Hoe Adobe XD-ontwerpen naar HTML te exporteren
Adobe XD is een geweldige ontwerptool waarmee je gemakkelijk kunt creëren Geweldige website-ontwerpen Zonder enige eerdere ervaring met webontwikkeling. U kunt alleen PSD-bestanden van uw ontwerp importeren vanuit: Photoshop En maak een opvallende website.
Deze ontwerpen helpen ontwikkelaars een heel eind om te begrijpen hoe u wilt dat hun website eruitziet en maken het ontwikkelingsproces van hun kant een beetje gemakkelijker. Er zijn echter maar een beperkt aantal manieren waarop u ontwerpen vanuit het programma kunt exporteren.
Je kunt ervoor kiezen om ze op te slaan als een XD-bestand en te hopen dat de ontwikkelaar de software al op hun systeem heeft geïnstalleerd, of je kunt elk tekengebied exporteren als een afzonderlijk PNG-bestand, wat een beetje onhandig in het gebruik kan zijn.
Gelukkig is er een handige plug-in van derden waarmee je tekengebieden als HTML-bestanden kunt exporteren en daar ga ik het in dit artikel over hebben. Maar voordat we daar aan toe zijn, is er iets dat u moet weten.
- Opmerking: een HTML-bestand dat met deze methode is gemaakt, mag in geen geval worden beschouwd als een basis voor een hele webpagina. Deze methode is alleen een manier om uw ontwerpen gemakkelijk te delen met een ontwikkelaar en niet een functioneel website-ontwikkelingsproces.
Exporteer ADOBE XD-bestanden naar HTML met behulp van PLUGINS
Nu we die weg niet meer hebben, volgt u deze eenvoudige stappen om de vereiste plug-in te downloaden en vervolgens te exporteren Adobe-bestanden XD naar HTML:
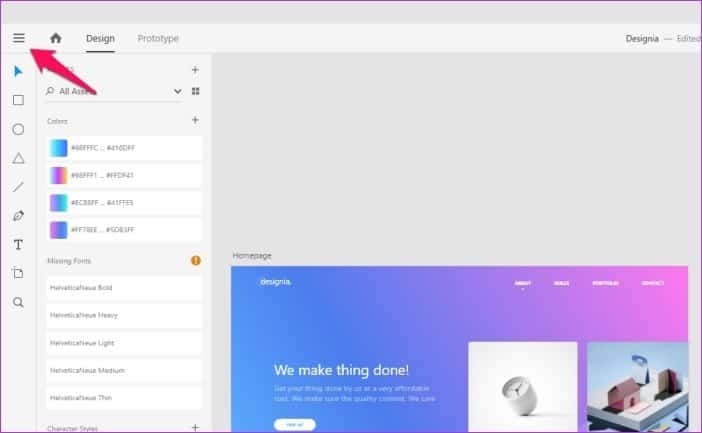
Stap 1: Klik op de hamburgermenuknop in de linkerbovenhoek van het programma.
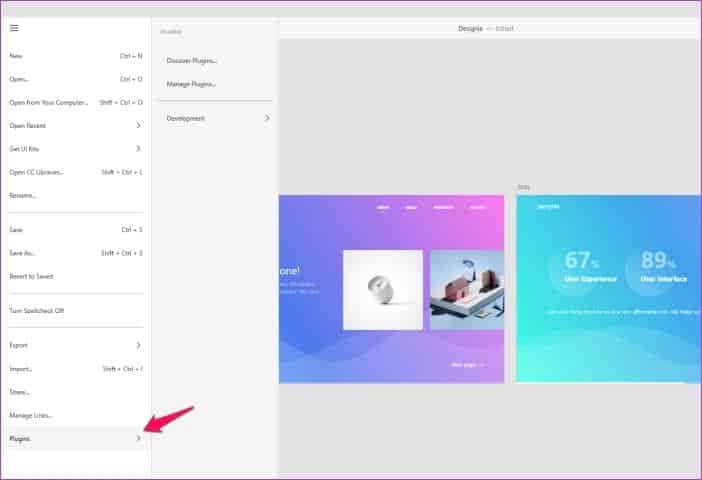
Stap 2: Scroll helemaal naar beneden en tik op de optie Add-ons. Dit opent een nieuw paneel met plug-ins rechts van het hoofdmenu.
