如何在 WebFlow 中添加自定義代碼
Webflow 作為無代碼開發平台被廣泛推廣,這被視為其最大的優勢。 但是,這並不意味著您不能在設計中添加符號。
雖然 Webflow 提供了廣泛的設計選項,但您可能希望更多地自定義您的網站。 這就是自定義圖標發揮作用的地方,因為添加它們可以實現更多功能。
繼續閱讀以了解如何在 Webflow 中添加自定義代碼。
添加自定義代碼的限制
在學習如何在 Webflow 中添加自定義圖標之前,了解一些基本規則非常重要。
請記住,自定義圖標是高級模組。 因此,您可能會與 Webflow 功能發生衝突,從而導致您的網站出現意外行為。 因此,無法保證每個自定義圖標都完全兼容或功能齊全。
一般來說,Webflow支持以下類型的代碼:
- 編程語言
- 的CSS
- JavaScript
添加自定義 JavaScript 代碼可以為您的網站添加很多功能。 因此,Webflow 還配備了一個更簡單的 JavaScript 版本,稱為 jQuery。 您可以將它與 JavaScript 一起使用,使編寫變得更容易。
導入jQuery時,需要注意其版本。 該版本必須與當前導入的 Webflow 版本匹配,以避免衝突和意外行為。 此外,影響 DOM 事件的 onClick 和 onHover 等腳本也可能導致站點出現意外行為。
嵌入自定義代碼時,您不能使用任何服務器端語言,包括:
- Perl的
- 蟒蛇
- PHP
- 紅寶石
另一個需要考慮的重要方面是自定義代碼的長度。 Webflow 強制執行以下字符限制:
- 嵌入項目 10000 個字符
- 一頁左右的符號有 10000 個字符
- 整個網站的符號有 20000 個字符
如果您要包含的代碼超出了這些字符限制,則無法直接包含它。 但是,您可以將代碼存儲在另一台服務器上,然後在代碼中引用腳本。 或者,您可以使用第三方工具來縮小您自己的自定義代碼。
大多數自定義圖標不會影響設計器模式下的項目,以避免任何意外行為。 因此,您只有在發佈網站後才會看到結果。
不幸的是,如果您的自定義代碼不起作用,Webflow 支持團隊將不會提供太多幫助,因為自定義編碼超出了範圍 客戶支持政策 他們自己的。 嘗試仔細檢查您的代碼並訪問 Webflow 論壇 如果需要的話,尋求額外的幫助。
