Adobe XD에서 UI 키트를 사용하는 방법
관심있는 분들을 위해 디자인 Adobe XD의 웹 사이트, UI 키트는 프로젝트를 시작하는 좋은 방법입니다. 디자인 새로운. 이 키트를 사용하면 수정하고 웹사이트 또는 앱 디자인에 사용할 수 있는 몇 가지 유용한 리소스에 액세스할 수 있습니다.
소프트웨어를 처음 사용하고 UI 키트를 사용하는 방법을 잘 모르는 경우 어도비 벽돌 XD, 당신은 올바른 위치에 있습니다. 이 기사에서는 프로그램에 UI 키트를 설치한 다음 프로젝트에 포함된 리소스를 사용하는 방법을 보여줍니다.
Adobe XD에서 사용자 인터페이스 키트를 다운로드하는 방법
먼저 UI 키트를 다운로드하는 방법을 살펴보겠습니다. Adobe XD , 프로그램 내에서 직접. 시작하려면 다음 단계를 따르세요.
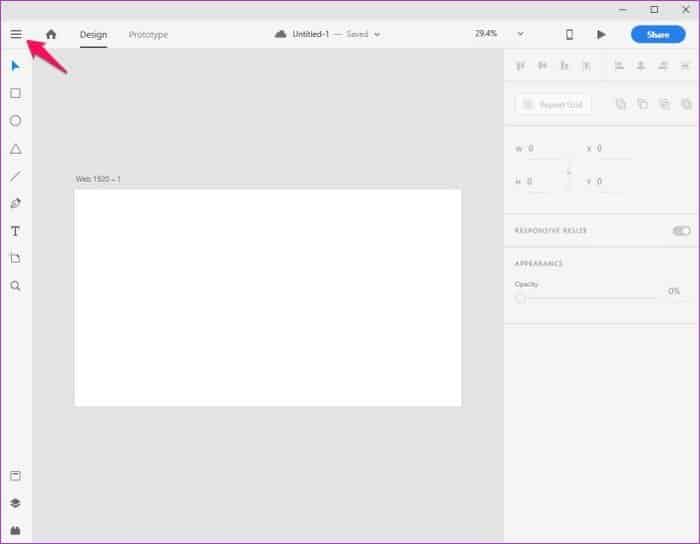
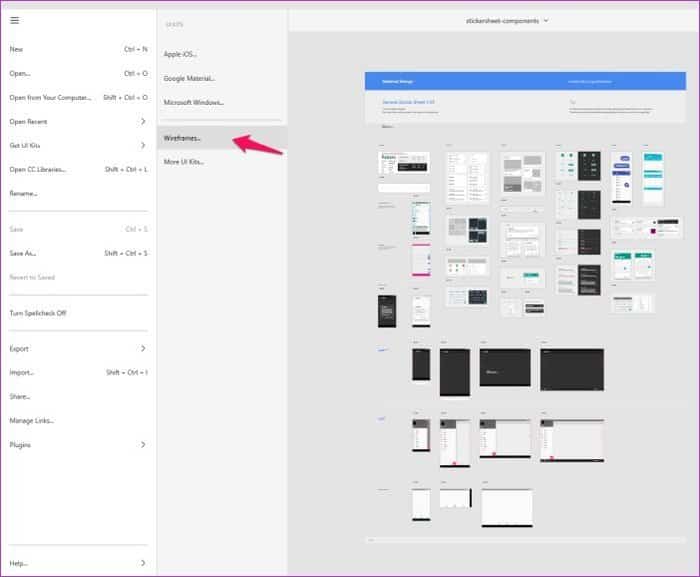
단계1 : 프로그램 왼쪽 상단의 햄버거 메뉴 버튼을 클릭합니다.
