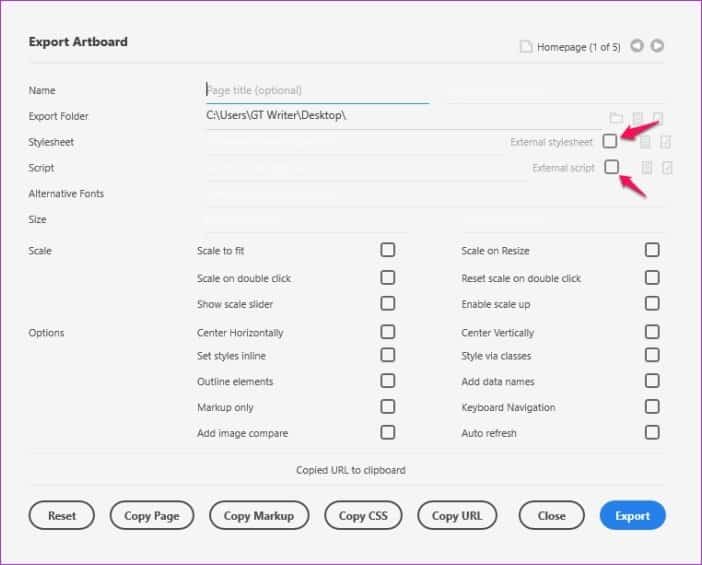
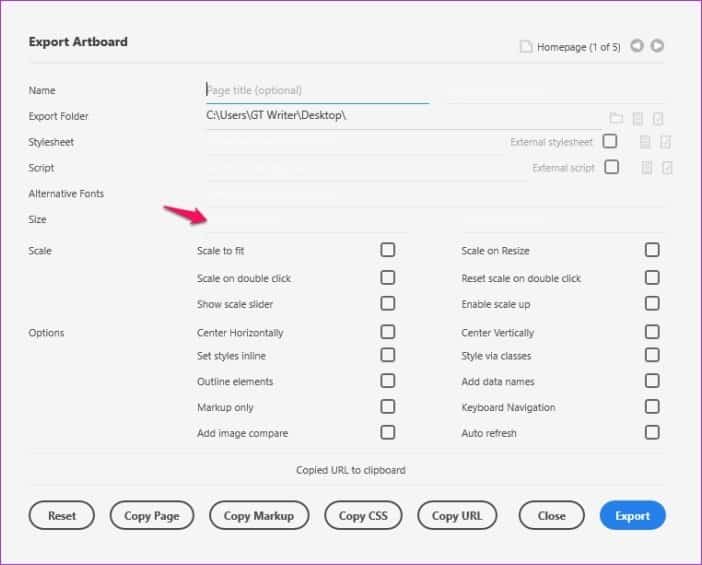
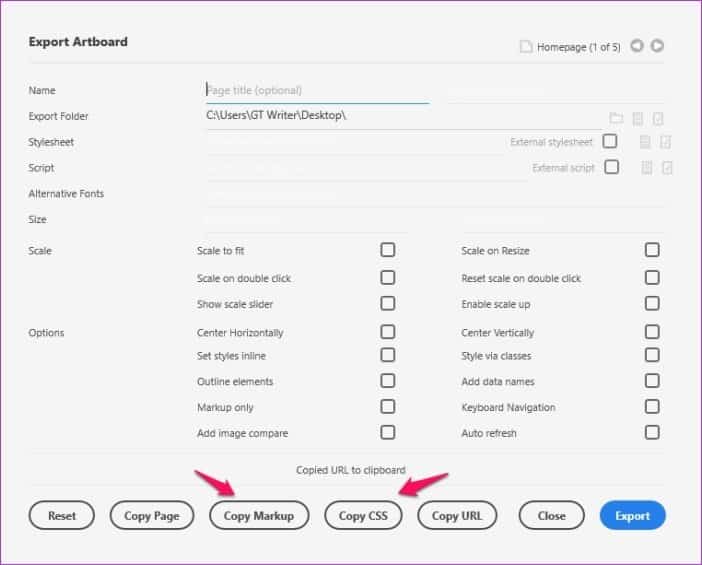
Adım 7: Çalışma Yüzeyini Dışa Aktar açılır menüsünde, dosyaya bir ad ekleyin ve ardından Klasörü Dışa Aktar seçeneğinin yanındaki küçük klasör simgesini tıklatarak dosyayı kaydetmek istediğiniz klasörü seçin.
Adım 8: Artık kaynak dosyaya harici bir komut dosyası, stil sayfası veya alternatif yazı tipleri eklemek istiyorsanız, bunları aynı pencereye ekleyebilirsiniz.
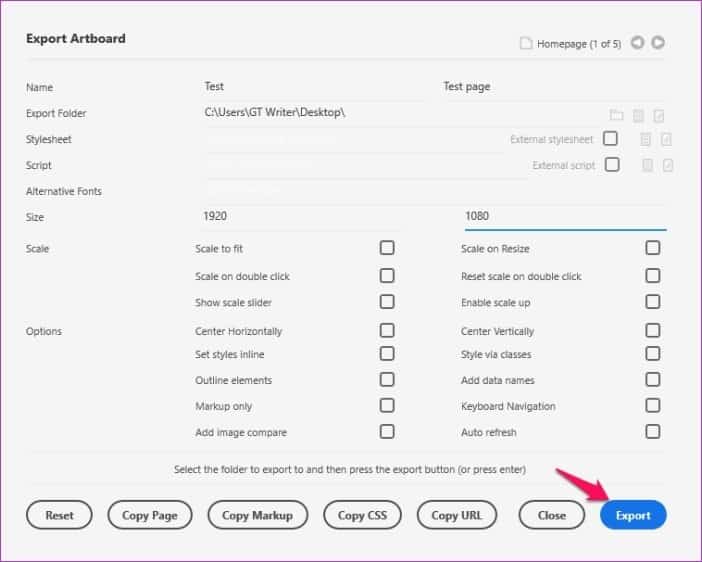
Adım 9: Ardından, boyutları boyut seçeneğinin yanındaki boş alana değerleri yazarak çıktı HTML dosyasının boyutlarını seçebilirsiniz.
