Comment ajouter du code personnalisé dans WebFlow
Webflow est largement commercialisé comme une plate-forme de développement sans code, ce qui est considéré comme son plus grand avantage. Cependant, cela ne signifie pas que vous ne pouvez pas ajouter d'icônes à votre conception.
Bien que Webflow offre une large gamme d'options de conception, vous souhaiterez peut-être personnaliser encore plus votre site Web. C'est là que les icônes personnalisées entrent en jeu, leur ajout permet un plus de fonctionnalité.
Continuez à lire pour savoir comment ajouter du code personnalisé dans Webflow.
Limitations sur l'ajout d'une icône personnalisée
Avant d'apprendre à ajouter des icônes personnalisées dans Webflow, il est important de revoir quelques règles de base.
Gardez à l'esprit que les icônes personnalisées sont des modifications avancées. En tant que tel, cela peut provoquer un conflit avec la fonctionnalité Webflow, entraînant un comportement inattendu sur votre site. Par conséquent, il n'y a aucune garantie que chaque code personnalisé sera entièrement compatible ou fonctionnel.
En général, Webflow prend en charge les types de code suivants :
- langage de programmation
- CSS
- Javascript
L'ajout de codes JavaScript personnalisés peut ajouter de nombreuses fonctionnalités à votre site Web. Pour cette raison, Webflow est également équipé d'une version plus simple de JavaScript appelée jQuery. Vous pouvez l'utiliser avec JavaScript pour faciliter l'écriture.
Lors de l'import de jQuery, il faut faire attention à sa version. La version doit correspondre à la version de Webflow actuellement importée pour éviter les conflits et les comportements inattendus. De plus, des scripts comme onClick et onHover qui affectent les événements DOM peuvent également provoquer un comportement inattendu sur votre site.
Lors de l'intégration de code personnalisé, vous ne pouvez pas utiliser de langages côté serveur, notamment :
- Perl
- Python
- PHP
- Rubi
Un autre aspect important à prendre en compte est la longueur du code personnalisé. Webflow impose les restrictions de caractères suivantes :
- 10000 XNUMX caractères pour les éléments en ligne
- 10000 XNUMX caractères pour les codes autour d'une page
- 20000 XNUMX caractères pour les symboles sur l'ensemble du site Web
Si le code que vous souhaitez intégrer dépasse ces limites de caractères, vous ne pouvez pas l'intégrer directement. Cependant, vous pouvez stocker le code sur un autre serveur, puis vous référer au script dans votre code. Vous pouvez également utiliser un outil tiers pour réduire votre code personnalisé.
La plupart des icônes personnalisées n'affecteront pas les éléments en mode concepteur pour éviter tout comportement inattendu. Par conséquent, vous ne verrez les résultats qu'après la publication de votre site Web.
Malheureusement, si votre code personnalisé ne fonctionne pas, l'équipe d'assistance Webflow ne sera pas d'une grande aide car le codage personnalisé est hors de portée. Politique d'assistance à la clientèle leur propre. Essayez de vérifier votre code etVisitez le forum Webflow Pour une aide supplémentaire, si nécessaire.
Comment ajouter du code personnalisé Webflow
Des icônes personnalisées vous permettent de concevoir votre site Web en fonction de vos besoins spécifiques. Webflow a pris soin de s'adapter à une gamme de scénarios, permettant aux utilisateurs d'ajouter des icônes personnalisées à l'ensemble du site ou uniquement à des pages individuelles. De plus, vous pouvez également personnaliser certains messages. La meilleure partie est que vous pouvez ajouter votre propre code personnalisé en quelques clics, quel que soit l'emplacement.
Comment ajouter une icône personnalisée à un site Web entier
Si votre code personnalisé doit être appliqué à chaque page de votre site Web, les paramètres du site sont faits pour vous. L'ajout du code personnalisé garantira une expérience transparente sur tous les éléments de votre site Web.
