أفضل 13 مكون إضافي من بلاجن Figma لكل مصمم
لسنوات عديدة ، كان Sketch و Adobe التطبيق الفعلي المفضل لمصممي UI و UX. لكن في السنوات القليلة الماضية ، رأينا العديد من المتنافسين الجدد في السوق. من بينها ، تبرز Figma لأسباب متعددة. أضافت الشركة مؤخرًا الإضافات التي طال انتظارها لتسهيل الأمور على مستخدميها. لقد اخترنا بعضًا من أفضل ملحقات Figma في القائمة أدناه.
يمكن أن يكون عمل المصمم مملاً بدون دعم المكون الإضافي. لم تكن ملحقات Figma شيئًا دائمًا. علاوة على ذلك ، تعمل Figma مع أي نظام تشغيل يقوم بتشغيل متصفح ويب مثل أجهزة Mac و Windows و PC وما إلى ذلك.
الموضوع الساخن لـ Figma الآن هو دعم المكونات الإضافية المجانية والمتميزة التي تقدم يد المساعدة التي تشتد الحاجة إليها خلال ساعات تصميم واجهة المستخدم الطويلة.
لنلقي نظرة.
1. UNSPLASH
هذا هو الشرح الذاتي. بدلاً من إضاعة الساعات أثناء البحث عن صور خالية من حقوق الملكية عالية الجودة على الويب ، يمكنك اختيار المكون الإضافي Unsplash لـ Figma والبدء في استخدام صور بالحجم الطبيعي مباشرة من شاشة Figma الرئيسية. لا عجب لماذا يحتوي Unsplash على هذا العدد الكبير من التنزيلات في متجر المكونات الإضافية.
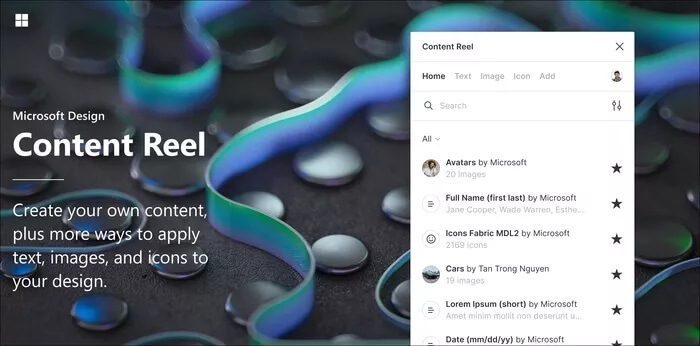
2. CONTENT REEL
يعتمد معظم المصممين على Lorem Ipsum لإنشاء نص عشوائي لاستخدامه في نماذج بالحجم الطبيعي لواجهة المستخدم. ينتقل Content Reel بالتجربة إلى المستوى التالي. يتيح لك إنشاء محتوى عشوائي مثل اسم المستخدم والتواريخ والعنوان والعملة والأفاتار والرموز والصور وما إلى ذلك ، وهو أكثر فائدة وفعالية من Lorem Ipsum.
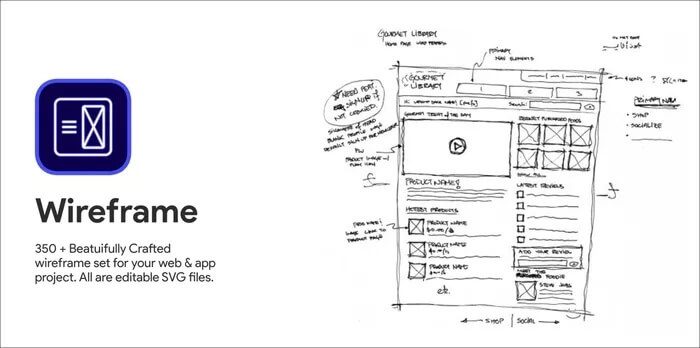
3. WIREFRAME
نحن نعلم أن السوق مليء بحلول التخطيط الشبكي مثل Balsamiq ، ولكن إذا كنت تريد بسرعة إنشاء نموذج أولي في Figma ، فإن المكون الإضافي Wireframe ضروري لك.
