Adobe XD 디자인을 HTML로 내보내는 방법
Adobe XD는 쉽게 만들 수 있는 놀라운 디자인 도구입니다. 훌륭한 웹사이트 디자인 사전 웹 개발 경험이 없습니다. 에서 디자인의 PSD 파일만 가져올 수 있습니다. 포토샵 그리고 눈길을 끄는 웹사이트를 만드십시오.
이러한 디자인은 개발자가 웹 사이트가 어떻게 보이길 원하는지 이해하고 개발 프로세스를 좀 더 쉽게 만드는 데 큰 도움이 됩니다. 그러나 프로그램에서 디자인을 내보낼 수 있는 방법은 제한되어 있습니다.
XD 파일로 저장하도록 선택하고 개발자가 이미 시스템에 소프트웨어를 설치하기를 희망하거나 각 대지를 사용하기 약간 불편할 수 있는 개별 PNG 파일로 내보낼 수 있습니다.
다행스럽게도 아트보드를 HTML 파일로 내보낼 수 있는 편리한 타사 플러그인이 있습니다. 이 플러그인에 대해 이 기사에서 설명하겠습니다. 하지만 그 전에 알아야 할 것이 있습니다.
- 참고: 이 방법을 사용하여 만든 HTML 파일은 전체 웹 페이지의 기반으로 취급되어서는 안 됩니다. 이 방법은 기능적인 웹사이트 개발 프로세스가 아니라 개발자와 디자인을 쉽게 공유할 수 있는 방법일 뿐입니다.
플러그인을 사용하여 ADOBE XD 파일을 HTML로 내보내기
이제 우리는 그 방법에서 벗어 났으므로 다음 간단한 단계에 따라 필요한 플러그인을 다운로드한 다음 내보내기만 하면 됩니다. 어도비 파일 XD에서 HTML로:
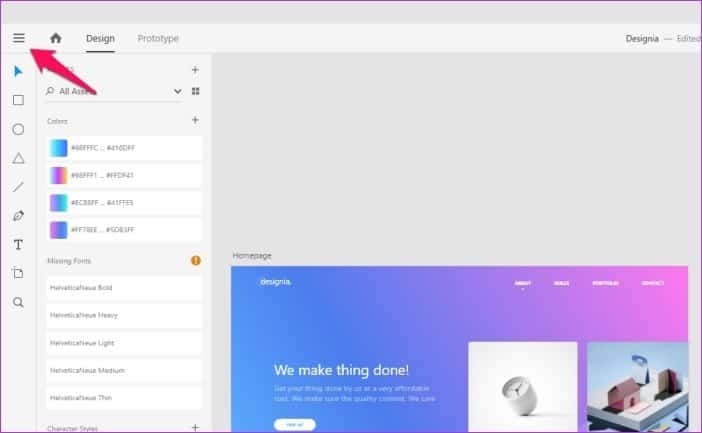
단계1 : 프로그램 왼쪽 상단의 햄버거 메뉴 버튼을 클릭합니다.
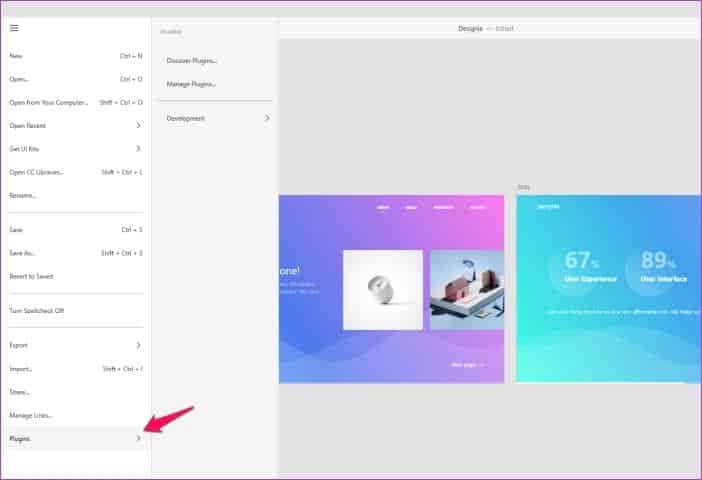
단계2 : 아래로 스크롤하여 추가 기능 옵션을 누릅니다. 그러면 주 메뉴 오른쪽에 새 플러그인 패널이 열립니다.
