So verwenden Sie UI-Kits in Adobe XD
Für Interessierte Design Websites und UI-Kits in Adobe XD sind eine großartige Möglichkeit, ein Projekt zu starten Design Neu. Mit diesen Kits erhalten Sie Zugriff auf einige nützliche Ressourcen, die Sie ändern und für Ihr Website- oder App-Design verwenden können.
Wenn Sie noch nicht mit der Software vertraut sind und sich nicht sicher sind, wie Sie die UI-Kits verwenden sollen Adobe XD, hier sind Sie richtig. In diesem Artikel zeige ich Ihnen, wie Sie UI-Kits im Programm installieren und dann die mitgelieferten Ressourcen für Ihr Projekt nutzen können.
So laden Sie Benutzeroberflächen-Kits in Adobe XD herunter
Schauen wir uns zunächst an, wie Sie UI-Kits herunterladen in Adobe XD , direkt aus dem Programm heraus. Befolgen Sie einfach diese Schritte, um loszulegen:
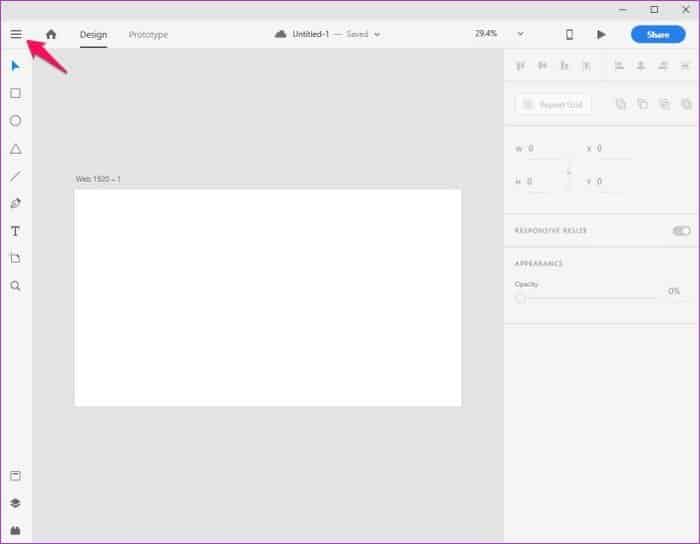
Schritt 1: Klicken Sie auf die Hamburger-Menüschaltfläche in der oberen linken Ecke des Programms.
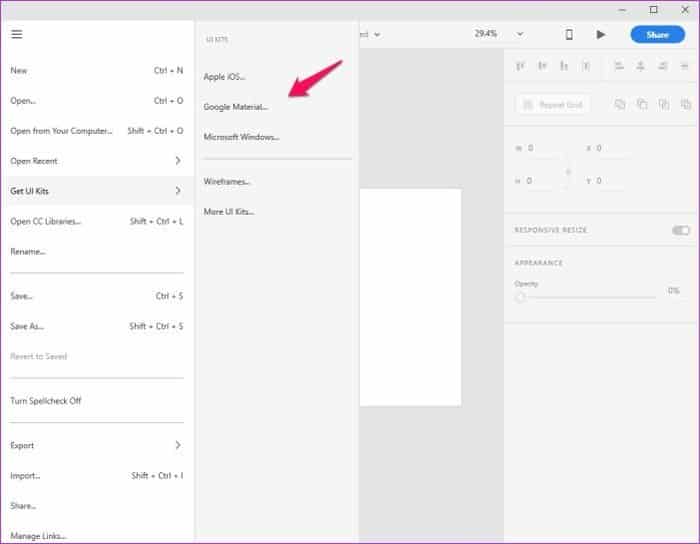
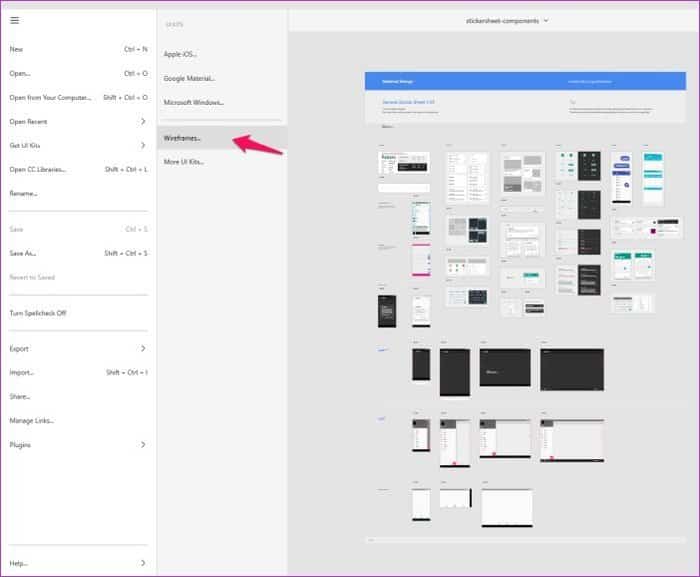
Schritt 2: Scrollen Sie in der Liste nach unten zur Option UI-Kits abrufen und tippen Sie dann auf eine der drei verfügbaren Optionen.