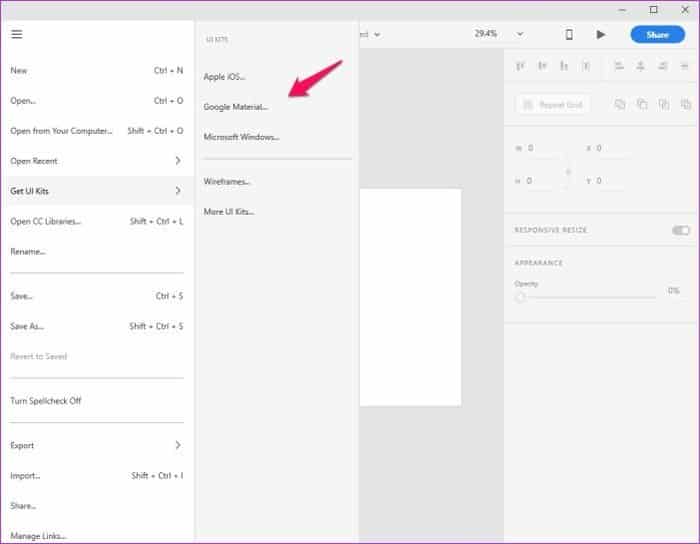
단계2 : 목록에서 UI 키트 가져오기 옵션까지 아래로 스크롤한 다음 사용 가능한 세 가지 옵션 중 하나를 클릭합니다.
이 기사에서는 Google Material UI Toolkit을 선택하겠습니다.
그러나 프로젝트에 따라 Apple iOS 또는 Microsoft Windows 키트를 선택할 수 있습니다. UI 키트를 무료로 다운로드할 수 있는 공식 웹페이지가 열립니다.
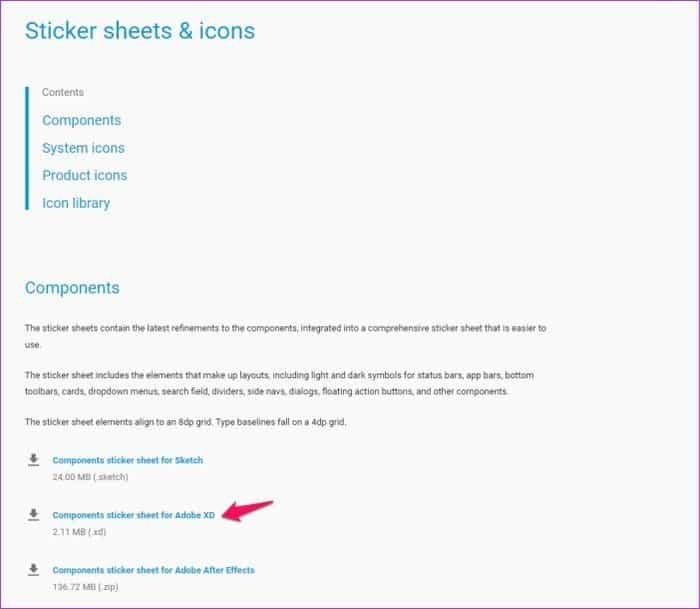
단계3 : 위치하고 있다 어도비 벽돌 다음 웹 페이지에서 XD UI 키트를 다운로드하고 시스템에 다운로드합니다.