如何添加Webflow自定義代碼
自定義圖標使您能夠根據您的特定需求設計您的網站。 Webflow 確保適應各種場景,允許用戶將自定義圖標添加到整個網站或單個頁面。 此外,您還可以自定義某些帖子。 最好的部分是,無論位置如何,您只需單擊幾下即可添加自己的自定義代碼。
如何將自定義圖標添加到整個網站
如果您的自定義代碼必須應用於網站上的每個頁面,則可以使用“網站設置”。 在那裡添加自定義代碼將確保網站所有元素的無縫體驗。
整個站點的圖標可以放置在頁眉或頁腳代碼部分中。 要在標頭代碼部分添加自定義代碼,請執行以下操作:
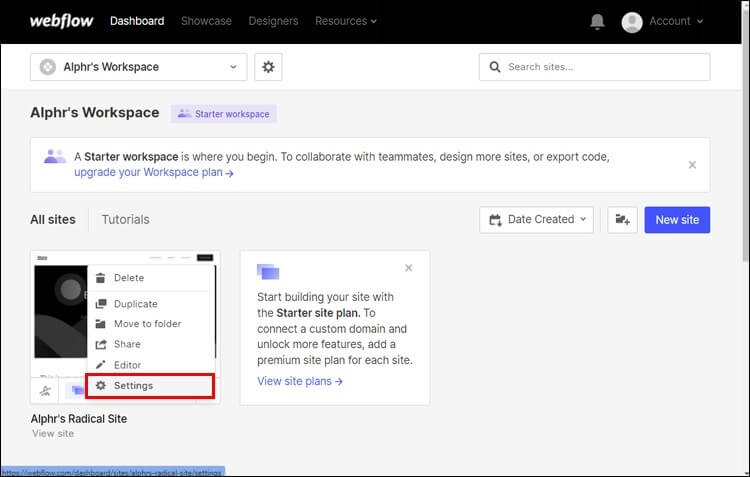
- 打開 “網站設置”。
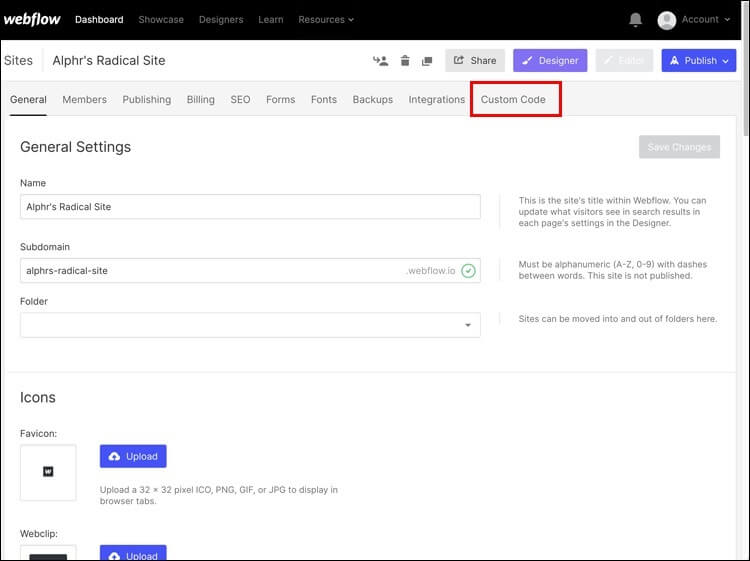
- 轉到選項卡 “自定義代碼”。
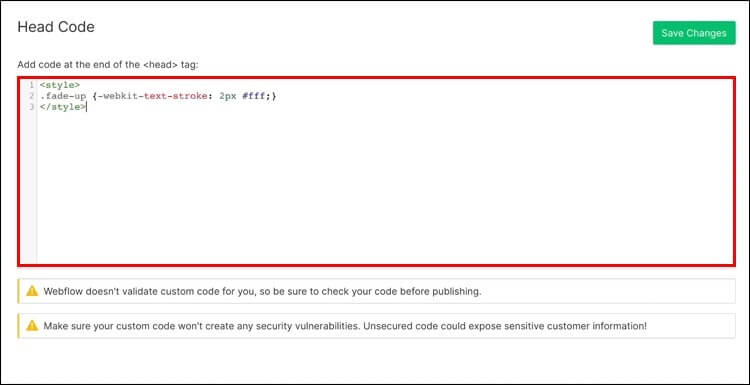
- 將自定義代碼添加到字段 “頭碼”。