Für diesen Artikel wähle ich das Google Material UI Toolkit.
Abhängig von Ihrem Projekt können Sie jedoch Apple iOS- oder Microsoft Windows-Kits auswählen. Dadurch wird eine offizielle Webseite geöffnet, auf der Sie UI-Kits kostenlos herunterladen können.
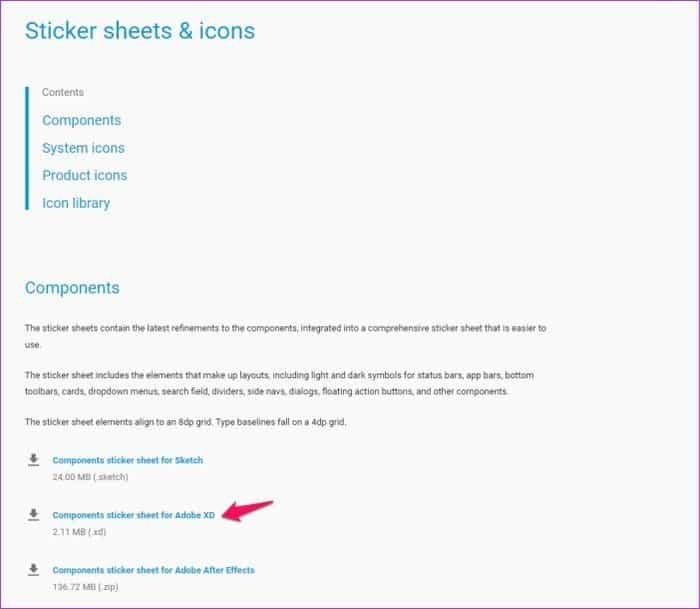
Schritt 3: Lokalisieren Adobe XD UI-Kit auf der folgenden Webseite und laden Sie es auf Ihr System herunter.