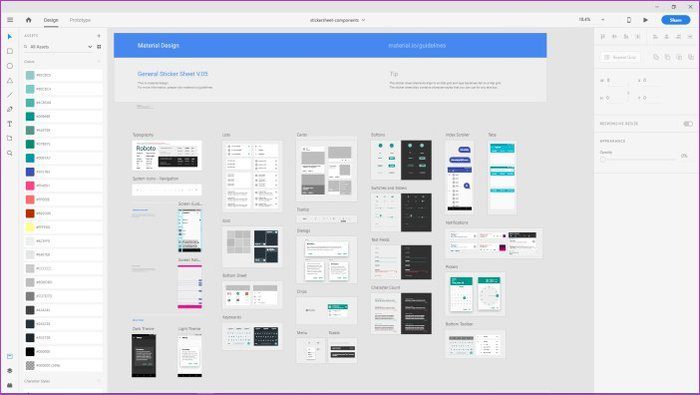
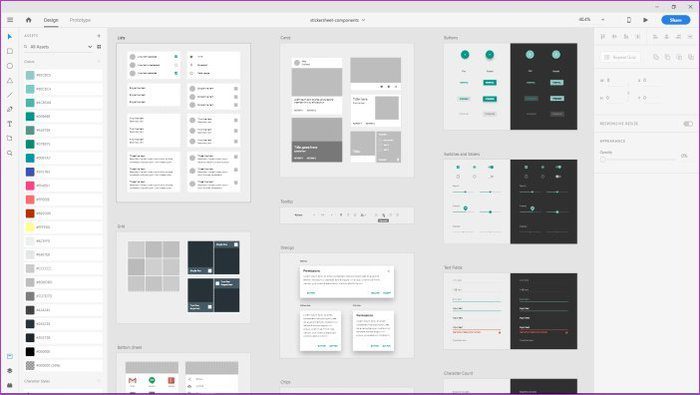
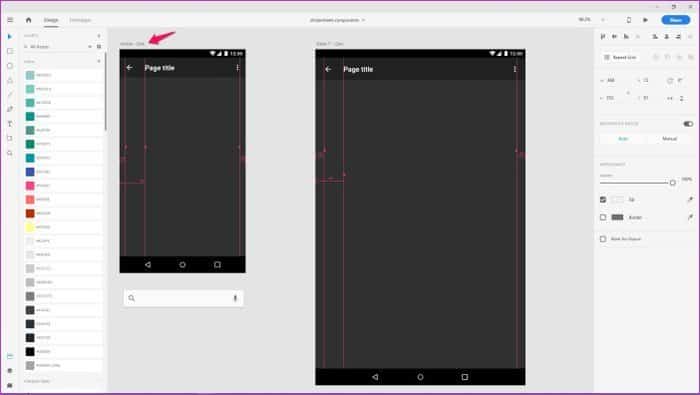
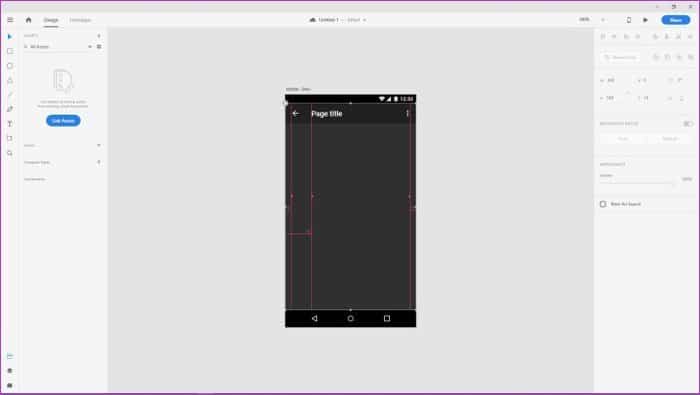
단계4 : 이제 Adobe XD에서 다운로드한 파일을 열면 해당 플랫폼에 대한 사용자 인터페이스 리소스가 포함된 아트보드 세트가 나타납니다.
Ctrl 버튼을 누른 상태에서 스크롤 휠을 움직여 모든 개별 대지를 확대/축소할 수 있습니다.
대신 와이어프레임을 다운로드하려면 UI 키트 가져오기 메뉴에서 와이어프레임 옵션을 클릭하면 됩니다.
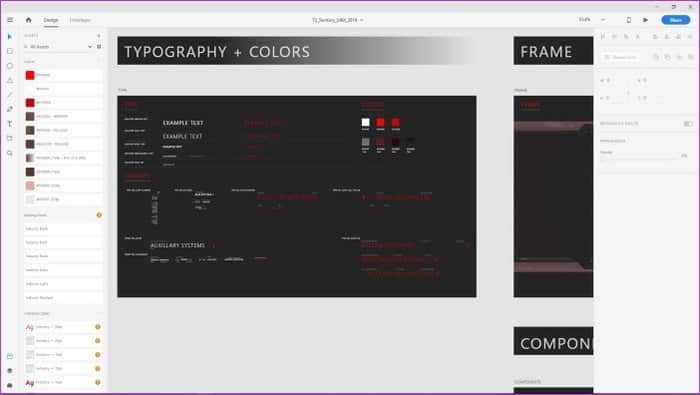
Adobe 웹 사이트에서 UI 키트 가져오기 메뉴에서 추가 UI 키트 옵션을 클릭하여 추가 UI 키트를 검색할 수도 있습니다.