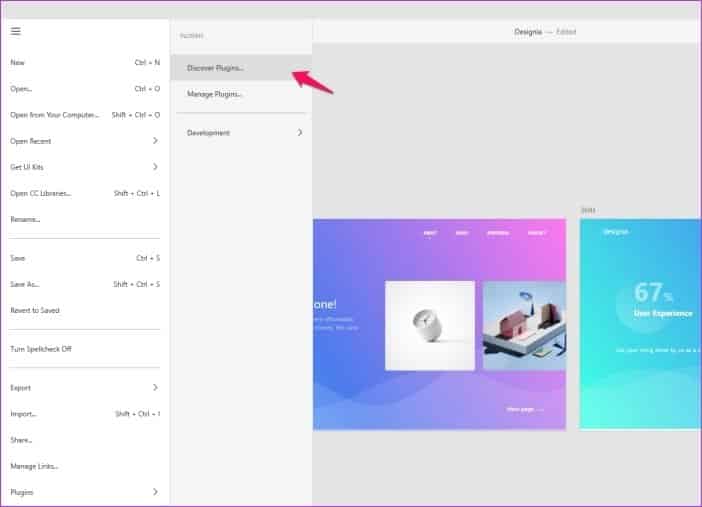
Stap 3: Selecteer de optie Plug-ins ontdekken in het deelvenster Plug-ins.
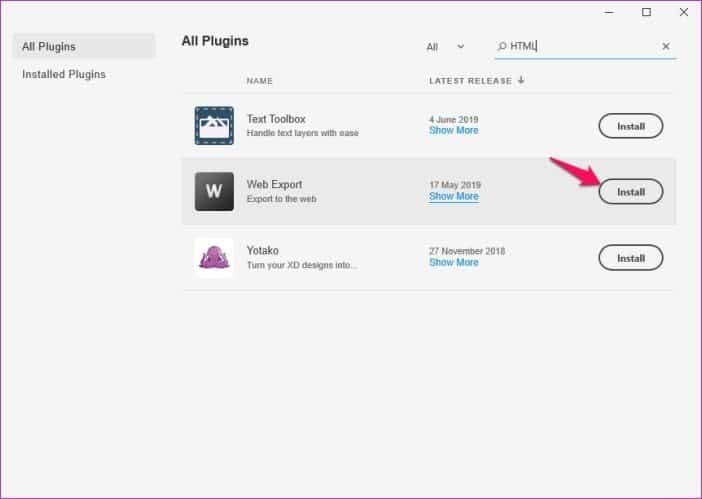
Stap 4: Zoek op de volgende pagina naar HTML en klik vervolgens op de knop Installeren naast de plug-in Web Export.
Nadat u de vereiste plug-in hebt geïnstalleerd, opent u het project dat u naar HTML wilt exporteren en gaat u verder met de volgende stappen. In dit artikel gebruik ik een gratis Adobe XD-tekengebied dat ik online heb gevonden.
Stap 5: Selecteer het tekengebied dat u wilt exporteren door erop te klikken.
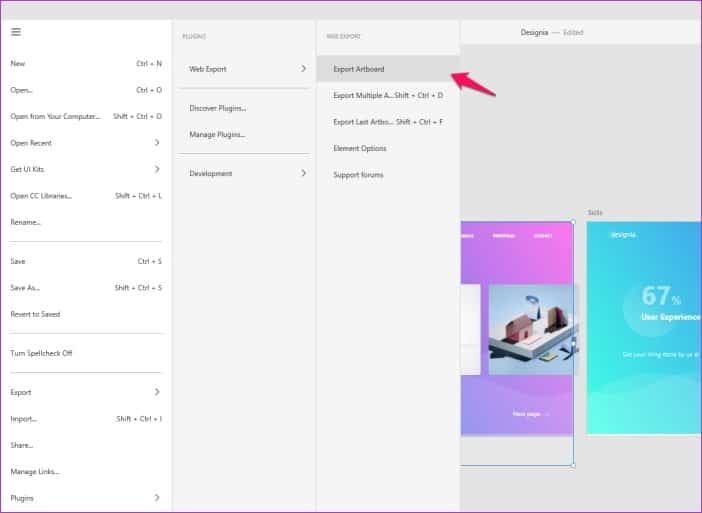
Stap 6: Klik nu op de menuknop, ga naar het paneel Plug-ins en kies vervolgens de optie Artboard exporteren uit de nieuwe plug-ininstellingen voor Web Export.
