Comment utiliser les kits d'interface utilisateur dans Adobe XD
Pour ceux intéressés par تصميم Les sites Web et les kits d’interface utilisateur dans Adobe XD sont un excellent moyen de démarrer un projet. تصميم Nouveau Avec ces kits, vous pouvez accéder à des ressources utiles que vous pouvez modifier et utiliser pour la conception de votre site Web ou de votre application.
Si vous êtes nouveau dans le programme, vous ne savez pas comment utiliser les kits d'interface utilisateur. Adobe XD, vous êtes au bon endroit. Dans cet article, je vais vous montrer comment installer des ensembles d'interface utilisateur dans le programme, puis utiliser les ressources intégrées de votre projet.
Comment charger des kits d'interface utilisateur dans Adobe XD
Voyons d’abord comment télécharger l’interface utilisateur des kits d’outils dans Adobe XD , Directement depuis le programme. Il suffit de suivre ces étapes pour commencer:
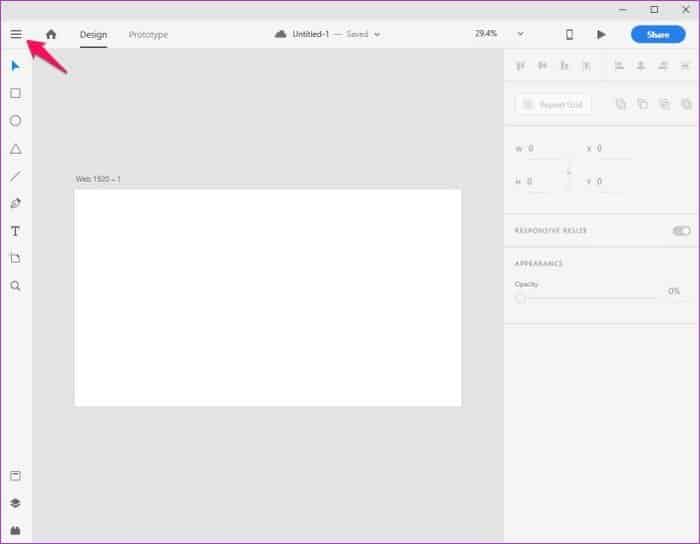
Étape 1: Cliquez sur le bouton de menu Hamburger dans le coin supérieur gauche du programme.
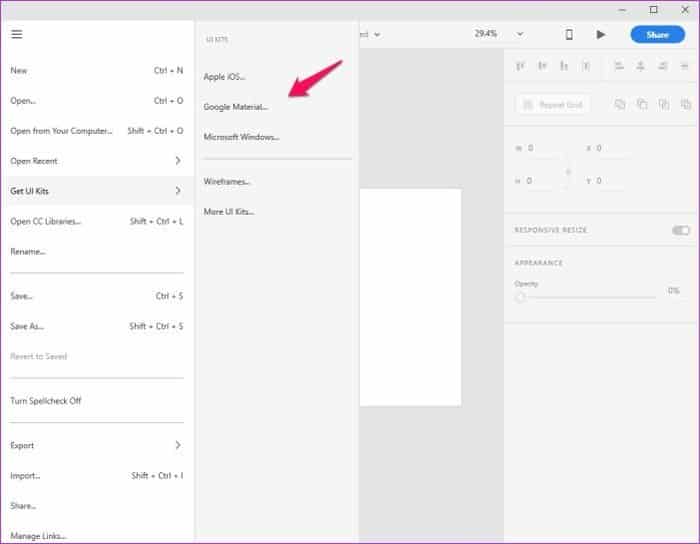
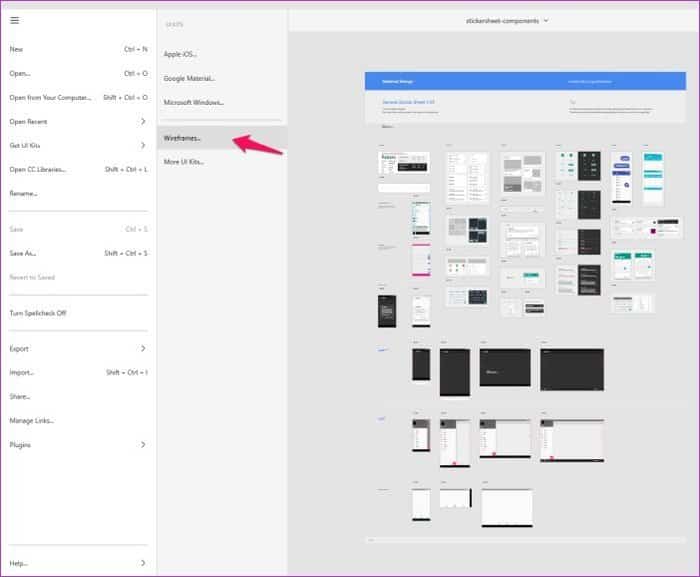
Étape 2: Dans la liste, faites défiler jusqu'à l'option "Obtenir les groupes de l'interface utilisateur", puis cliquez sur l'une des trois options disponibles.