웹 사이트에는 헤드업 디스플레이처럼 보이는 정말 멋진 Movie Magic UI를 포함하여 선택할 수 있는 몇 가지 훌륭한 옵션이 있습니다.
이제 UI 키트를 다운로드하는 방법을 알았으므로 프로젝트에서 사용하는 방법을 살펴보겠습니다.
Adobe XD에서 UI 키트를 사용하는 방법
프로젝트에서 UI 키트를 사용하려면 다음의 간단한 단계를 따르세요.
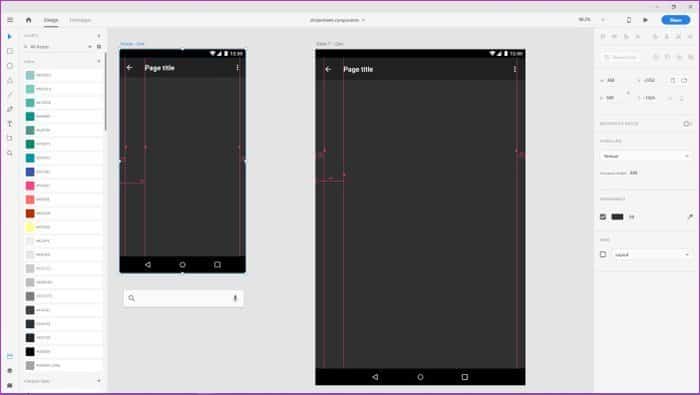
단계1 : 프로젝트에서 사용하려는 위젯을 확대하고 제목을 클릭하여 선택합니다.
단계2 : 이제 바로 가기 Ctrl + C를 사용하여 항목을 복사합니다.
단계3 : 그런 다음 목록에서 새 Adobe XD 프로젝트를 엽니다.
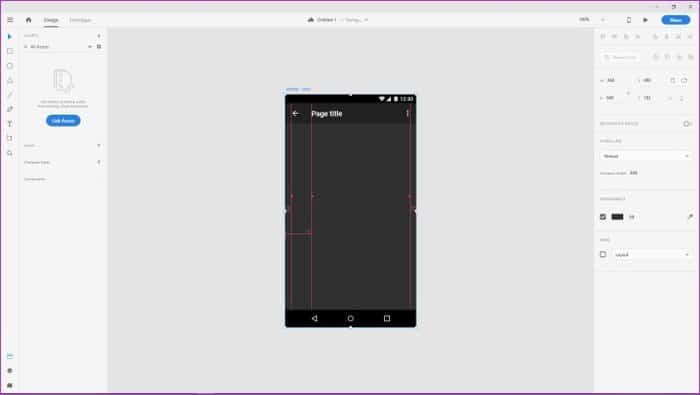
단계4 : 여기에 Ctrl + V 단축키를 사용하여 위젯을 붙여넣습니다.
