So exportieren Sie Adobe XD-Designs in HTML
Adobe XD ist ein erstaunliches Design-Tool, mit dem Sie ganz einfach erstellen können Tolle Website-Designs Ohne vorherige Erfahrung in der Webentwicklung. Sie können nur PSD-Dateien Ihres Designs importieren von Photoshop Und erstellen Sie eine auffällige Website.
Diese Designs tragen wesentlich dazu bei, dass Entwickler verstehen, wie ihre Website aussehen soll, und ihnen den Entwicklungsprozess ein wenig erleichtern. Es gibt jedoch nur eine begrenzte Anzahl von Möglichkeiten, Designs aus dem Programm zu exportieren.
Sie können sie entweder als XD-Datei speichern und hoffen, dass der Entwickler die Software bereits auf seinem System installiert hat, oder jede Zeichenfläche als einzelne PNG-Datei exportieren, was etwas unpraktisch sein kann.
Glücklicherweise gibt es ein praktisches Plugin von Drittanbietern, mit dem Sie Zeichenflächen als HTML-Dateien exportieren können, und darüber werde ich in diesem Artikel sprechen. Aber bevor wir dazu kommen, müssen Sie noch etwas wissen.
- Hinweis: Eine mit dieser Methode erstellte HTML-Datei sollte keinesfalls als Grundlage für eine ganze Webseite verwendet werden. Diese Methode ist nur eine Möglichkeit, Ihre Designs einfach mit einem Entwickler zu teilen, und kein funktionaler Website-Entwicklungsprozess.
Exportieren von ADOBE XD-Dateien in HTML mit PLUGINS
Jetzt, da wir aus dem Weg sind, befolgen Sie einfach diese einfachen Schritte, um das erforderliche Plugin herunterzuladen und dann zu exportieren Adobe-Dateien XD zu HTML:
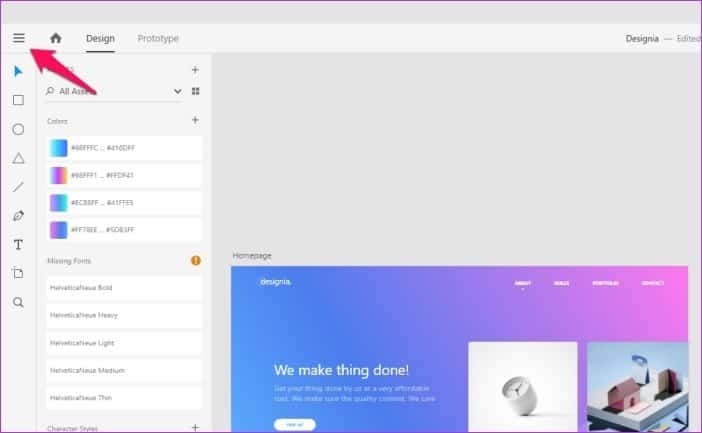
Schritt 1: Klicken Sie auf die Hamburger-Menüschaltfläche in der oberen linken Ecke des Programms.
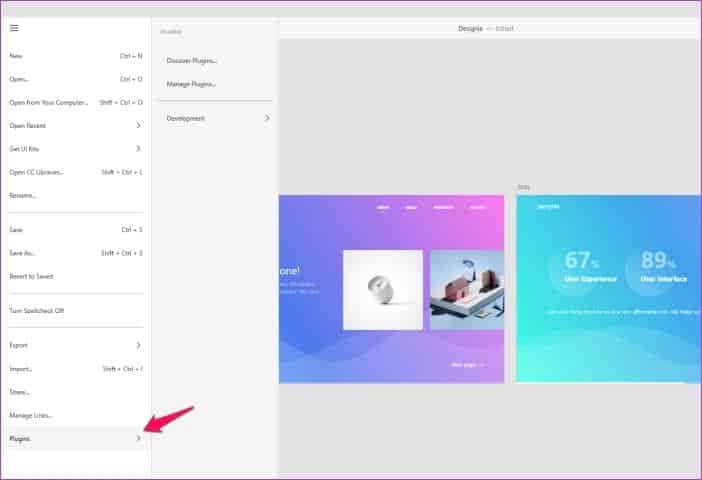
Schritt 2: Scrollen Sie ganz nach unten und tippen Sie auf die Option Add-ons. Dies öffnet ein neues Plugins-Panel rechts neben dem Hauptmenü.