Les icônes de l'ensemble du site peuvent être placées dans la section des icônes d'en-tête ou de pied de page. Pour ajouter une icône personnalisée dans la section des icônes d'en-tête, procédez comme suit :
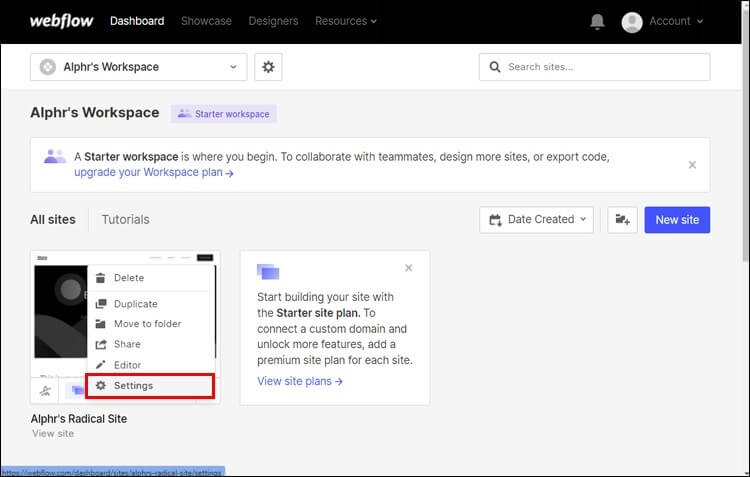
- Ouvert Paramètres du site.
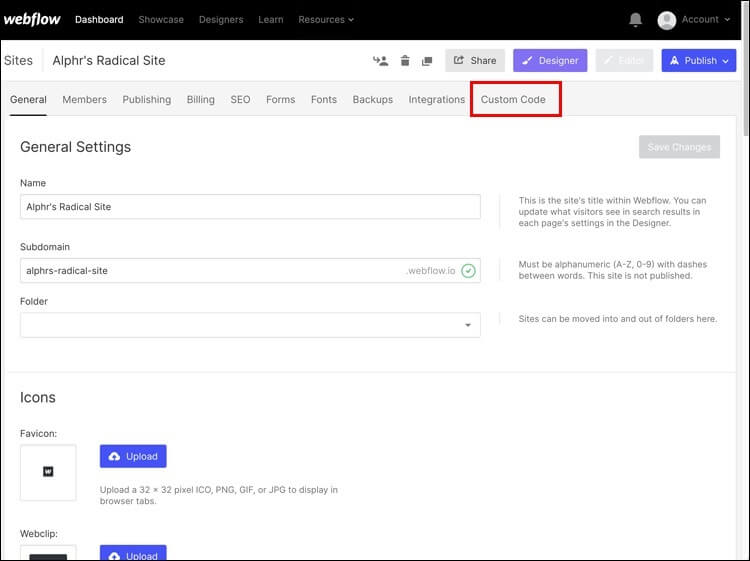
- Allez dans l'onglet Code personnalisé.
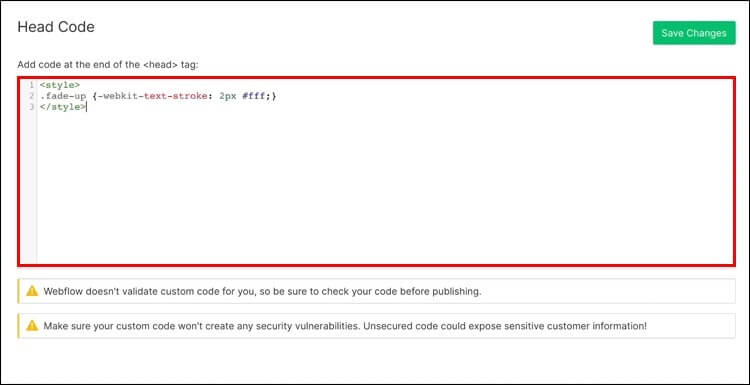
- Ajouter le code personnalisé à un champ "Code de la tête".