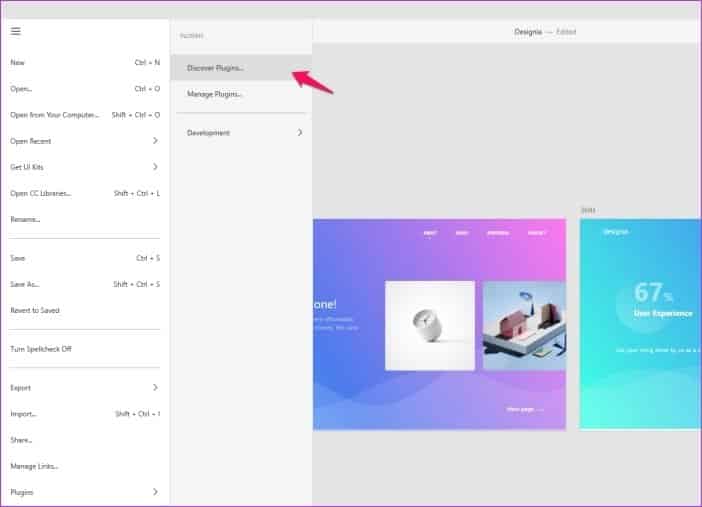
단계3 : 플러그인 패널에서 플러그인 검색 옵션을 선택합니다.
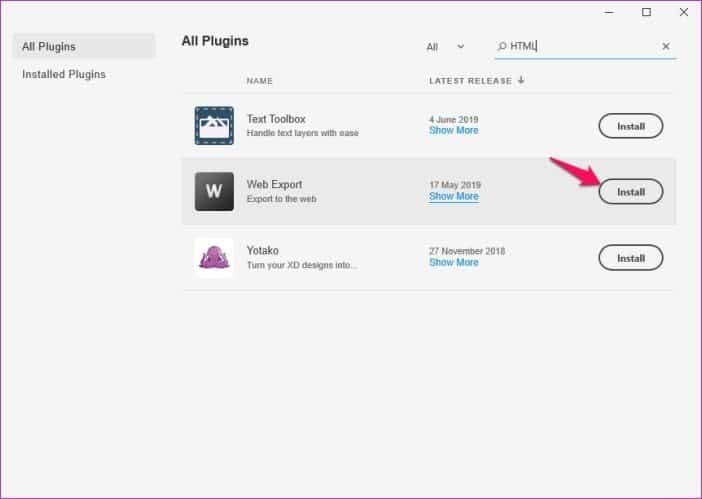
단계4 : 다음 페이지에서 HTML을 검색한 후 Web Export 플러그인 옆에 있는 설치 버튼을 클릭합니다.
필요한 플러그인이 설치되면 HTML로 내보내려는 프로젝트를 열고 다음 단계를 진행합니다. 이 기사에서는 온라인에서 찾은 무료 Adobe XD 아트보드를 사용합니다.
단계5 : 내보내려는 대지를 클릭하여 선택합니다.
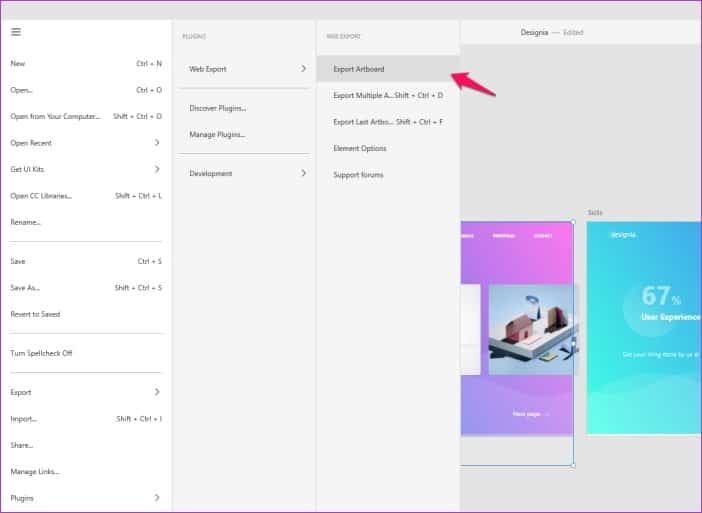
단계6 : 이제 메뉴 버튼을 클릭하고 플러그인 패널로 이동한 다음 새로운 웹 내보내기 플러그인 설정에서 대지 내보내기 옵션을 선택합니다.