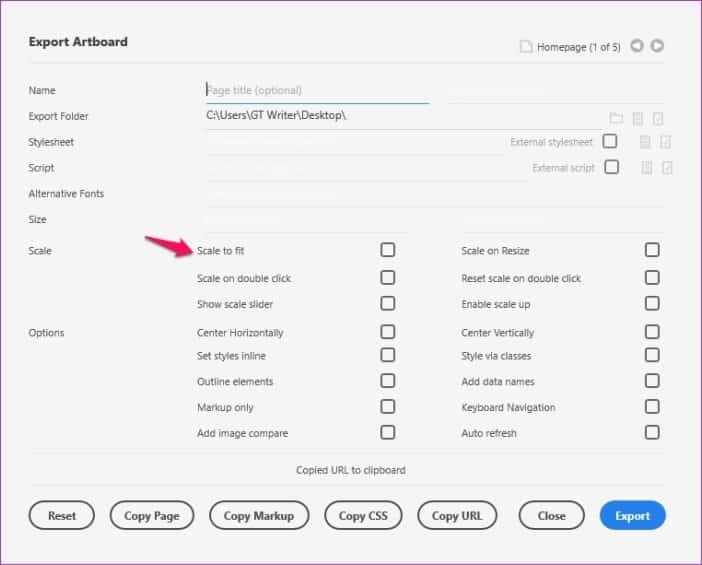
Adım 10: Projenin doğru bir şekilde değiştiğinden emin olmak için, her bir seçeneğin yanındaki kutuyu işaretleyerek aynı pencereden birden çok ölçüm ayarı da seçebilirsiniz.
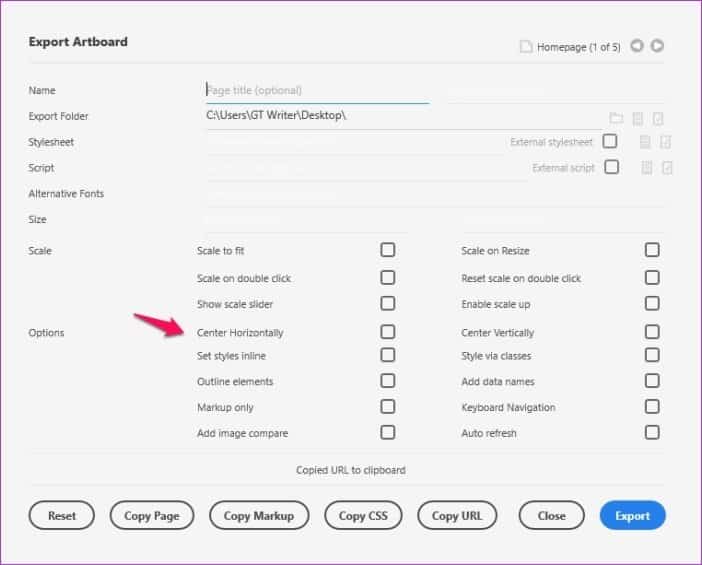
Adım 11: Ayrıca, seçeneklerin yanındaki kutuları işaretleyerek klavye gezintisi, otomatik güncelleme vb. Gibi ek ayarları da seçebilirsiniz.
Adım 12: Tüm Ayarları yaptıktan sonra, mavi renkli “Dışa Aktar” düğmesine tıklamanız yeterlidir. Çalışma yüzeyi, daha önce belirttiğiniz hedef klasörde bir HTML dosyası olarak görünecektir.
Aynı pencereden, bu bilgileri geliştiricinizle paylaşmak istiyorsanız CSS ve çalışma yüzeyi kodlamasını da kopyalayabilirsiniz.
Yine, dışa aktarılan HTML'nin hiçbir şekilde tamamen işlevsel bir web sitesi geliştirmek için kullanılamayacağını unutmayın. Şu an itibariyle, bir Adobe XD projesini doğrudan web'e göndermenin bir yolu yok ve Adobe forumlarındaki birçok tartışmaya göre, yakında kimse olmayacak.
Adobe XD, simge içermeyen bir prototip oluşturmanıza izin veren bir prototip aracıdır. Tasarımınızı tamamladıktan sonra, tasarımınızı bir web sitesine dönüştürmek için Dreamweaver gibi bir platform kullanabilirsiniz. Ancak bunun için önceki web geliştirme deneyimine ihtiyacınız olacak veya birini işe almanız gerekecek.
Adobe XD dosyanızı HTML'ye dışa aktarma
Artık Adobe XD dosyanızı HTML'ye nasıl aktaracağımı bildiğime göre, çalışma yüzeylerinizi bir geliştirici veya istemciyle kolayca paylaşabileceğinizden eminim. Uyumluluk sorunları hakkında endişelenmenize gerek kalmayacak. Eklentiyi hemen yükleyin ve çalışma yüzeylerinizi dışa aktarmaya başlayın kolayca.