يحتوي Wireframe على قائمة بإطارات سلكية (قوالب) مصممة مسبقًا للويب والجوال مقسمة إلى فئات يمكن إضافتها مباشرةً إلى صفحة Figma بالنقر فوق الإطار. جميع الملفات هي مكون Figma (SVG) ويمكن تحريرها بسهولة. باستخدام ذلك ، يمكنك بسهولة إدارة جميع أنشطة التخطيط الشبكي والنماذج الأولية.
4. ICONIFY
يحتاج كل مصمم إلى رموز للعمل مع مشروع واجهة المستخدم. بدلاً من العثور عليها إلى ما لا نهاية على الويب ، يمكنك اختيار مكون إضافي تابع لجهة خارجية مثل Iconify لتنفيذ أنواع مختلفة من الرموز في المشروع.
يتيح لك Iconify استيراد أيقونات تصميم المواد ، و FontAwesome ، و Jam Icons ، و EmojiOne ، و Twitter Emoji ، والعديد من الرموز الأخرى (أكثر من 60 مجموعة أيقونات تحتوي على أكثر من 50000 رمز) مستند Figma كأشكال متجهة.
5. IMAGE PALETTE
إذا كنت تواجه مشكلة في تحديد مجموعات الألوان بناءً على الصورة ، فإن Palette هو المكون الإضافي المناسب لك. يستخرج الامتداد لوحة ألوان من 5 ألوان مختلفة من الصور المحددة. انطلق جربها من الرابط أدناه.
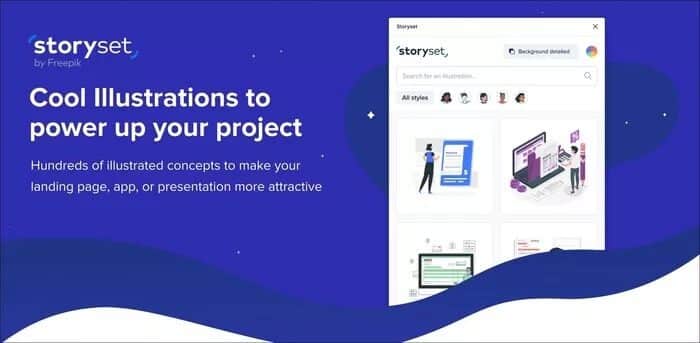
6. STORYSET
يحب المصممون الرسوم التوضيحية ، أليس كذلك؟ أثناء تصميم صفحة ترحيب لموقع ويب أو تطبيق ، ستحتاج في الغالب إلى استخدام رسم توضيحي للتأثير عليه.
إذا كنت تريد رسمًا توضيحيًا جميلًا مخصصًا ، فيمكنك استيراده وتعديله وفقًا لحاجتك باستخدام البرنامج الإضافي Stories by Freepik. هناك أكثر من 1000 رسم توضيحي مجاني لإفسادك.
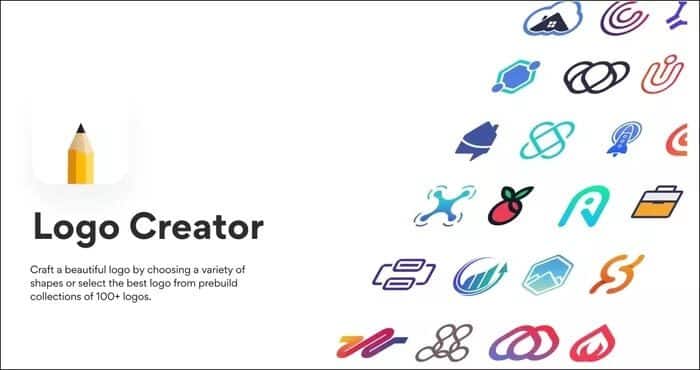
7. LOGO CREATOR
هل يطلب عميلك شعارًا مخصصًا ، وليس لديك أي فكرة من أين تبدأ؟ يسمح لك المكون الإضافي Logo Creator لـ Figma بتحديد أفضل شعار أو إنشاء شعار باستخدام مكونات مختلفة. يمكنك صياغة شعار جميل عن طريق اختيار أشكال مختلفة أو اختيار أفضل شعار من مجموعات مُنشأة مسبقًا تضم أكثر من 300 شعار.