Pour cet article, je choisirai l'outil Google Material UI.
Toutefois, en fonction de votre projet, vous pouvez sélectionner Apple iOS ou Microsoft Windows. Cela ouvrira une page Web officielle sur laquelle vous pourrez télécharger les collections de l'interface utilisateur gratuitement.
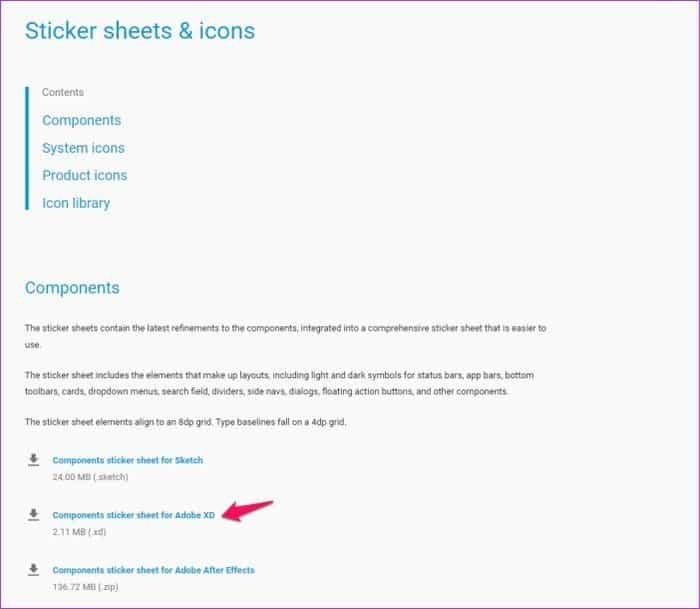
Étape 3: Localiser Adobe XD UI kit sur la page Web suivante et téléchargez-le sur votre système.
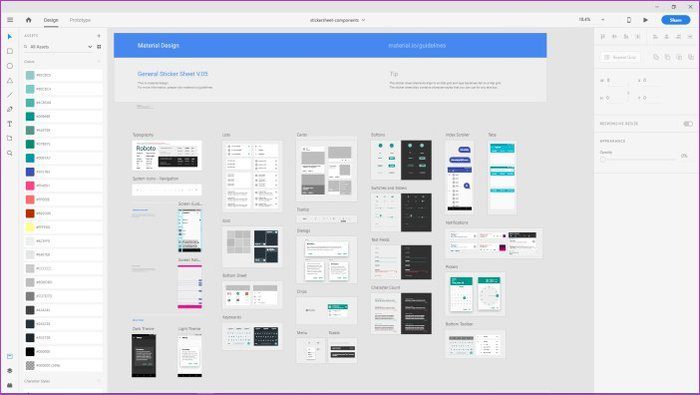
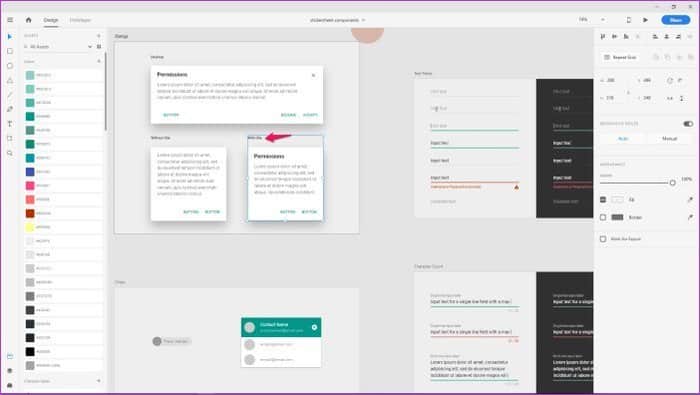
Étape 4: Ouvrez maintenant le fichier téléchargé dans Adobe XD et un ensemble de planches d’art contenant les ressources d’interface utilisateur de la plate-forme en question vous sera présenté.