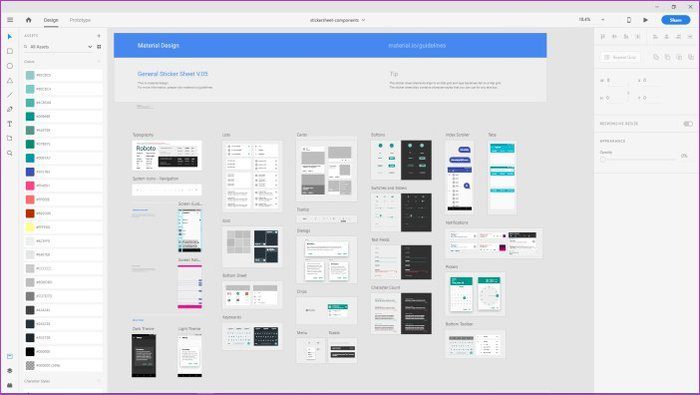
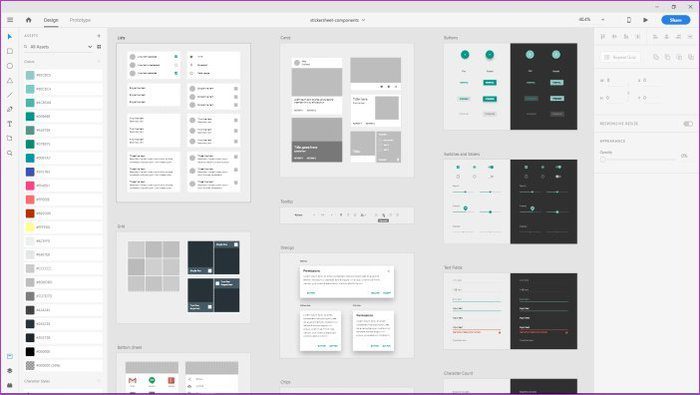
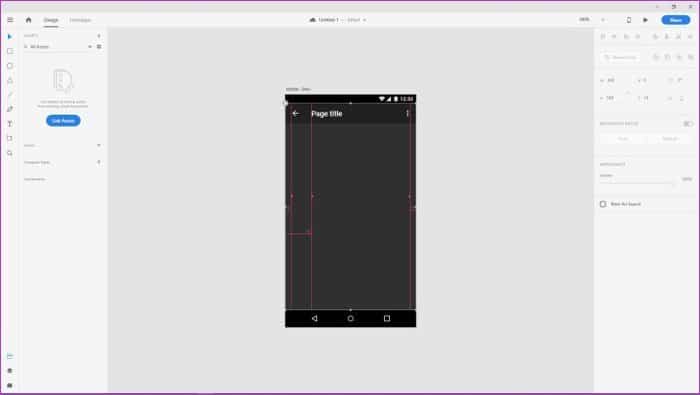
Schritt 4: Öffnen Sie nun die heruntergeladene Datei in Adobe XD, und Sie werden mit einer Reihe von Zeichenflächen begrüßt, die Benutzeroberflächenressourcen für die jeweilige Plattform enthalten.
Sie können die Strg-Taste gedrückt halten und das Scrollrad bewegen, um zu vergrößern/verkleinern, um alle einzelnen Zeichenflächen anzuzeigen.
Wenn Sie stattdessen Wireframes herunterladen möchten, können Sie im Menü Get UI Kits auf die Option Wireframes klicken.
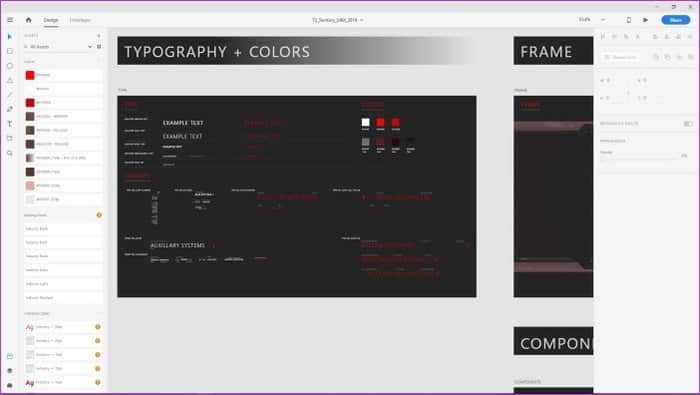
Sie können auch auf der Adobe-Website nach weiteren UI-Kits suchen, indem Sie im Menü „Benutzeroberflächen-Kits abrufen“ auf die Option „Weitere Benutzerschnittstellen-Kits“ klicken.
Die Website bietet einige großartige Optionen zur Auswahl, darunter eine wirklich coole Movie Magic-Benutzeroberfläche, die wie ein Head-up-Display aussieht.
Nachdem Sie nun wissen, wie Sie UI-Kits herunterladen, sehen wir uns an, wie Sie sie in Ihren Projekten verwenden.
