11 beste Figma-Tastaturkürzel für Windows und Mac
Figma gewinnt im Designbereich an Fahrt. Sketch dominiert hauptsächlich die UI/UX-Designbranche. Aber die neusten Angebote von Adobe (Adobe XD) und Figma mit flexiblen Preisen, nahtloser Freigabe und plattformübergreifender Verfügbarkeit ändern die Gleichung für die UI/UX-Designer da draußen.
Die Verfügbarkeit von Figma im Web, Windows und macOS zusammen mit einem ausgezeichneten Starter-Plan (3 Projekte und 2 Editoren) macht es zu einer idealen Wahl für Design, Prototyping und Master-UI-Design-Fähigkeiten. Das Unternehmen hat kürzlich eingeführt Unterstützung für die lang erwarteten Add-ons. Wenn Sie neu im UI/UX-Designbereich sind und Ihre Reise mit Figma beginnen, möchten Sie möglicherweise eine Reihe grundlegender Figma-Tastaturkürzel für Windows und Mac speichern.
In diesem Beitrag werden wir die elf besten Figma-Tastaturkürzel behandeln, die Sie auf Ihrem Windows-PC und Mac verwenden können. Lass uns anfangen.
1. Hauptzoomfunktionen
Sie können Figma oder eine andere UI/UX-Designsoftware nicht verwenden, ohne die Zoom-Tastenkombinationen zu beherrschen. Dies sind die am häufigsten verwendeten Tastenkombinationen bei der Arbeit.
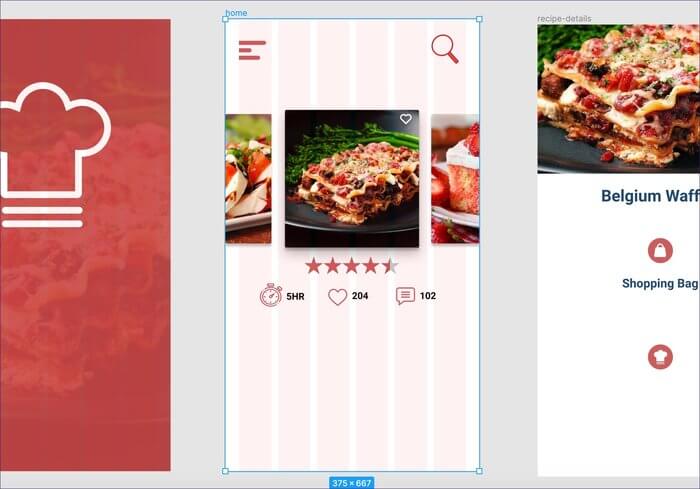
Unter Windows und Mac können Sie Shift + 1 verwenden, um Ebenen an den Bildschirm anzupassen. Umschalt + 2, um das ausgewählte Fenster zu vergrößern (die am häufigsten verwendete Tastenkombination, mit der ich schnell die Details der ausgewählten Komponente anzeigen kann) und Umschalt + 0, um auf 100 % zu vergrößern.
2. Lineal ein-/ausblenden und Layoutraster ein-/ausblenden
Im Allgemeinen verwende ich das Lineal in Figma nicht, aber wenn Sie es beim Entwerfen der Benutzeroberfläche verwenden möchten, können Sie die Lineale mit der Tastenkombination Umschalt + R auf Ihrem PC oder Mac ein- / ausblenden.
Ich benutze Layout Networks die ganze Zeit. Sie können Komponenten und Symbole im gleichen Abstand anordnen und Text und andere Elemente organisieren. Verwenden Sie die Tastenkombination Strg + G auf einem Mac, um Layout-Raster anzuzeigen/auszublenden.
3. Stift-, Bewegungs- und Textwerkzeug
Figma bietet ein leistungsstarkes und anpassbares Stiftwerkzeug. Sie werden verstehen, was ich meine, nachdem Sie ein paar Minuten damit gespielt haben. Während Ihres Design-Workflows werden Sie diese drei Tools häufig verwenden.