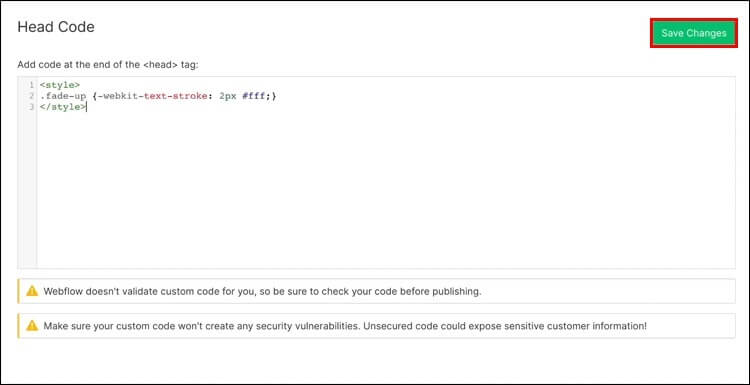
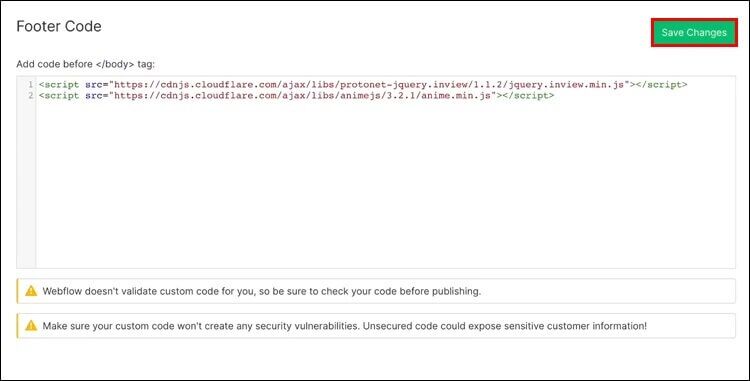
- Clique sur "Enregistrer les modifications".
Cette section vous permet d'utiliser des styles personnalisés, de créer des liens vers des ressources externes et d'ajouter des métadonnées.
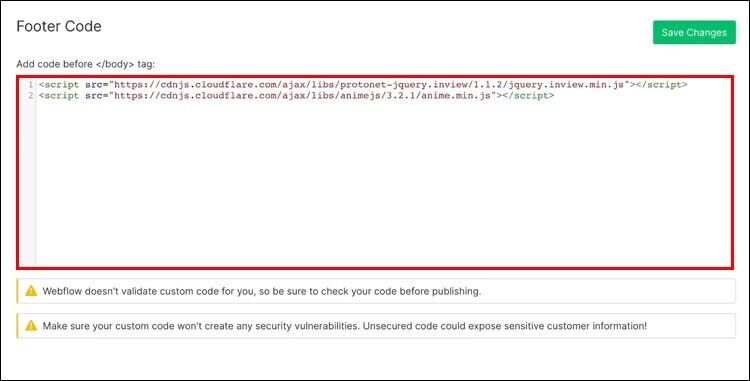
Si vous souhaitez ajouter un code personnalisé à la section Code de pied de page, accédez à nouveau à l'onglet Code personnalisé, puis suivez ces étapes :
- Ajouter le code personnalisé à un champ "Code annexe".
- Cliquez "Enregistrer les modifications".
Comment ajouter une icône personnalisée à une seule page
Parfois, vous souhaiterez peut-être personnaliser une ou quelques pages spécifiques de votre site Web. Webflow a rendu ce processus raisonnablement simple. Après avoir ajouté le code, il suivra tout code à l'échelle du site dans le balisage de votre site Web.
Lorsque vous ajoutez une icône personnalisée à une seule page, vous pouvez choisir où la placer.
Vous devez toujours mettre les codes HTML et CSS à l'intérieur d'une balise . Cependant, les codes JavaScript doivent être placés dans la section des balises , avant le signe . En règle générale, cela améliorera les performances du site Web, car les liens fonctionneront المضافة إلى قسم علامة قبل العنصر.