Vanuit hetzelfde venster kun je er ook voor kiezen om meerdere tekengebieden te exporteren of het laatste tekengebied dat je hebt bewerkt.
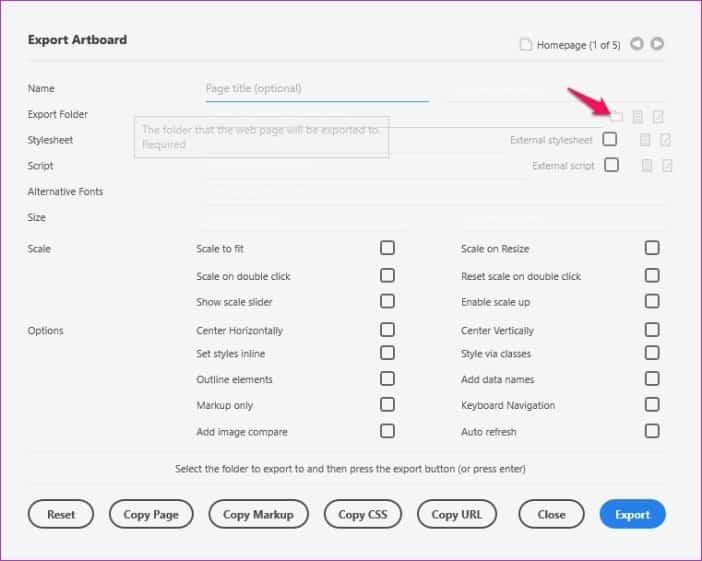
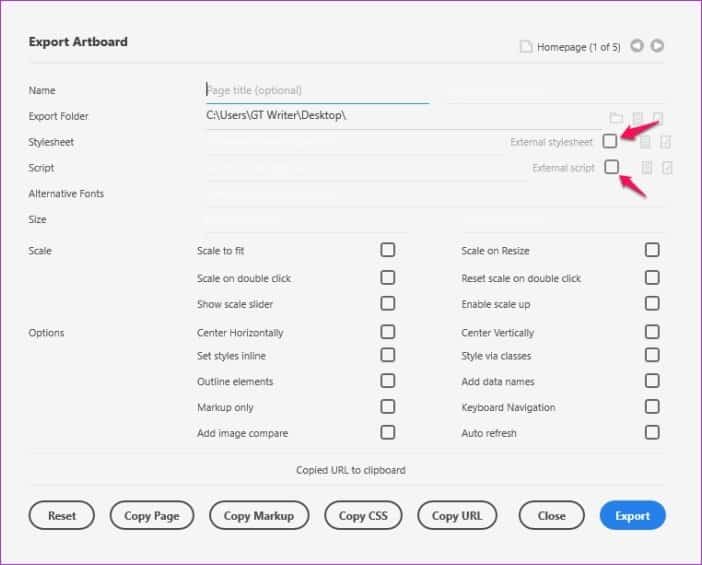
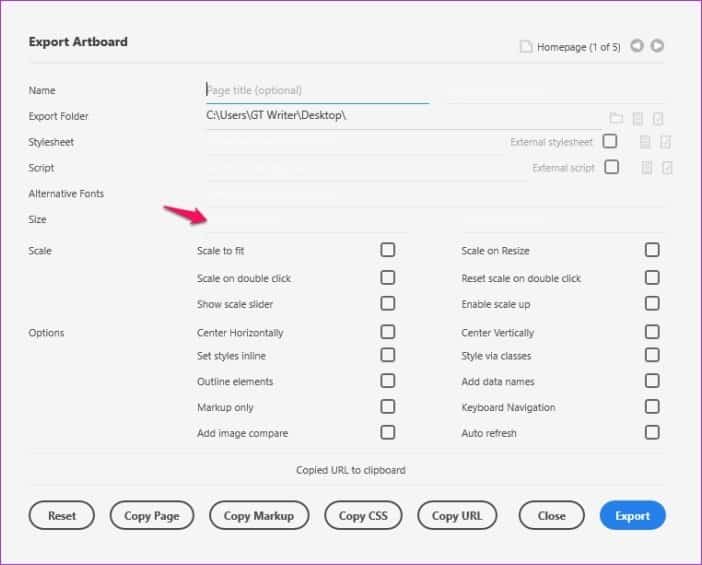
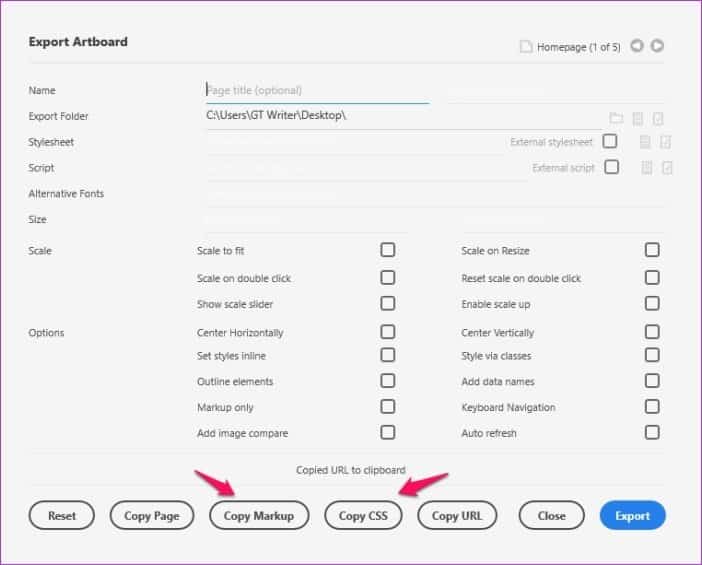
Stap 7: Voeg in het pop-upmenu Artboard exporteren een bestandsnaam toe en selecteer vervolgens de map waarin u het bestand