Sie können es jederzeit aus dem oberen Menü auswählen oder die Tastenkombinationen P für das Stiftwerkzeug, V für Verschieben und T für Text auf Windows und Mac verwenden.
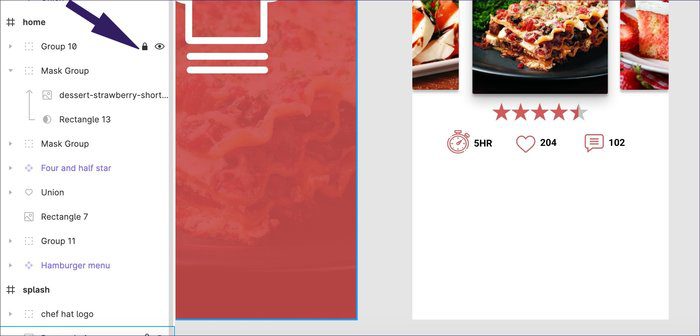
4. Zwischen Ebenen und Komponenten wechseln
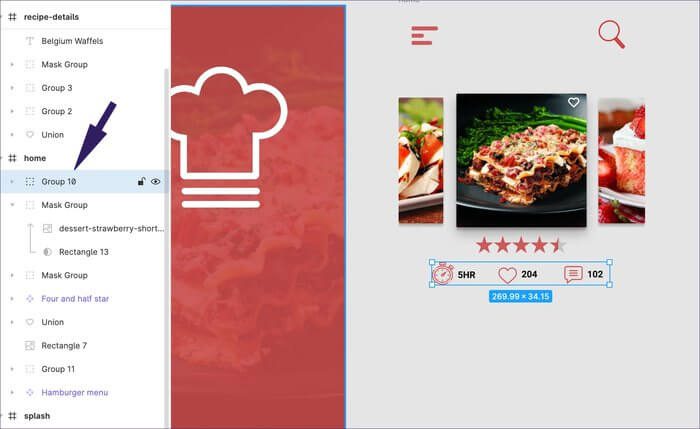
Diese beiden Tastenkombinationen sind sehr nützlich, wenn Sie an einem Designprojekt mit vielen Ebenen und Komponenten arbeiten. Möglicherweise müssen Sie häufig zwischen ihnen wechseln. Sie können Option + 1 für Mac oder Alt + 1 für Windows verwenden, um zum Ebenenbedienfeld zu gelangen. Verwenden Sie dann Option + 2 für Mac oder Alt + 2 für Windows, um zur Liste der Komponenten zu gelangen.
5. Farbauswahl öffnen
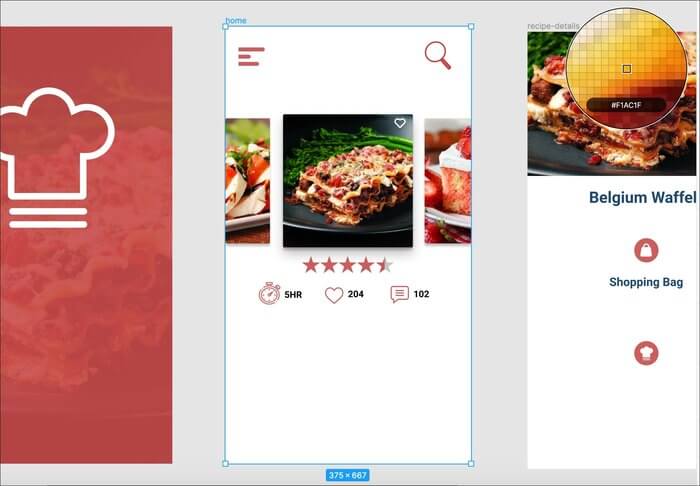
Diese Funktion ist nützlich, wenn Sie Farbe aus einem Bild, Symbol oder einer anderen Komponente extrahieren möchten. Sie können den Farbwähler mit der Tastenkombination "i" auf Mac oder Windows öffnen. Bewegen Sie den Farbwähler über ein Bild oder Symbol und kopieren Sie den Farbcode aus der Farbwählerliste.