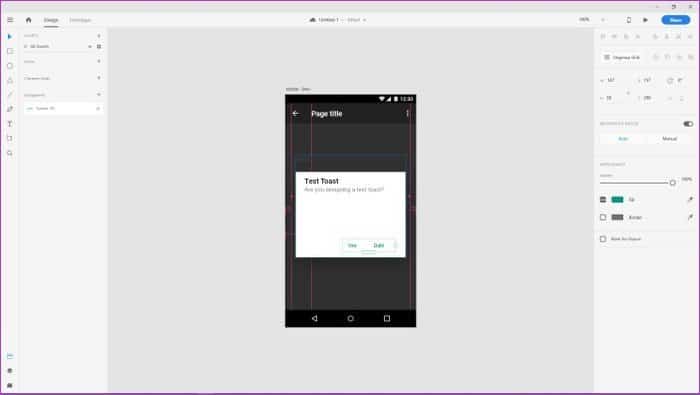
이 기사에서는 Google Material UI 툴킷의 Mobile Dark 요소를 사용합니다. 항목에는 더 많은 레이어를 배치하는 데 도움이 되는 가이드가 포함되어 있지만 사용하지 않으려면 다음 단계에 따라 쉽게 제거할 수 있습니다.
단계5 : 안내선을 제거하려면 왼쪽 상단 모서리에 있는 자물쇠 아이콘을 클릭한 다음 삭제를 누르십시오. 안내선을 사용하여 요소에 더 많은 개체를 정확하게 배치하려면 이 단계를 건너뛸 수 있습니다.
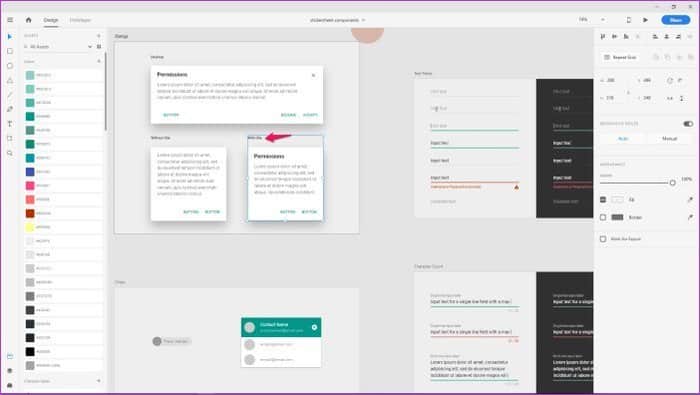
단계6 : 이제 UI 그룹으로 돌아가서 이 페이지에 추가할 다른 요소를 선택합니다. 다시 항목의 제목을 클릭하고 Ctrl + C 단축키를 사용하여 복사합니다.
대화 상자 중 하나를 사용할 이 기사의 기본 스탬프를 만들겠습니다.
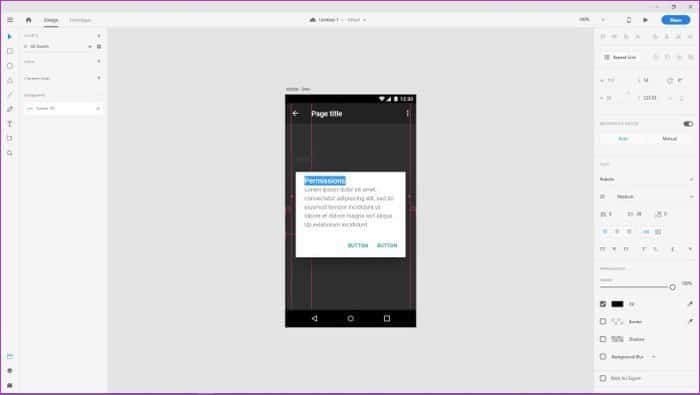
단계7 : 새 요소를 이전 요소에 붙여넣은 다음 안내선에 따라 정렬합니다.
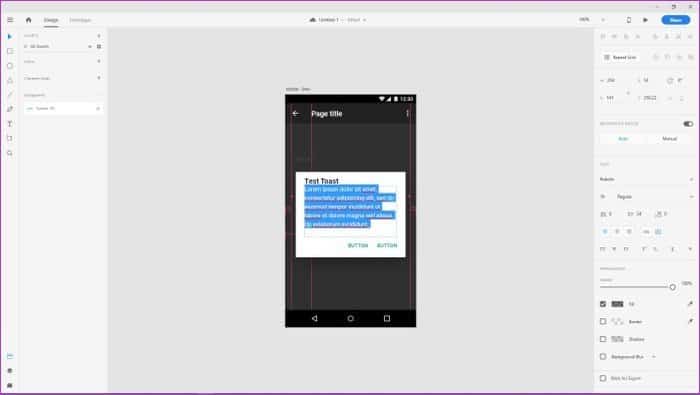
단계8 : 이제 토스트의 각 항목을 편집하려면 텍스트 상자를 두 번 클릭한 다음 사용할 텍스트를 입력합니다. 먼저 토스트의 제목을 변경해 보겠습니다.