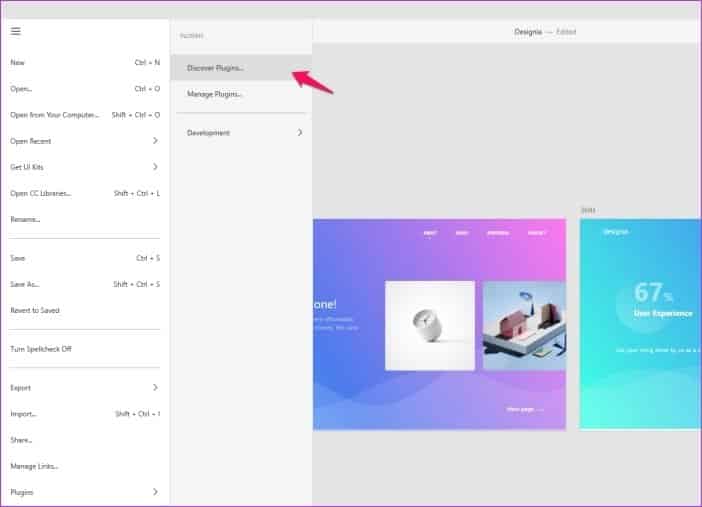
Schritt 3: Wählen Sie die Option Plugins entdecken aus dem Plugins-Bedienfeld.
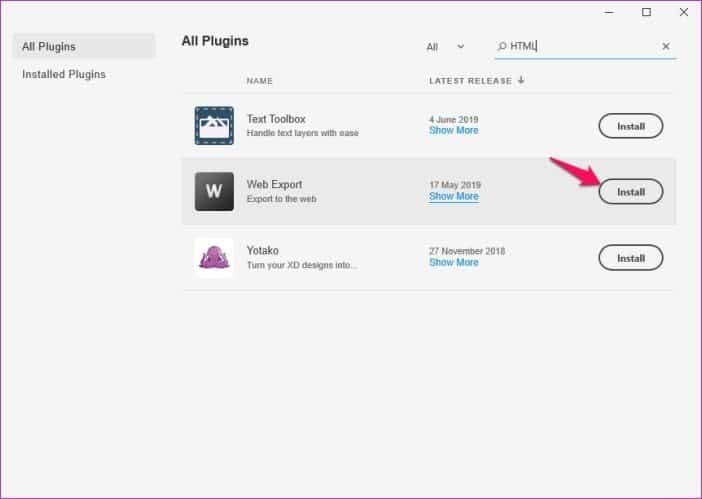
Schritt 4: Suchen Sie auf der nächsten Seite nach HTML und klicken Sie dann auf die Schaltfläche Installieren neben dem Webexport-Plugin.
Nachdem Sie das erforderliche Plugin installiert haben, öffnen Sie das Projekt, das Sie nach HTML exportieren möchten, und fahren Sie dann mit den nächsten Schritten fort. In diesem Artikel verwende ich eine kostenlose Adobe XD-Zeichenfläche, die ich online gefunden habe.
Schritt 5: Wählen Sie die zu exportierende Zeichenfläche aus, indem Sie darauf klicken.
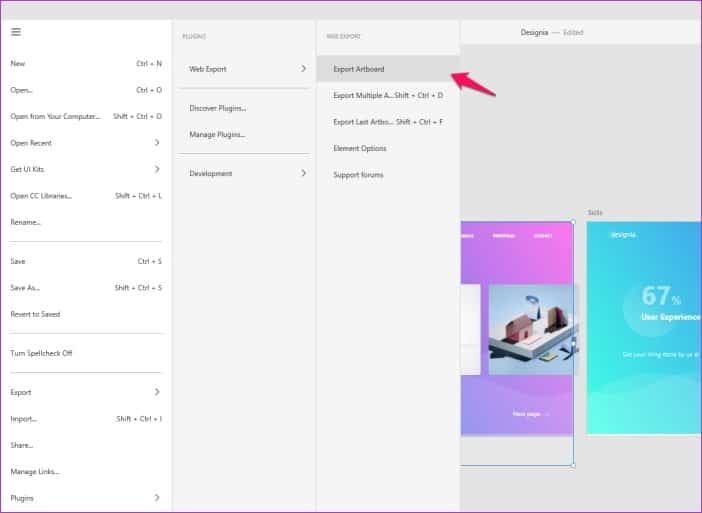
Schritt 6: Klicken Sie nun auf die Menüschaltfläche, gehen Sie zum Plugins-Bedienfeld und wählen Sie dann die Option Zeichenfläche exportieren aus den neuen Web-Export-Plugin-Einstellungen.