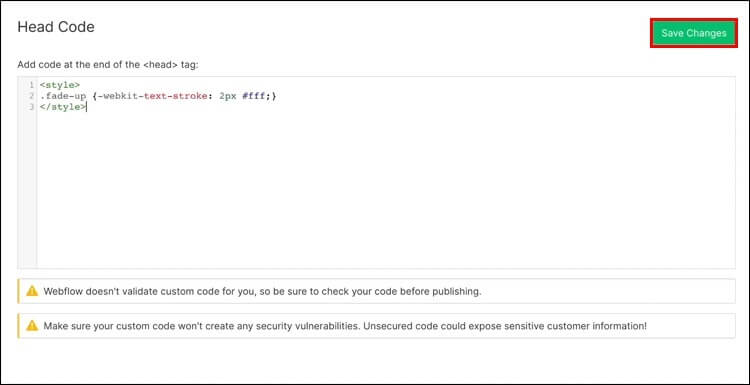
- 點擊 ”保存更改”。
此部分允許您使用自定義樣式、鏈接到外部資源以及添加元數據。
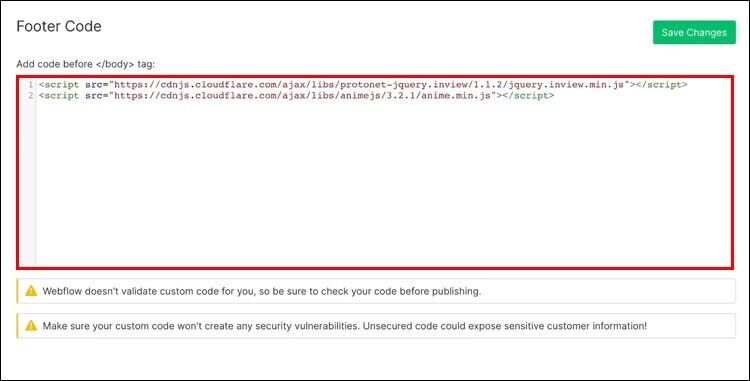
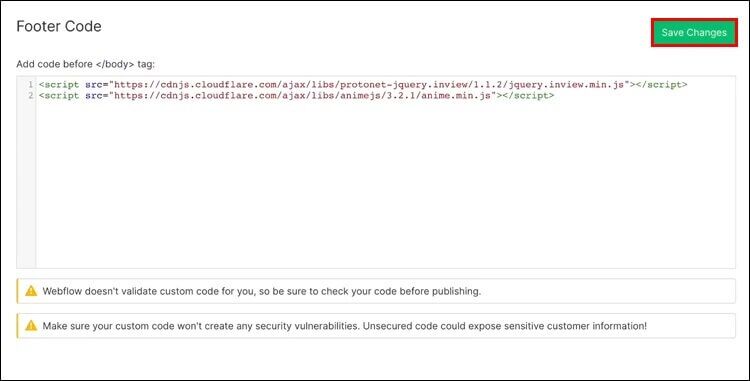
如果您想將自定義代碼添加到頁腳代碼部分,請再次轉到“自定義代碼”選項卡並按照以下步驟操作:
- 將自定義代碼添加到字段 “附錄代碼”。
- 輕按 “保存更改”。
如何將自定義代碼添加到一頁
有時您可能想要自定義網站上的一個或幾個特定頁面。 Webflow 使這個過程相當簡單。 添加代碼後,您將遵循網站標記中的任何站點範圍代碼。
當您將自定義圖標添加到單個頁面時,您可以選擇放置它的位置。
您應該始終將 HTML 和 CSS 代碼放在標籤內。 但是,JavaScript 代碼必須放置在標籤部分中, 符號之前。 這通常會提高網站的性能,因為它將運行鏈接 المضافة إلى قسم علامة قبل العنصر.