So verwenden Sie UI-Kits in Adobe XD
Um UI-Kits in Ihrem Projekt zu verwenden, folgen Sie einfach diesen einfachen Schritten:
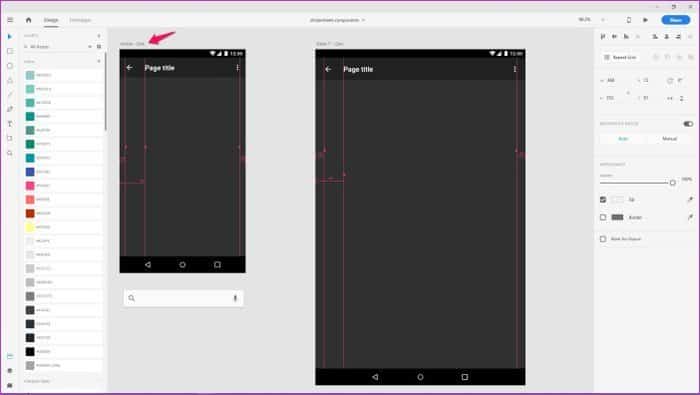
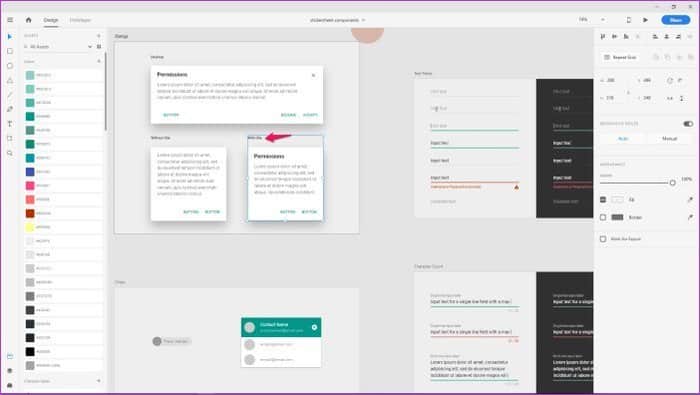
Schritt 1: Vergrößern Sie das Widget, das Sie in Ihrem Projekt verwenden möchten, und klicken Sie auf seinen Titel, um es auszuwählen.
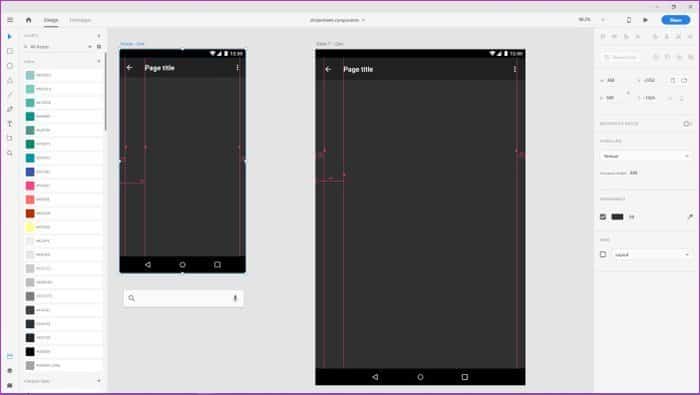
Schritt 2: Kopieren Sie nun das Element mit der Tastenkombination Strg + C.
Schritt 3: Öffnen Sie dann ein neues Adobe XD-Projekt aus der Liste.
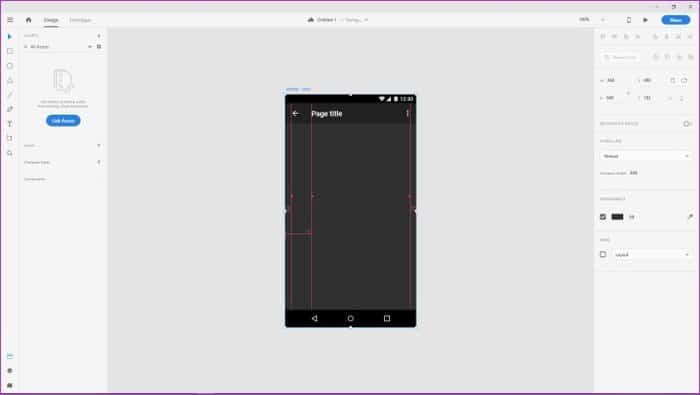
Schritt 4: Fügen Sie hier das Widget mit der Tastenkombination Strg + V ein.