6. Kopieren/Einfügen des aktuellen Stils
Dieser ist eine echte Zeitersparnis. Möchten Sie die aktuelle Farbe/das aktuelle Design einer Komponente schnell in einen anderen Text oder ein anderes Symbol kopieren? Sie können das aktuelle Element auswählen und Wahl + Befehl + C für Mac oder Strg + Umschalt + C für Windows verwenden, um seinen Stil zu kopieren. Wählen Sie nun das andere Element aus und verwenden Sie Option + Befehl + V für Mac oder Strg + Umschalt + V für Windows, um den Stil einzufügen.
7. Gruppenauswahl / Aufheben der Gruppierung
Montage und Demontage sind einer der wichtigsten Bestandteile jeder Konstruktionssoftware. Nachdem Sie Formen, Symbole und Text hinzugefügt haben, möchten Sie diese möglicherweise gruppieren, um sie leicht zu verschieben oder zu ändern. Sie können Elemente auswählen und Befehl + G für Mac oder Strg + G für Windows verwenden, um eine Gruppe zu erstellen.
Verwenden Sie zum Aufheben der Gruppierung Befehl + Umschalt + G für Mac oder Strg + Umschalt + G für Windows.
8. Umschalten und Entsperren
Wenn Sie ein Design erstellen, das . enthält viele Schichten und Komponenten wird das Figma-Board möglicherweise zu beschäftigt für Sie. In diesen Szenarien möchten Sie nicht versehentlich Code, Text oder Komponente verschieben. In solchen Fällen können Sie das Element auswählen und Befehl + Umschalt + L für Mac oder Strg + Umschalt + L für Windows verwenden, um es zu sperren.
Es wird durch ein kleines Schlosssymbol im Ebenenmenü dargestellt. Verwenden Sie zum Entsperren dieselbe Tastenkombination.
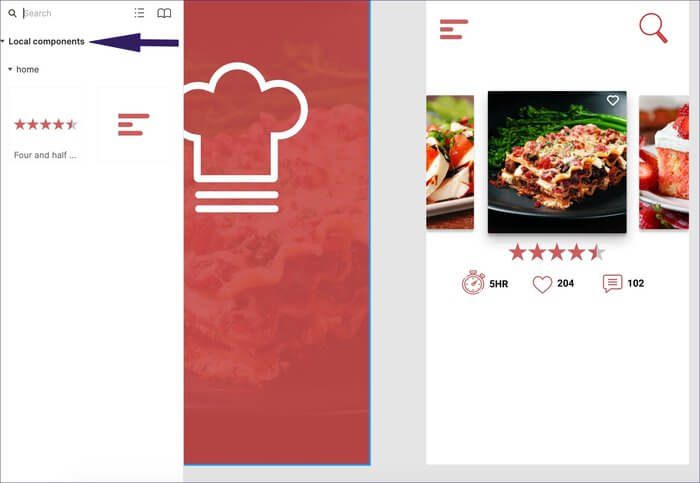
9. Komponenten erstellen
Die Zutaten sind das Herz und die Seele des Vegema-Erlebnisses. Möglicherweise möchten Sie dieselben Elemente in der gesamten Design-Benutzeroberfläche wiederverwenden. Einige Beispiele könnten Hamburger-Menüs, Menüs in der unteren Leiste, Schaltflächen usw. sein, die Sie auch für andere Bildschirme wiederverwenden möchten.
Sie können Symbole und Text mit dem Gruppierungstool gruppieren und dann Wahl + Befehl + K für Mac oder Strg + Alt + K für Windows verwenden, um eine Komponente zu erstellen. Greifen Sie nun über die Zutatenliste auf sie zu (wählen Sie #4).