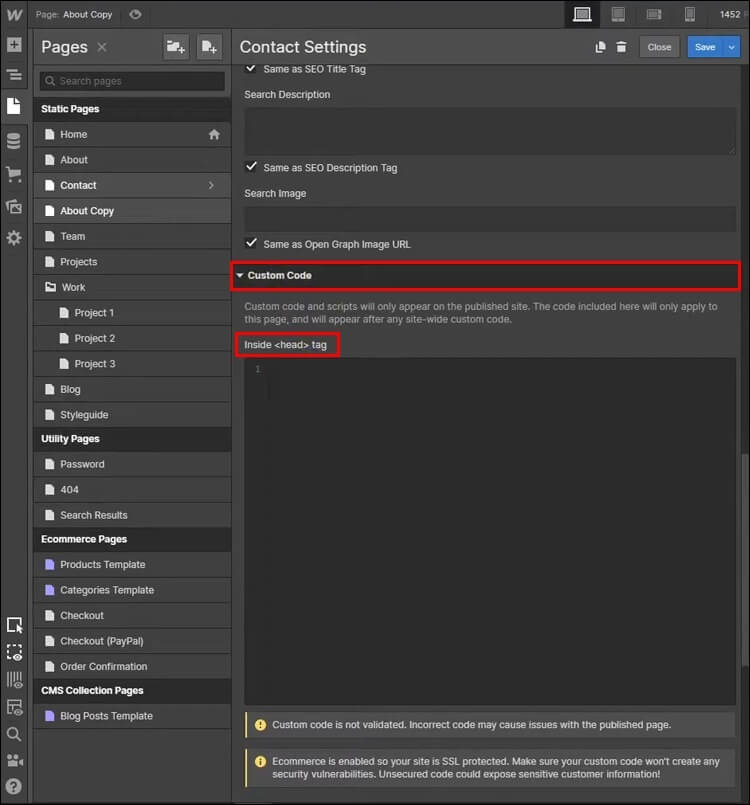
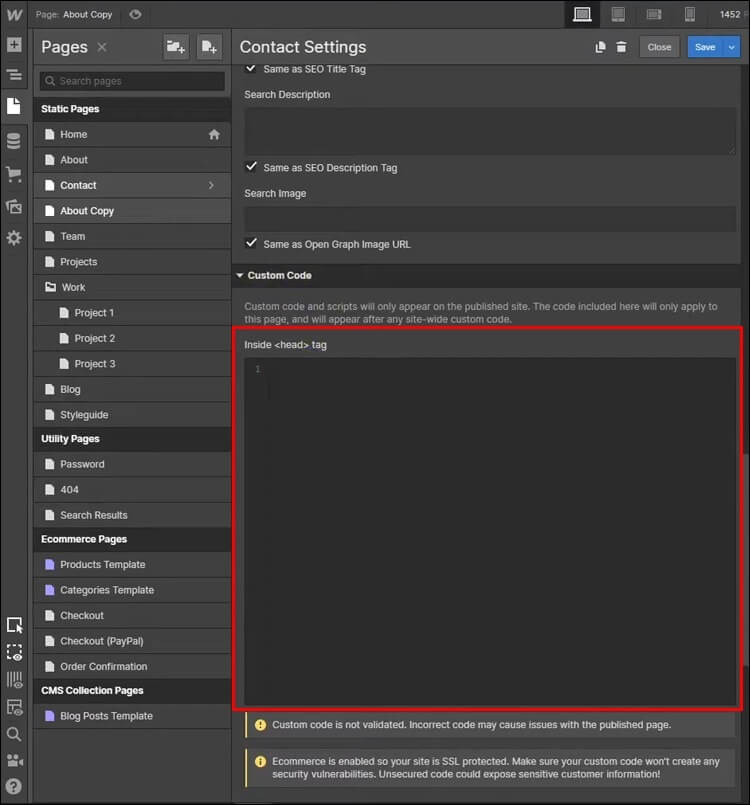
在標籤內添加自定義符號, 請執行下列操作:
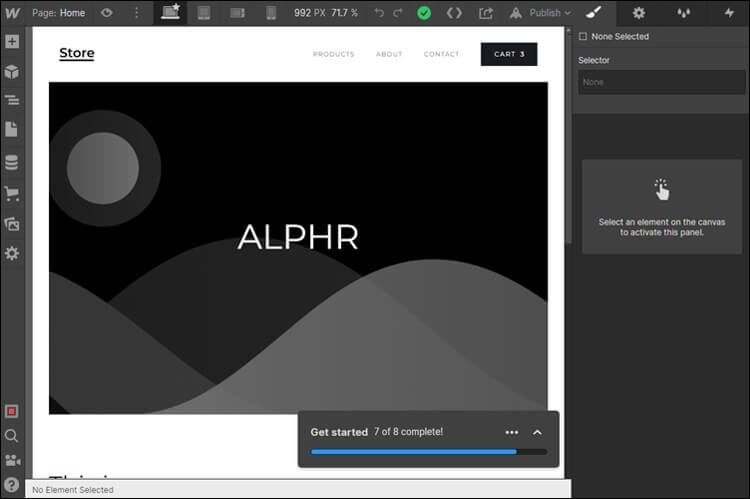
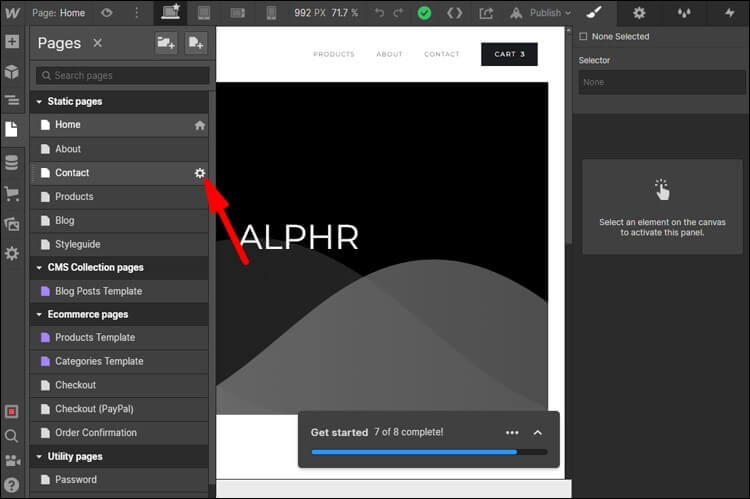
- 使用設計器模式打開您的網站。
- 進入您想要自定義的頁面並打開 頁面設置。
- 找到“標籤” “自定義代碼”選項卡下的“內部結構”。
- 添加 您的自定義代碼。
- 點擊 ”保存更改”。
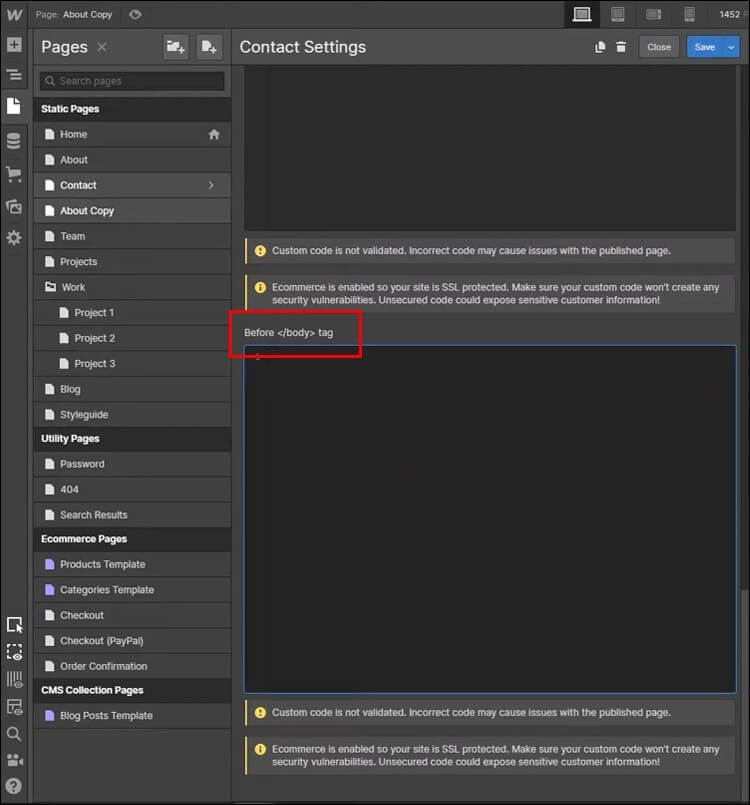
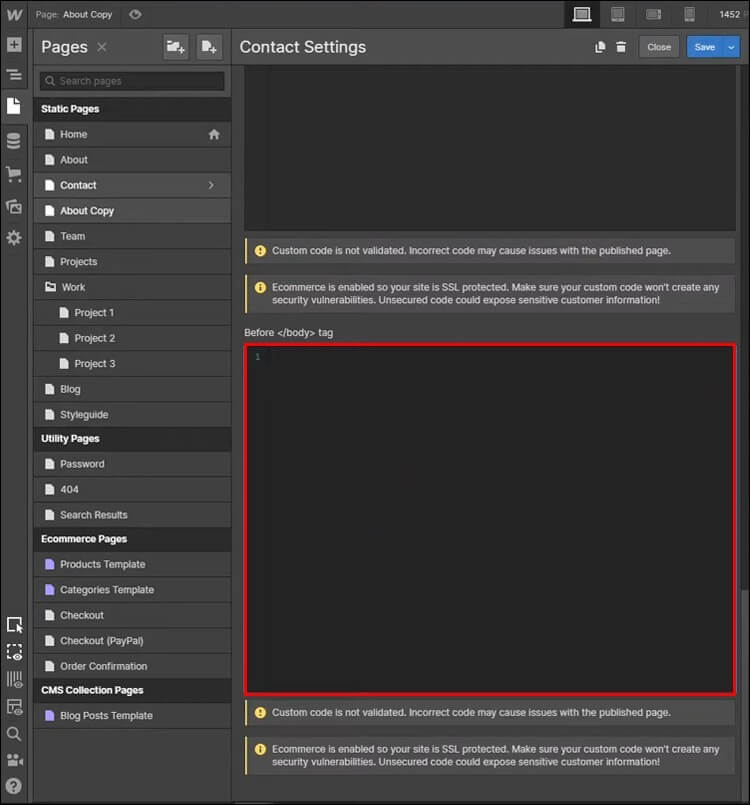
在標籤前添加符號時重複前兩個步驟。 之後,執行以下操作:
- 查找“之前”部分選項卡內的“標籤” “自定義代碼”。
- 添加代碼 已分配 到部門。
- 輕按 “保存更改”。