Im selben Fenster können Sie auch mehrere Zeichenflächen oder die zuletzt bearbeitete Zeichenfläche exportieren.
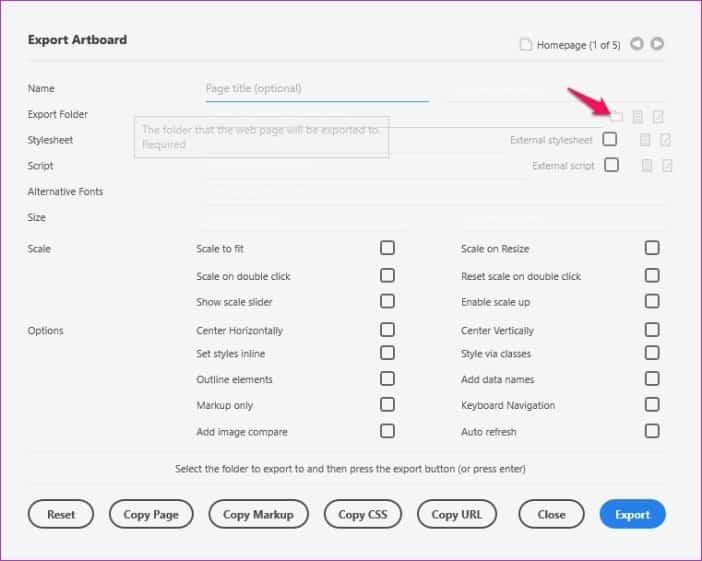
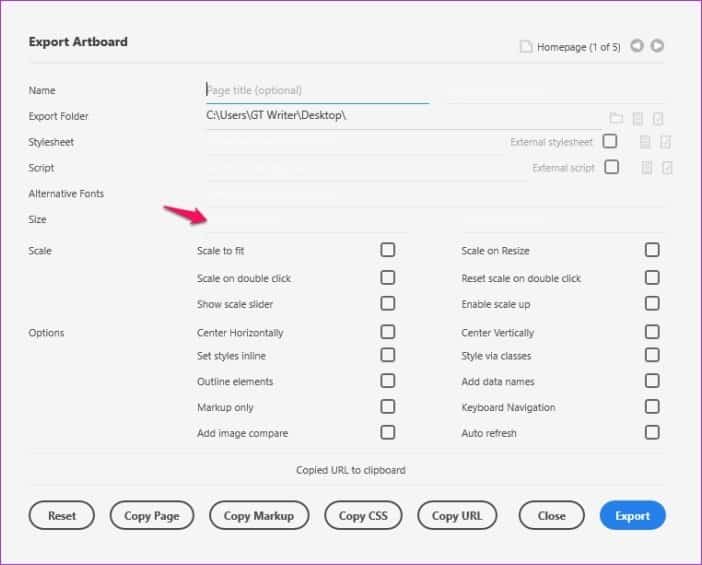
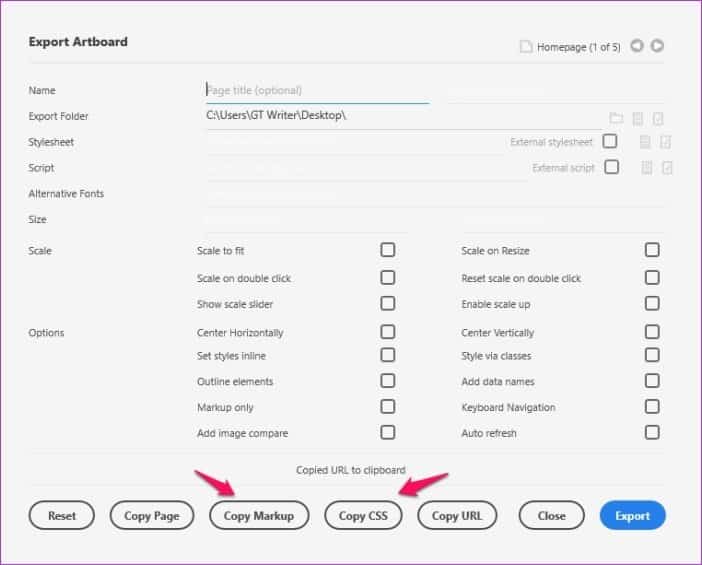
Schritt 7: Fügen Sie im Popup-Fenster Zeichenfläche exportieren einen Dateinamen hinzu und wählen Sie dann den Ordner aus, in dem Sie die Datei speichern möchten, indem Sie auf das kleine Ordnersymbol neben der Option Ordner exportieren klicken.