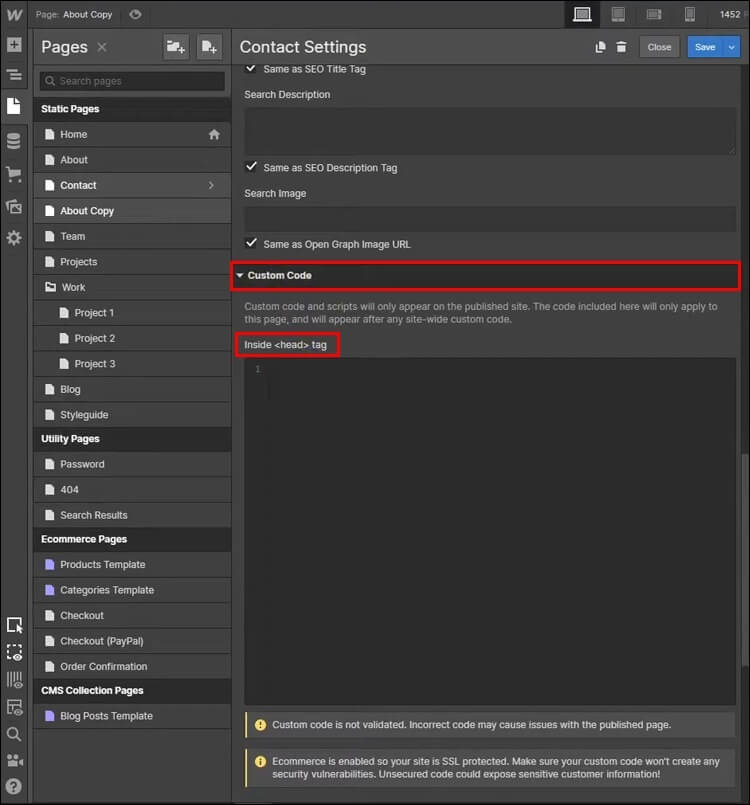
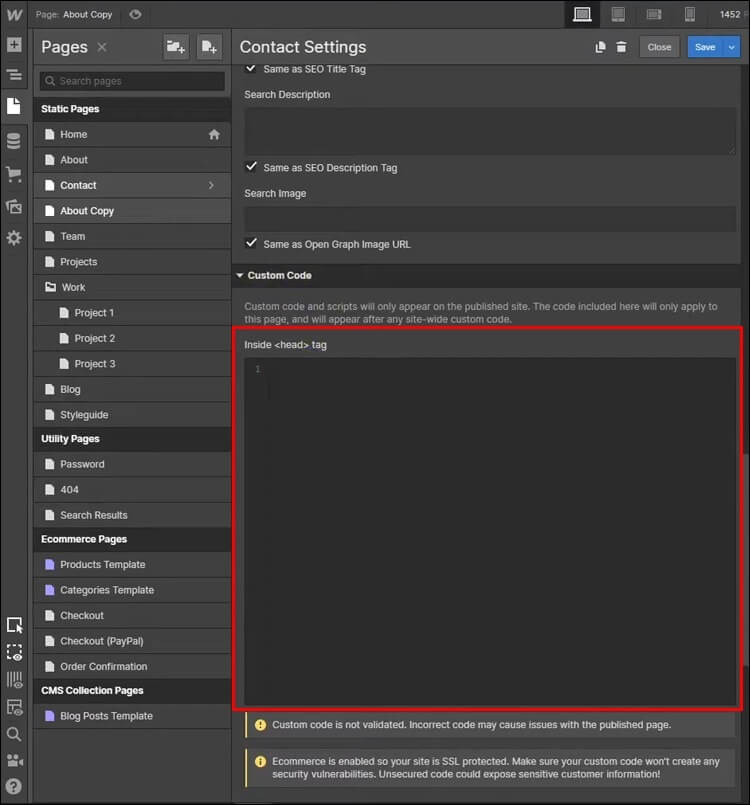
Pour ajouter une icône personnalisée dans une balise , procédez comme suit :
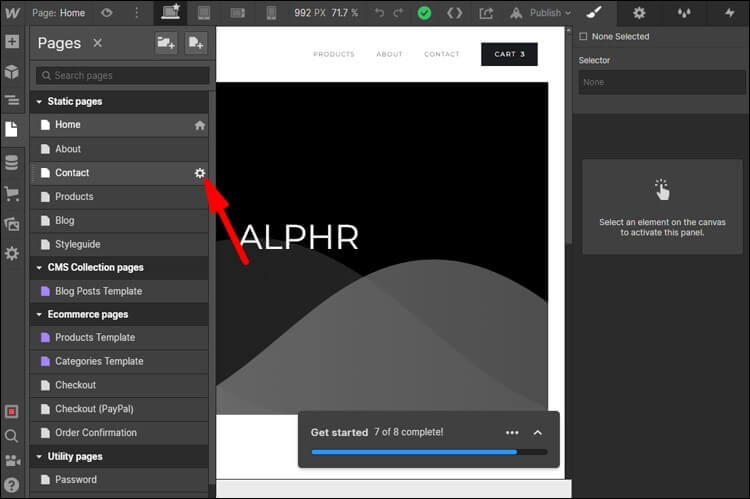
- Ouvrez votre site Web en utilisant le mode concepteur.