그런 다음 텍스트 상자를 두 번 클릭하고 추가할 내용을 입력하여 텍스트 내용을 변경합니다.
같은 방법으로 버튼의 텍스트를 변경할 수도 있습니다.
텍스트 편집이 완료되면 텍스트의 색상과 투명도를 변경할 수 있습니다. 불투명도를 변경하려면 도구 모음의 불투명도 옵션 아래에 있는 슬라이더를 오른쪽으로 이동하기만 하면 됩니다.
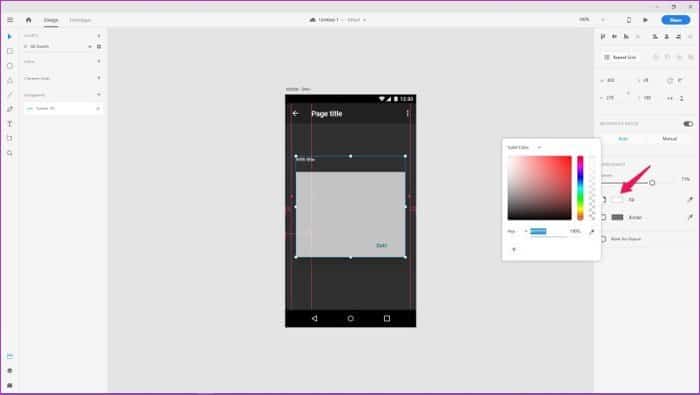
텍스트 색상을 변경하려면 채우기 옵션 옆에 있는 사각형을 클릭한 다음 색상 선택기에서 새 색상을 선택합니다.
이런 식으로 편집할 수 있는 것은 텍스트뿐만이 아닙니다. 또한 대화 상자에 있는 거의 모든 요소의 색상과 투명도를 변경할 수 있습니다. 이는 고유한 색상 구성표를 사용하는 경우에 유용합니다.
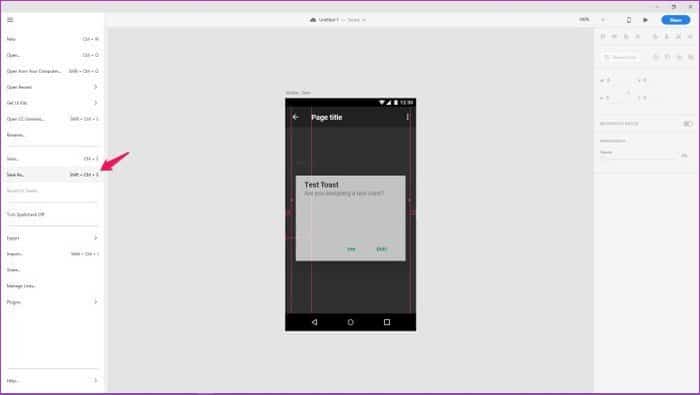
결과에 만족하면 메뉴에서 다른 이름으로 저장 옵션을 클릭하거나 Shift + Ctrl + S 바로 가기를 사용하여 파일을 저장하십시오.
UI 키트로 성공적인 디자인
이제 Adobe XD에서 UI 키트를 다운로드하고 사용하는 방법을 알았으므로 곧 멋진 디자인을 제작할 수 있을 것입니다. 이러한 UI 툴킷은 확실히 매우 유용하며 모든 UI 요소를 디자인하는 것에 대해 걱정할 필요 없이 프로젝트로 바로 이동할 수 있도록 도와줍니다.