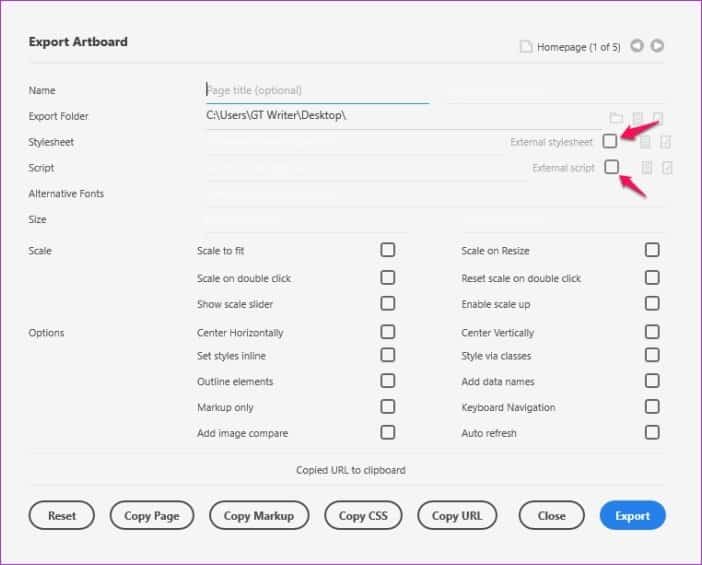
Schritt 8: Wenn Sie jetzt ein externes Skript, Stylesheet oder alternative Schriftarten zur Quelldatei hinzufügen möchten, können Sie diese im selben Fenster hinzufügen.
Schritt 9: Anschließend können Sie die Abmessungen der HTML-Ausgabedatei auswählen, indem Sie die Werte in das leere Feld neben der Größenoption eingeben.
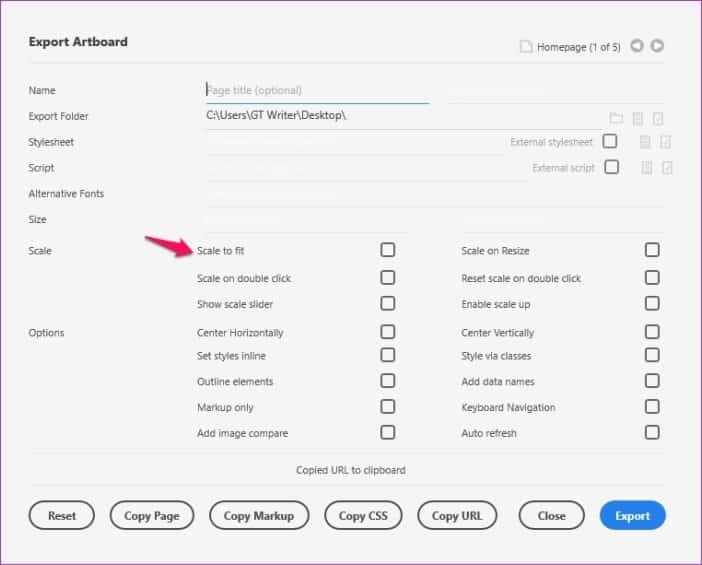
Schritt 10: Um sicherzustellen, dass das Projekt richtig skaliert wird, können Sie auch mehrere Skalierungseinstellungen im selben Fenster auswählen, indem Sie das Kontrollkästchen neben jeder Option aktivieren.