- Accédez à la page que vous souhaitez personnaliser et ouvrez "Paramètres de la page".
- Localisez la section 'Tag . Interne » sous l'onglet « Code personnalisé ».
- Ajouter Votre code personnalisé.
- Cliquez “Enregistrer les modifications".
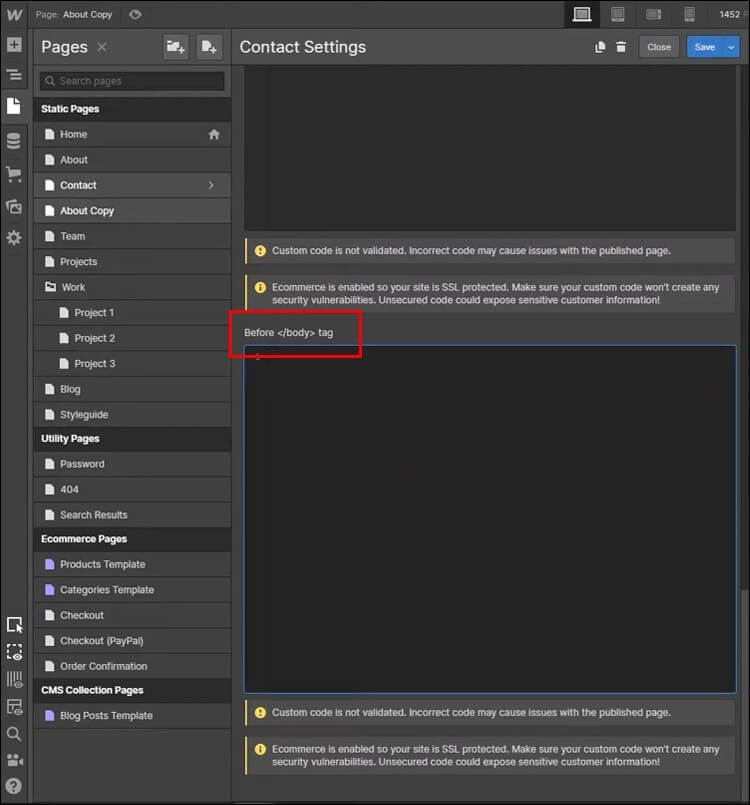
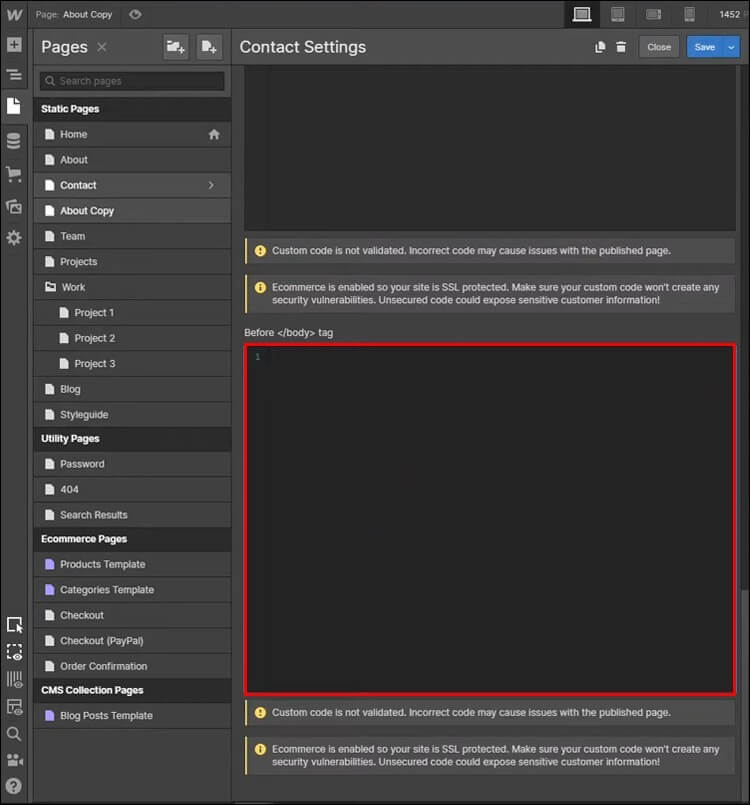
Répétez les deux premières étapes lors de l'ajout d'un symbole avant la balise . Après cela, procédez comme suit :
- Cherchez la section « avant ». Tag" sous l'onglet "Code personnalisé".