같은 창에서 여러 대지 또는 마지막으로 편집한 대지를 내보내도록 선택할 수도 있습니다.
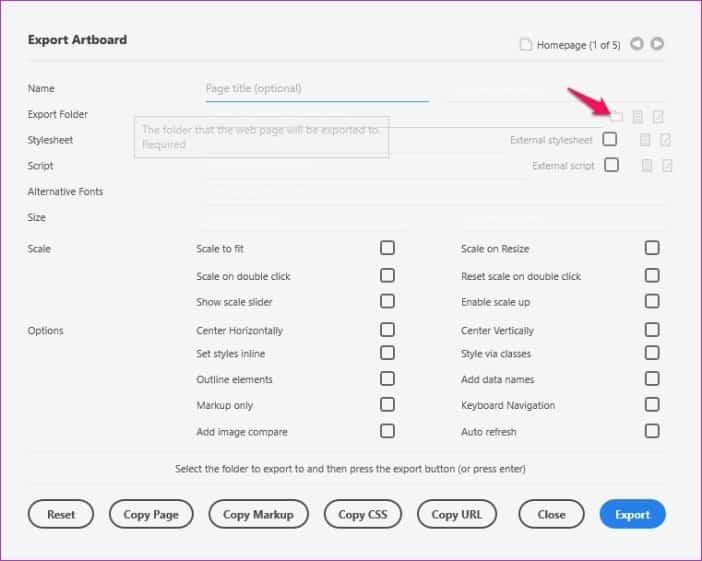
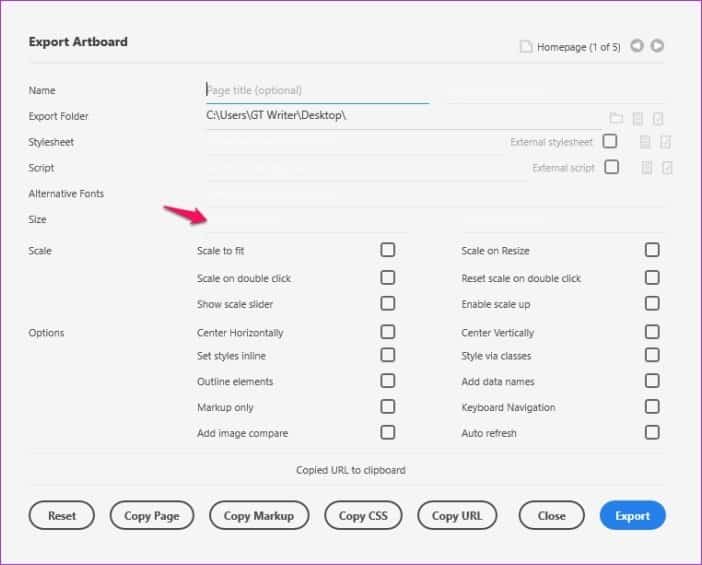
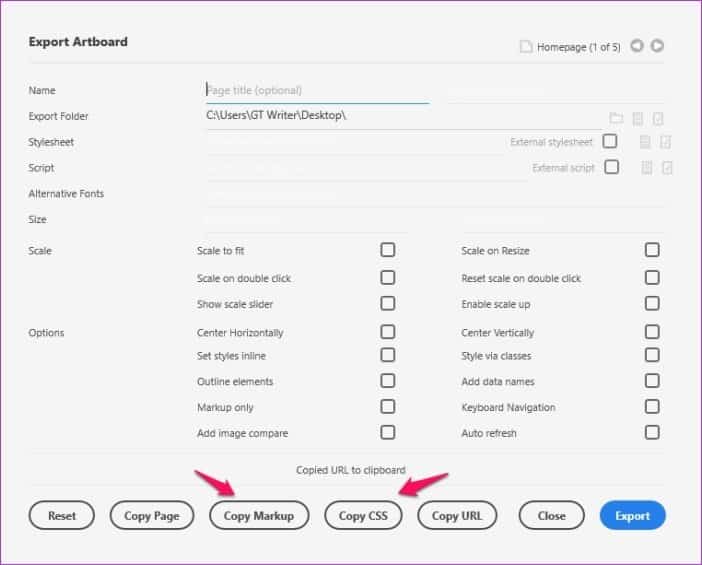
단계7 : 대지 내보내기 팝업 메뉴에서 파일 이름을 추가한 다음 내보내기 폴더 옵션 옆에 있는 작은 폴더 아이콘을 클릭하여 파일을 저장할 폴더를 선택합니다.