Für diesen Artikel verwende ich das Mobile Dark-Widget aus dem Google Material UI-Toolkit. Der Artikel enthält Anleitungen, die Ihnen beim Platzieren weiterer Ebenen helfen. Wenn Sie diese jedoch nicht verwenden möchten, können Sie sie einfach entfernen, indem Sie dem nächsten Schritt folgen.
Schritt 5: Um die Hilfslinien zu entfernen, klicken Sie auf das Schlosssymbol in der oberen linken Ecke und drücken Sie dann die Entf-Taste. Sie können diesen Schritt überspringen, wenn Sie Hilfslinien verwenden möchten, um weitere Objekte im Element genau zu positionieren.
Schritt 6: Gehen Sie nun zurück zur UI-Gruppe, um ein weiteres Element auszuwählen, das dieser Seite hinzugefügt werden soll. Klicken Sie erneut auf den Titel des Elements und kopieren Sie ihn mit der Tastenkombination Strg + C.
Ich werde einen Basisstempel für diesen Artikel erstellen, mit dem ich einen der Dialoge verwenden werde.
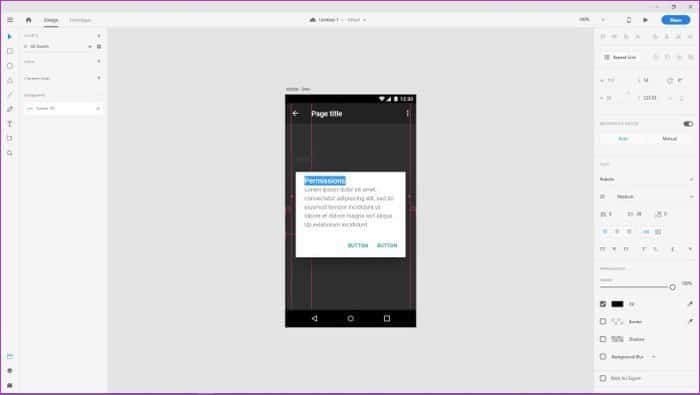
Schritt 7: Fügen Sie das neue Element in das vorherige ein und richten Sie es dann gemäß den Hilfslinien aus.
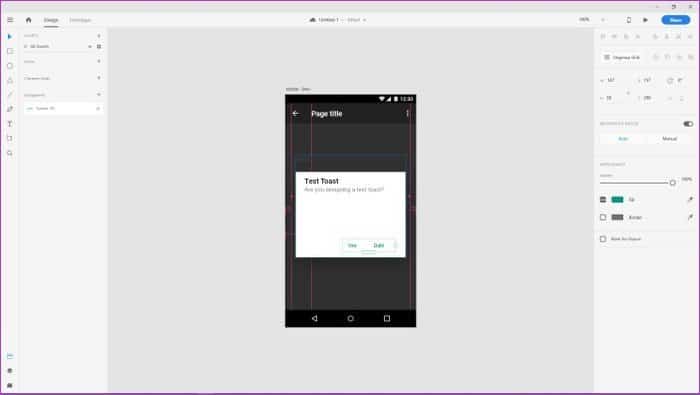
Schritt 8: Um nun jedes Element in einem Toast zu bearbeiten, doppelklicken Sie auf das Textfeld und geben Sie dann den Text ein, den Sie verwenden möchten. Ändern wir zunächst den Titel des Toasts.