wilt opslaan door op het kleine mappictogram naast de optie Map exporteren te klikken.
Stap 8: Als u nu een extern script, stijlblad of alternatieve lettertypen aan het bronbestand wilt toevoegen, kunt u deze in hetzelfde venster toevoegen.
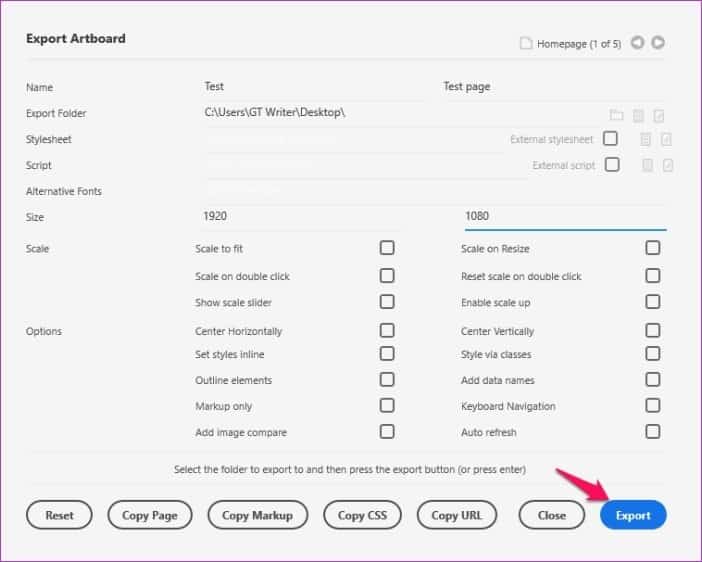
Stap 9: Vervolgens kunt u de afmetingen van het HTML-uitvoerbestand kiezen door de waarden in de lege ruimte naast de grootteoptie te typen.