如何向單個帖子添加自定義圖標
假設您不需要完全自定義您的網站或頁面。 在這種情況下,您可以將自定義圖標添加到您想要開發的特定帖子中。 對於個人帖子來說,包容就是遊戲的名稱。
您可以將自定義代碼嵌入網站設計或富文本元素中的任何位置。 除了自定義圖標之外,此選項還非常適合包含第三方元素,例如實時聊天應用程序、Google 文檔和社交媒體源。
將圖標添加到富文本元素時,第一步是導航到您想要自定義的組元素。
- 打開 ”編輯“。
- 單擊選項卡選集“。
- 選擇 ”富文本集合。
- 選擇您想要的組項目。
接下來,您需要打開富文本字段。 您可以通過多種選項將內容添加到富文本字段中。 您可以選擇給定的選項之一或編寫自己的文本。
要添加自定義圖標,您需要查看可用選項。 您可以通過單擊空白字段中的任意位置來完成此操作。 從那裡,執行以下操作:
- 點擊圖標加“。
- 選擇一個選項自定義代碼”。
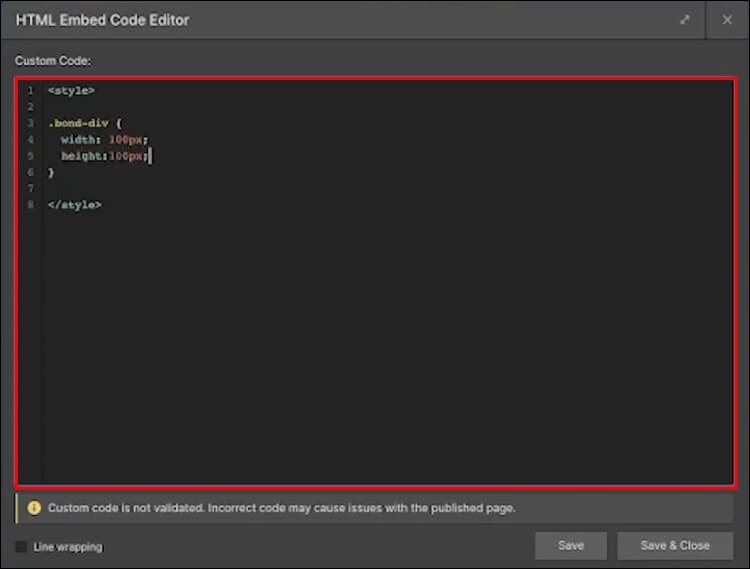
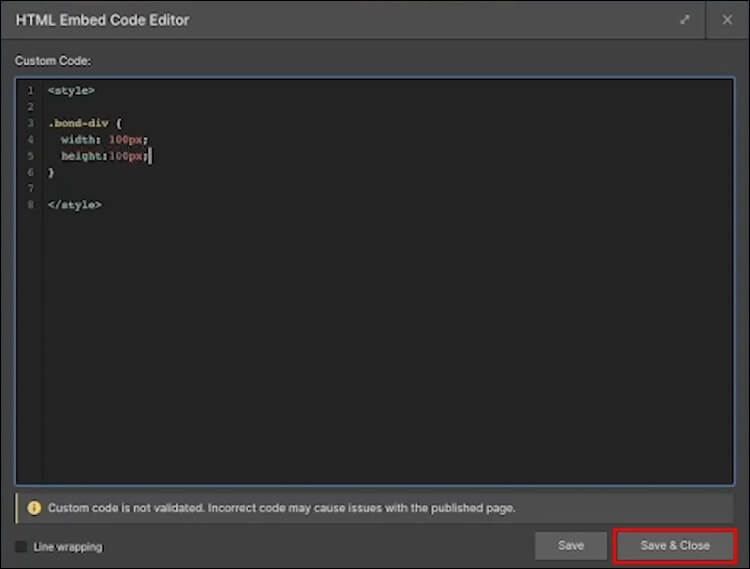