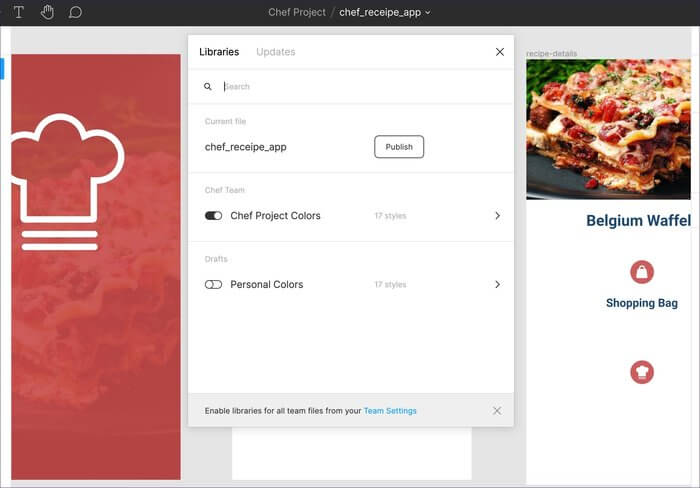
10. Teambibliothek anzeigen
Wussten Sie, dass figma auch Google Docs für die Designbranche heißt? Das Programm bietet nahtlose Freigabeoptionen, mit denen Sie dem Team Redakteure hinzufügen können.
Bei großen Projekten bekommt jedes Teammitglied eine eigene Aufgabe zur Gestaltung. Während Sie das Design in einer Gruppe erstellen, möchten Sie möglicherweise die Teambibliothek besuchen, die aus Komponenten und Code besteht, die von Mitgliedern gemeinsam genutzt werden. Sie können das Menü mit Befehl + Wahl + O auf dem Mac oder Strg + Alt + O unter Windows öffnen, um das Menü der Teambibliothek zu öffnen.
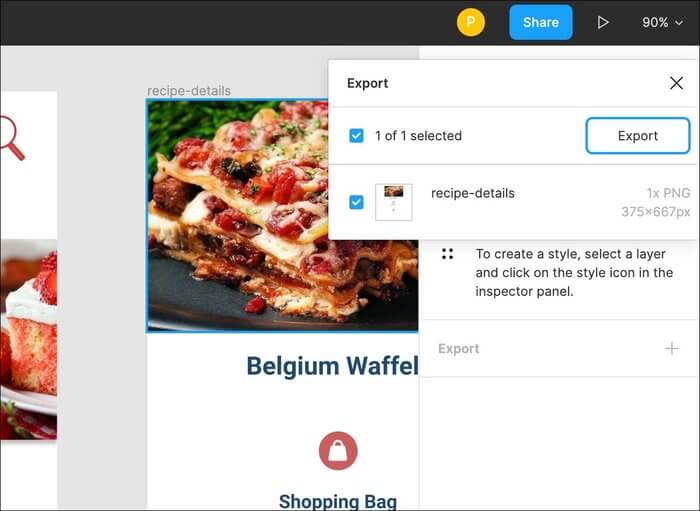
11. Design exportieren
Nachdem Sie mit dem Design fertig sind, möchten Sie möglicherweise die Exportoption verwenden, um die Symbole und Bilder aus dem Design zu extrahieren, damit Sie sie zur Implementierung an die Entwickler senden können. Sie können die Ebene auswählen und Befehl + Umschalt + E für Mac oder Strg + Umschalt + E für Windows verwenden, um die Details zu exportieren.
VERWENDE FIGMA WIE PRO
Figma ist ein hervorragendes Werkzeug für UI/UX-Designer. Es ist für Anfänger kostenlos, ermöglicht das Teilen und wird mit vielen Tastenkombinationen geliefert, um einen reibungslosen Arbeitsablauf zu ermöglichen. Implementieren Sie diese Tastenkombinationen in Ihren Workflow und erstellen Sie wunderschöne UI-Designs wie ein Profi.