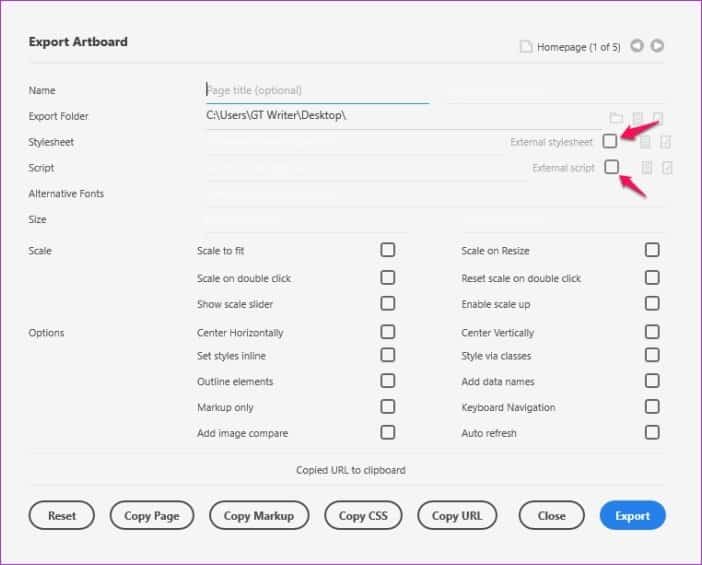
단계8 : 이제 외부 스크립트, 스타일 시트 또는 대체 글꼴을 소스 파일에 추가하려는 경우 동일한 창에 추가할 수 있습니다.
단계9 : 그런 다음 크기 옵션 옆의 빈 공간에 값을 입력하여 출력 HTML 파일의 크기를 선택할 수 있습니다.
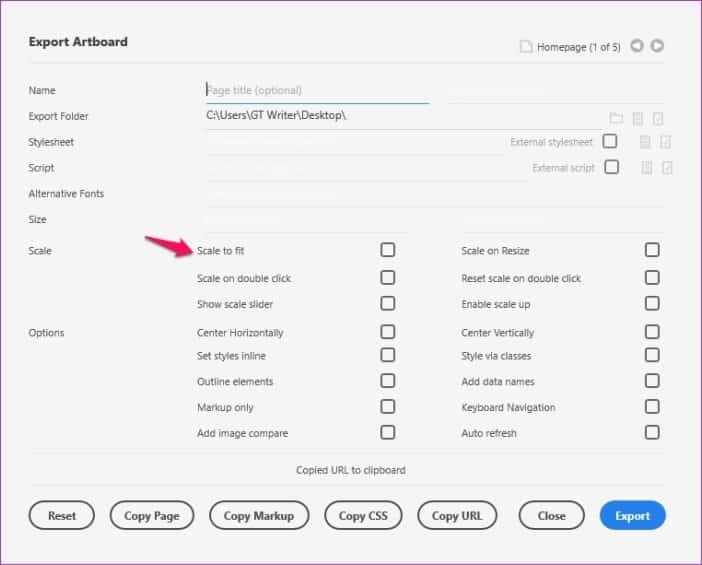
단계10 : 프로젝트가 올바르게 확장되도록 하려면 각 옵션 옆에 있는 상자를 선택하여 동일한 창에서 여러 크기 조정 설정을 선택할 수도 있습니다.