8. CHARTS
قد تؤدي إضافة بيانات أولية بسيطة داخل تصميمك إلى جعله يبدو لطيفًا. يمكنك استخدام مخطط لتعزيز جاذبية التصميم العام. نوصي باستخدام مخططات لملحق Figma الإضافي لذلك.
تسمح لك المخططات بإنشاء مخططات يمكن إضافتها وتحريرها في مستند Figma الخاص بك. اختر من المخططات الخطية والمساحية والدائرية والدائرية المجوفة والمبعثرة والشريطية. يأتي كل مخطط مع مجموعة التكوينات الخاصة به ، مثل عدة نقاط وقيم قصوى ودقيقة.
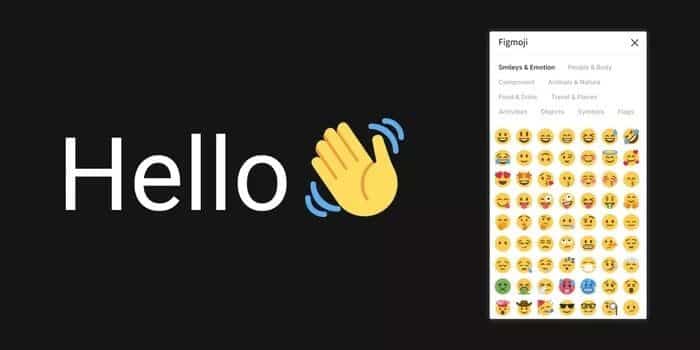
9. FIGMOJI
Figmoji هو متعة واحدة. إذا كان عملك يتضمن رموز تعبيرية أثناء مشاريع التصميم ، فإن Figmoji هو البرنامج المساعد المثالي لك. بنقرة واحدة ، يمكنك تنفيذ الرموز التعبيرية مباشرة في مشروع واجهة المستخدم الخاص بك. كما هو متوقع ، يضيف المكون الإضافي تنسيق SVG للرموز التعبيرية ، بحيث يكون لديك كل المرونة لتحريرها.
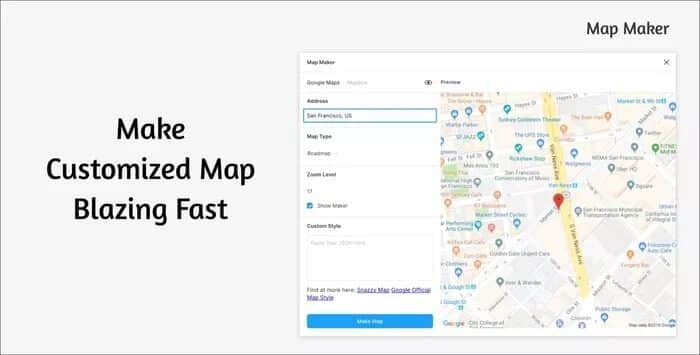
10. MAP MAKER
في كثير من الأحيان ، يتعين على المصممين إضافة خريطة داخل تصميمهم. ثم يتوجهون إلى خرائط Google ويستخرجون الأشياء يدويًا. المكون الإضافي لمصمم الخرائط لـ Figma موجود هنا ليوفر علينا كل المشاكل. يتيح لك مصمم الخرائط إنشاء خريطة مخصصة بسرعة فائقة. وهو يدعم حاليًا خرائط Google و Mapbox.