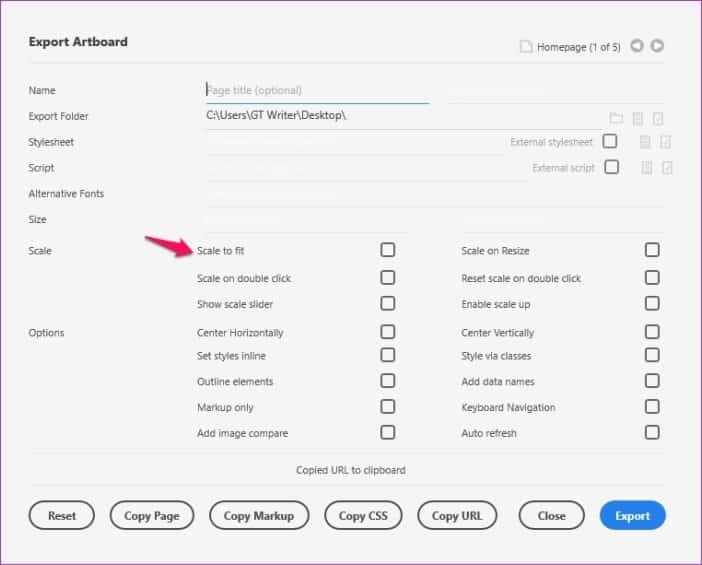
Stap 10: Om ervoor te zorgen dat het project correct wordt geschaald, kunt u ook meerdere schaalinstellingen in hetzelfde venster selecteren door het vakje naast elke optie aan te vinken.
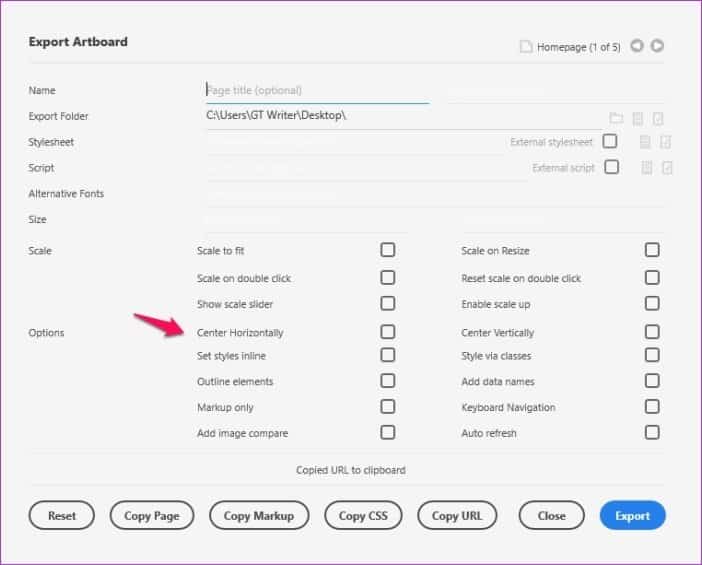
Stap 11: Bovendien kunt u aanvullende instellingen kiezen, zoals toetsenbordnavigatie, automatisch vernieuwen, enz. door de vakjes naast de opties aan te vinken.
Stap 12: Als je klaar bent met alle instellingen, klik je gewoon op de blauwe knop "Exporteren" en je bent klaar. Het tekengebied verschijnt als een HTML-bestand in de doelmap die u eerder hebt opgegeven.
Vanuit hetzelfde venster kunt u ook CSS- en tekengebiedmarkeringen kopiëren als u deze informatie ook met uw ontwikkelaar wilt delen.
Merk nogmaals op dat de geëxporteerde HTML op geen enkele manier kan worden gebruikt om een volledig functionele website te ontwikkelen. Vanaf nu is er geen manier voor u om een Adobe XD-project rechtstreeks op het web te publiceren, en volgens veel discussies op Adobe-forums zal dat er niet snel een zijn.
Adobe XD is slechts een prototyping-tool waarmee u een eerste ontwerp zonder code kunt maken. Zodra je het ontwerp hebt voltooid, kun je een platform als Dreamweaver gebruiken om van je ontwerp een website te maken. Maar daarvoor moet u enige eerdere ervaring hebben met webontwikkeling of moet u iemand inhuren.
Exporteer uw Adobe XD-bestand naar HTML
Nu u weet hoe u uw Adobe XD-bestand naar HTML moet exporteren, weet ik zeker dat u uw tekengebieden gemakkelijk kunt delen met een ontwikkelaar of klant. En u hoeft zich geen zorgen te maken over compatibiliteitsproblemen. Installeer de plug-in meteen en begin met het exporteren van uw tekengebieden Gemakkelijk.