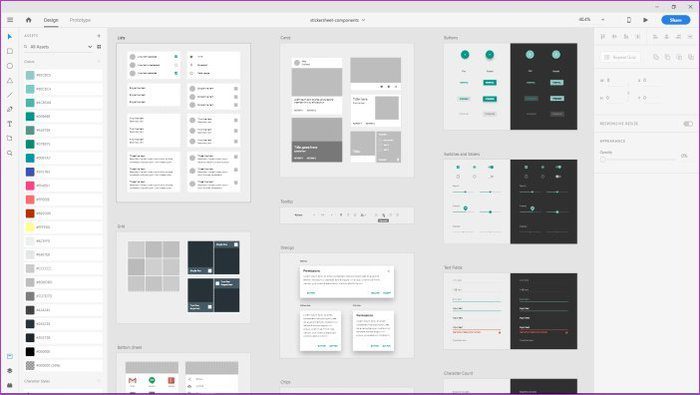
Vous pouvez appuyer sur le bouton Ctrl et déplacer la molette de défilement pour effectuer un zoom avant afin de voir tous les plans de travail individuels.
Si vous souhaitez télécharger Wireframes à la place, vous pouvez cliquer sur l'option Wireframes dans la liste Obtenir les kits d'interface utilisateur.
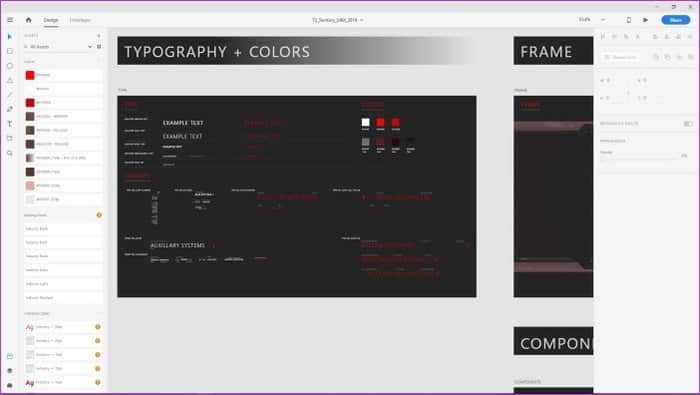
Vous pouvez également rechercher des kits d'interface utilisateur supplémentaires sur le site Web d'Adobe en cliquant sur l'option plus Kits d'interface utilisateur dans le menu Obtenir des kits d'interface utilisateur.
Le site Web propose de très bonnes options, notamment la très brillante interface utilisateur Movie Magic qui ressemble à un écran principal.
Maintenant que vous savez comment télécharger les kits d’interface utilisateur, voyons comment les utiliser dans vos projets.
Comment utiliser les jeux d'interface utilisateur dans Adobe XD
Pour utiliser des groupes d'interface utilisateur dans votre projet, procédez comme suit:
Étape 1: Maximisez l'élément d'interface utilisateur que vous souhaitez utiliser dans votre projet et cliquez sur son adresse pour le sélectionner.
Étape 2: Maintenant, copiez l'élément à l'aide du raccourci Ctrl + C.