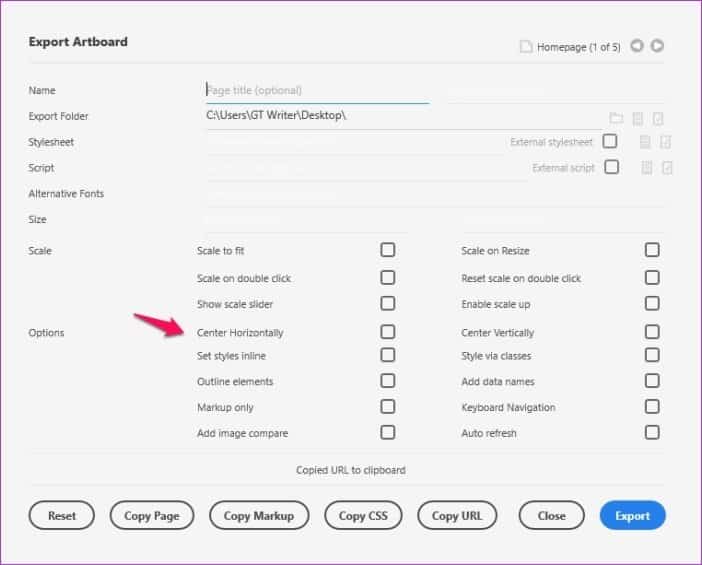
단계11 : 또한 옵션 옆의 확인란을 선택하여 키보드 탐색, 자동 새로 고침 등과 같은 추가 설정을 선택할 수 있습니다.
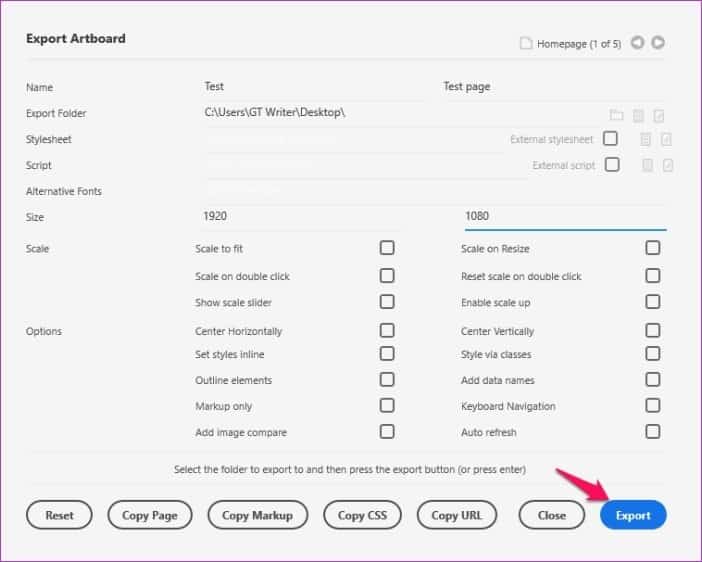
단계12 : 모든 설정이 끝나면 파란색 "내보내기" 버튼을 클릭하면 됩니다. 대지는 이전에 지정한 대상 폴더에 HTML 파일로 나타납니다.
이 정보를 개발자와 공유하려는 경우 동일한 창에서 CSS 및 아트보드 마크업을 복사할 수도 있습니다.
다시 말하지만 내보낸 HTML은 완전한 기능의 웹사이트를 개발하는 데 사용할 수 없습니다. 현재로서는 Adobe XD 프로젝트를 웹에 직접 게시할 수 있는 방법이 없으며 Adobe 포럼의 많은 토론에 따르면 조만간 없을 것입니다.
Adobe XD는 코드 없이 초기 디자인을 만들 수 있는 프로토타이핑 도구일 뿐입니다. 디자인이 완료되면 Dreamweaver와 같은 플랫폼을 사용하여 디자인을 웹사이트로 전환할 수 있습니다. 그러나 이를 위해서는 웹 개발에 대한 이전 경험이 있거나 누군가를 고용해야 합니다.
Adobe XD 파일을 HTML로 내보내기
이제 Adobe XD 파일을 HTML로 내보내는 방법을 알았으므로 아트보드를 개발자나 클라이언트와 쉽게 공유할 수 있을 것입니다. 호환성 문제에 대해 걱정할 필요가 없습니다. 즉시 플러그인을 설치하고 아트보드 내보내기를 시작하세요 용이하게.