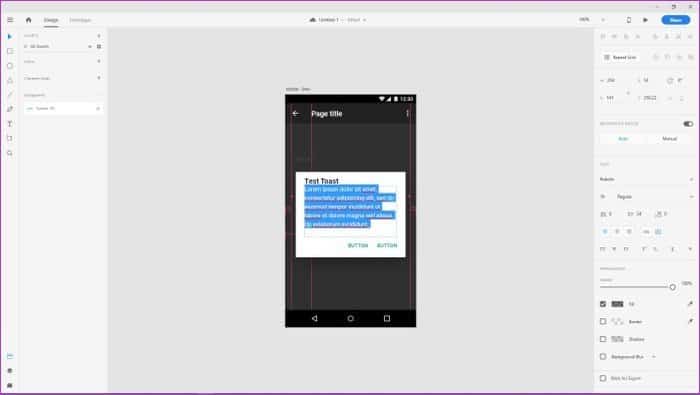
Als nächstes ändern Sie den Textinhalt, indem Sie auf das Textfeld doppelklicken und eingeben, was Sie hinzufügen möchten.
Auf die gleiche Weise können Sie auch den Text der Schaltflächen ändern.
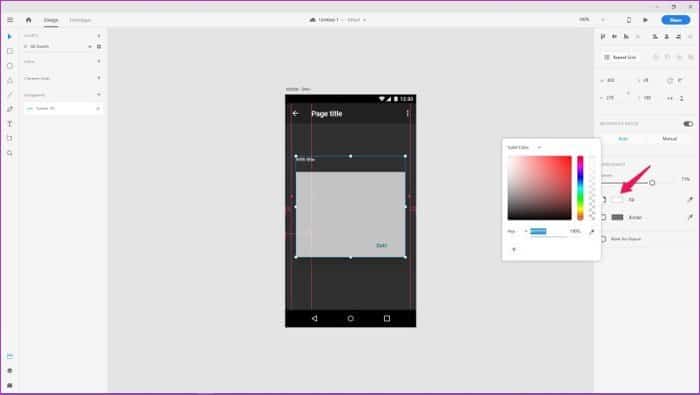
Wenn Sie mit der Bearbeitung des Textes fertig sind, können Sie die Farbe und Transparenz des Textes ändern. Um die Deckkraft zu ändern, bewegen Sie einfach den Schieberegler unter der Deckkraftoption in der Symbolleiste nach rechts.
Um die Textfarbe zu ändern, klicken Sie auf das Rechteck neben der Option Füllen und wählen Sie dann eine neue Farbe aus der Farbauswahl.
Und es ist nicht nur der Text, den Sie auf diese Weise bearbeiten können. Sie können auch die Farbe und Transparenz fast aller Elemente im Dialogfeld ändern, was großartig ist, wenn Sie ein einzigartiges Farbschema verwenden.
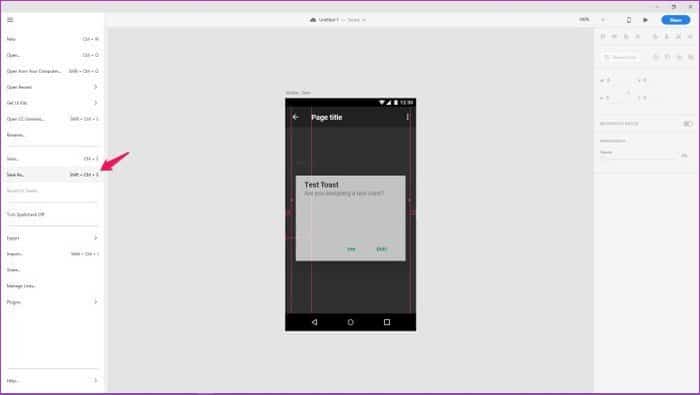
Wenn Sie mit dem Ergebnis zufrieden sind, speichern Sie Ihre Datei einfach, indem Sie im Menü auf die Option Speichern unter klicken oder die Tastenkombination Umschalt + Strg + S verwenden.
Erfolgreiches Design mit UI-Kits
Da Sie nun wissen, wie Sie UI-Kits in Adobe XD herunterladen und verwenden, sind Sie sicher, dass Sie in kürzester Zeit großartige Designs erstellen können. Diese UI-Toolkits sind definitiv sehr nützlich und helfen Ihnen, direkt zu Ihrem Projekt zu gelangen, ohne sich um das Design aller UI-Elemente kümmern zu müssen.