Étape 3: Ensuite, ouvrez un nouveau projet Adobe XD à partir de la liste.
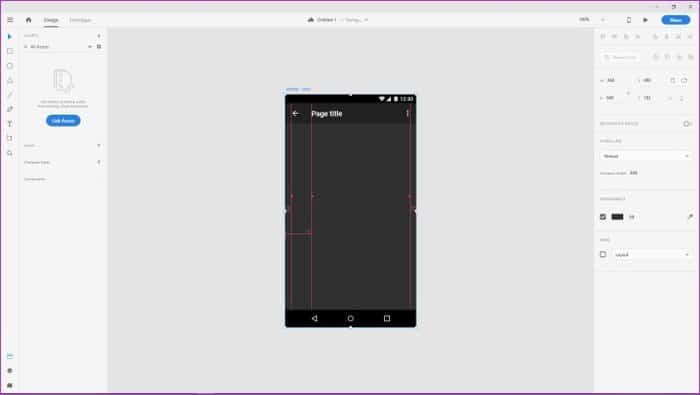
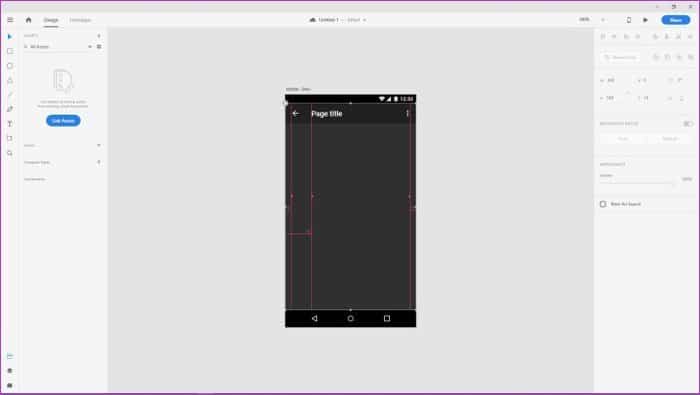
Étape 4: Ici, collez le widget avec le raccourci Ctrl + V.
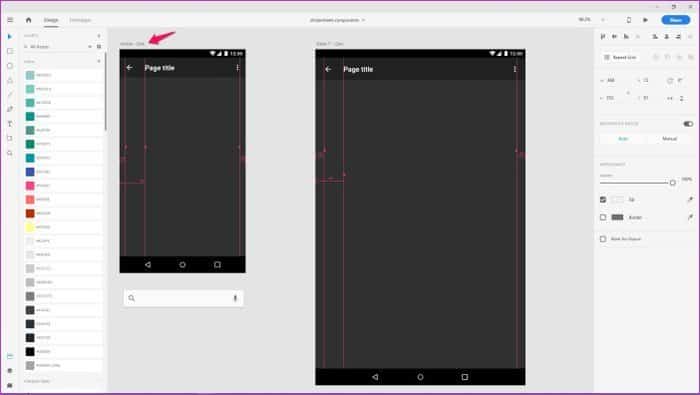
Pour cet article, j'utiliserai l'élément Mobile Dark de la boîte à outils Google Material UI. L'article comprend des guides pour vous aider à placer un plus de calques, mais si vous ne souhaitez pas les utiliser, vous pouvez facilement les supprimer en suivant l'étape suivante.
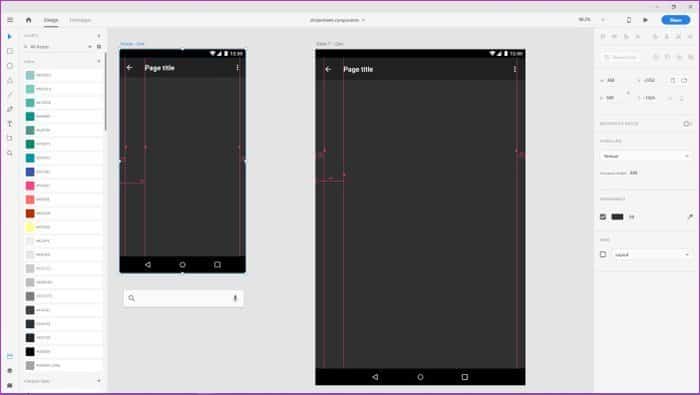
Étape 5: Pour supprimer des guides, cliquez sur l'icône de verrouillage dans le coin supérieur gauche, puis appuyez sur Supprimer. Vous pouvez ignorer cette étape si vous souhaitez utiliser des guides pour placer précisément un plus d'objets dans l'élément.