- Ajouter un code alloué à la rubrique.
- Cliquez "Enregistrer les modifications".
Comment ajouter une icône personnalisée à un seul article
Supposons que vous n'ayez pas besoin de personnaliser l'intégralité du site Web ou de la page. Dans ce cas, vous pouvez ajouter des icônes personnalisées à des publications spécifiques que vous souhaitez développer. Pour les messages uniques, l'intégration est le nom du jeu.
Vous pouvez inclure votre propre code personnalisé n'importe où dans la conception d'un site Web ou dans un élément de texte enrichi. Outre les icônes personnalisées, cette option est également idéale pour inclure des éléments tiers, tels que des applications de chat en direct, Google Docs et des flux de médias sociaux.
Lors de l'ajout d'une icône à un élément de texte enrichi, la première étape consiste à accéder à l'élément de groupe que vous souhaitez personnaliser.
- Ouvert "Éditeur" .
- Clique sur le "Les collections" .
- Sélectionnez "groupe en texte enrichi.
- Sélectionnez l'élément de groupe souhaité.
Ensuite, vous devez ouvrir le champ Texte enrichi. Il existe plusieurs options de contenu que vous pouvez ajouter à un champ de texte enrichi. Vous pouvez choisir l'une des options proposées ou écrire votre propre texte.
Pour ajouter une icône personnalisée, vous devrez afficher les options disponibles. Vous pouvez le faire en cliquant n'importe où dans le champ vide. À partir de là, procédez comme suit :
- Cliquez sur le "Plus" .
- Choisis une option "Code personnalisé.
Collez le code dans la popup "Éditeur de code d'intégration HTML". - Cliquez “Sauver et fermerdans le coin inférieur gauche de la fenêtre.
Si vous souhaitez ajouter une icône personnalisée directement à la conception de votre site Web, voici ce qu'il faut faire :
- copier le code alloué que vous souhaitez inclure.
- Aller à une option "Ajouter un panneau".
- Sélectionnez une option "Incorporation d'éléments".
- Collez les instructions logiciel personnalisé dans l'élément embed de votre panneau Webflow.
- Cliquez "Sauver et fermer".
Lors de l'écriture de code personnalisé, les balises ne doivent pas être incluses ou alors ou alors . Sinon, votre site Web plantera. Cependant, n'oubliez pas d'inclure les balises d'ouverture et de fermeture, le cas échéant.
Chiffrement simplifié
Vous n'avez pas besoin d'être un développeur Web expérimenté pour utiliser des icônes personnalisées lorsque vous travaillez avec Webflow. Si vous ne savez pas comment taper un code, vous pouvez généralement en trouver un adapté à vos besoins dans une recherche rapide sur Google. Ensuite, suivez simplement notre guide pour implémenter le code où vous le souhaitez. Le résultat sera le site Web de vos rêves.
Avez-vous essayé d'ajouter du code personnalisé à votre site Webflow ? Quel article souhaitez-vous personnaliser ? Faites-nous savoir dans la section commentaires ci-dessous.