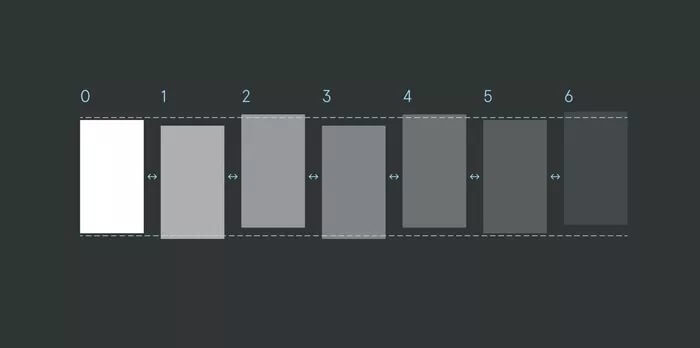
11. SUPER TIDY
المحاذاة ضرورية في كل مشروع تصميم. الاختلال البسيط هو شيء يجب تجنبه تمامًا. يسمح لك Super Tidy for Figma بمحاذاة الإطارات وإعادة تسميتها وإعادة ترتيبها بسهولة بناءً على موضع اللوحة القماشية. يقوم Super Tidy أيضًا بإعادة تسمية الإطارات الخاصة بك وإعادة ترتيبها في قائمة الطبقات حسب موضعها في اللوحة القماشية.
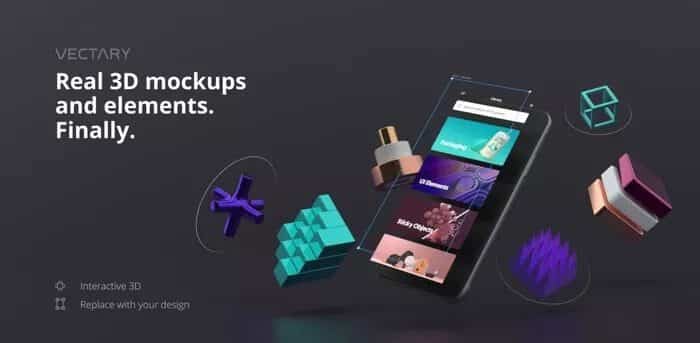
12. VECTARY
يضيف المكون الإضافي Vectary 3D لـ Figma البعد الثالث المفقود لتصميماتك ثنائية الأبعاد. ضع تصميم Figma الخاص بك في نموذج بالحجم الطبيعي ثلاثي الأبعاد محدد مسبقًا أو عنصر مخصص ثلاثي الأبعاد. عيّن المنظور الذي تريده في الأبعاد الثلاثية وضع النتيجة في المشهد بنقرة واحدة. إنه مكون إضافي أساسي ، خاصة عندما تريد إقناع العملاء.
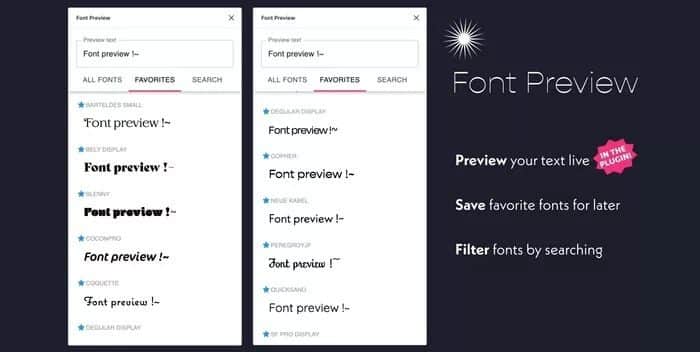
13. FONT PREVIEW
الطباعة المصممة بذكاء داخل تصميم واجهتها وتجعلها أيضًا جذابة للكثيرين. نوع النص لديه القدرة على إنشاء أو كسر الواجهة. قد يؤدي استخدام نفس أسلوب الطباعة إلى الإضرار بتصميمك. يمكنك استخدام Font Preview لتجنب ذلك. باستخدام هذا البرنامج المساعد ، يمكنك معاينة النص الخاص بك في أكثر من 1000 نمط طباعة.
استخدم FIGMA مثل المحترفين
تشبه المكونات الإضافية لبرنامج تصميم واجهة المستخدم ملحقات المستعرض. باستخدام المجموعة الصحيحة من المكونات الإضافية ، يمكنك تحسين سير العمل والإنتاجية بشكل ملحوظ باستخدام Figma. انتقل إلى القائمة أعلاه وأخبرنا عن المكونات الإضافية التي قمت بتثبيتها في التعليقات أدناه.