將代碼粘貼到彈出窗口中 “HTML 嵌入代碼編輯器”。 - 點擊 ”保存並關閉在窗口的左下角。
如果您想將自定義圖標直接添加到您的網站設計中,請執行以下操作:
- 複製代碼 已分配 您想要包含的內容。
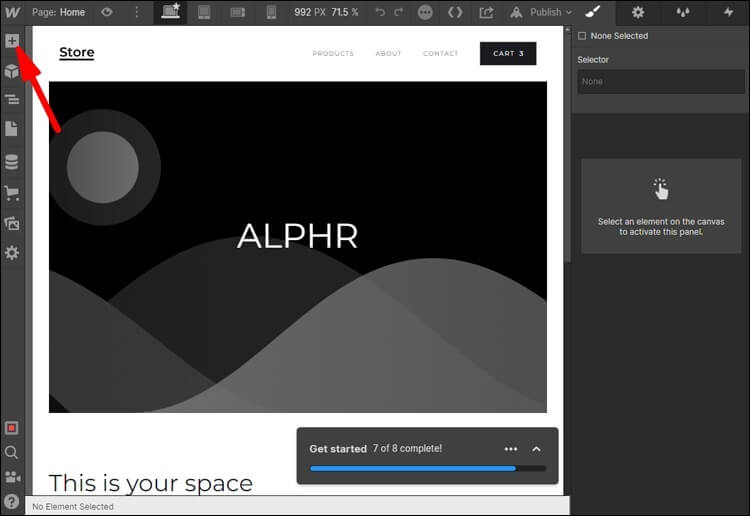
- 轉到選項 “添加面板”。
- 選擇一個選項 “包含元素”。
- 粘貼說明 定制的軟件 在 Webflow 面板上的嵌入元素中。
- 輕按 “保存並關閉”。
編寫自定義代碼時,不應包含標籤或者或者。 否則,您的網站將會崩潰。 但是,不要忘記包含開始和結束標記(如果有)。
加密變得簡單
在使用 Webflow 時,您無需成為經驗豐富的 Web 開發人員即可使用自定義圖標。 如果您不確定如何編寫代碼,通常可以通過快速 Google 搜索找到適合您需求的代碼。 然後,只需按照我們的指南在您想要的任何地方實現代碼即可。 結果將是您夢想的網站。
您是否嘗試過向 Webflow 站點添加自定義代碼? 您想要定制什麼項目? 請在下面的評論部分告訴我們。