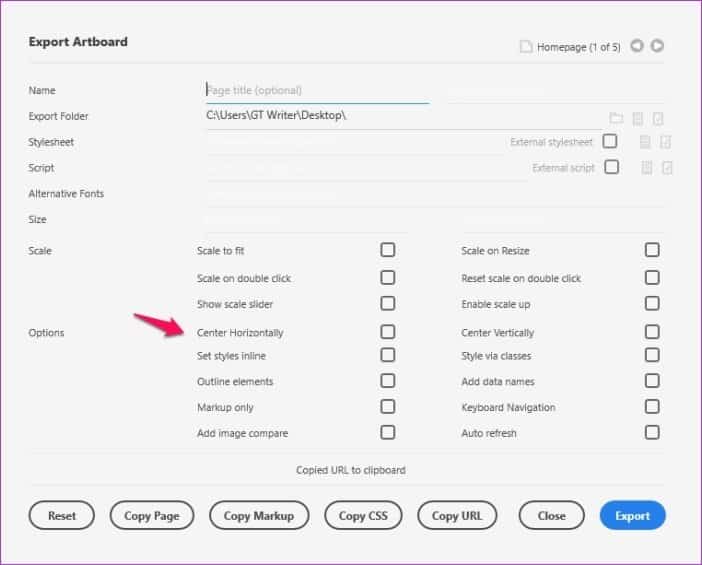
Schritt 11: Darüber hinaus können Sie zusätzliche Einstellungen wie Tastaturnavigation, automatische Aktualisierung usw. auswählen, indem Sie die Kontrollkästchen neben den Optionen aktivieren.
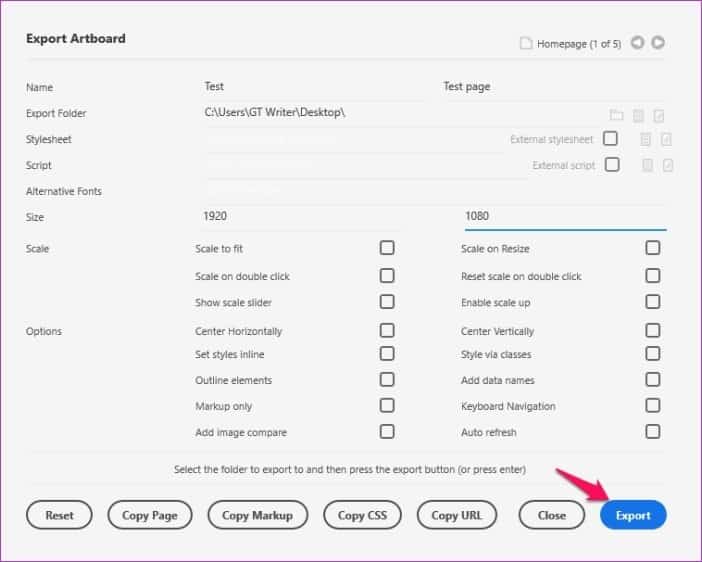
Schritt 12: Wenn Sie alle Einstellungen vorgenommen haben, klicken Sie einfach auf die blaue Schaltfläche „Exportieren“ und Sie sind fertig. Die Zeichenfläche wird als HTML-Datei im zuvor angegebenen Zielordner angezeigt.
Im selben Fenster können Sie auch CSS- und Zeichenflächen-Markup kopieren, wenn Sie diese Informationen auch mit Ihrem Entwickler teilen möchten.
Beachten Sie auch hier, dass der exportierte HTML-Code in keiner Weise zur Entwicklung einer voll funktionsfähigen Website verwendet werden kann. Derzeit gibt es keine Möglichkeit, ein Adobe XD-Projekt direkt im Web zu veröffentlichen, und laut vielen Diskussionen in Adobe-Foren wird es in absehbarer Zeit auch keines geben.
Adobe XD ist nur ein Prototyping-Tool, mit dem Sie ein erstes Design ohne Code erstellen können. Sobald das Design fertig ist, können Sie eine Plattform wie Dreamweaver verwenden, um Ihr Design in eine Website zu verwandeln. Dafür müssen Sie jedoch bereits Erfahrung in der Webentwicklung mitbringen oder jemanden einstellen.
Exportieren Sie Ihre Adobe XD-Datei in HTML
Da Sie nun wissen, wie Sie Ihre Adobe XD-Datei in HTML exportieren, können Sie Ihre Zeichenflächen sicher problemlos für einen Entwickler oder Kunden freigeben. Und Sie müssen sich keine Sorgen um Kompatibilitätsprobleme machen. Installieren Sie das Plugin sofort und beginnen Sie mit dem Exportieren Ihrer Zeichenflächen Leicht.