Étape 6: Retournez maintenant dans le groupe d'interface utilisateur pour sélectionner un autre élément à ajouter à cette page. Encore une fois, cliquez sur le titre de l'élément et copiez-le à l'aide du raccourci Ctrl + C.
Je vais créer un caractère de base pour cet article avec lequel je vais utiliser une boîte de dialogue.
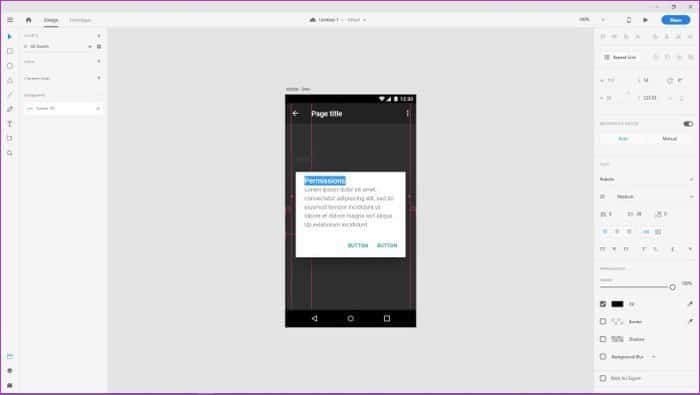
Étape 7: Collez le nouvel élément dans l'élément précédent et alignez-le en fonction des preuves.
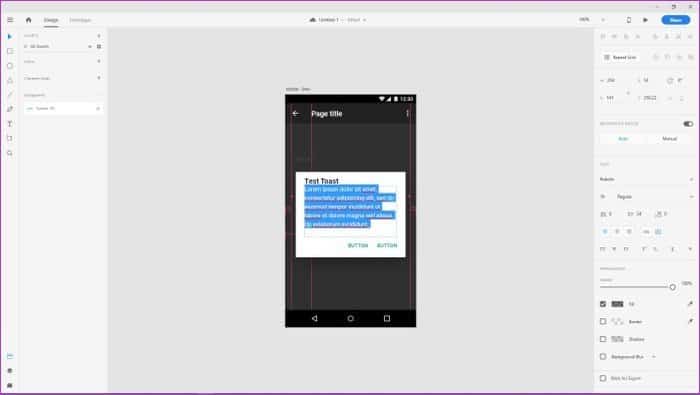
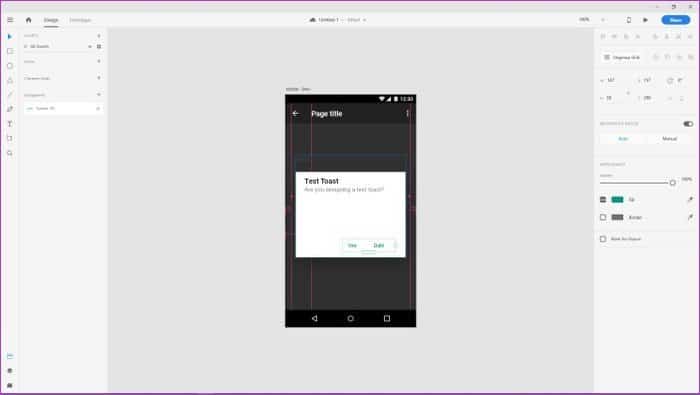
Étape 8: Maintenant, pour éditer chaque article du pain grillé, double-cliquez sur la zone de texte, puis entrez le texte que vous souhaitez utiliser. Tout d'abord, changeons l'adresse du toast.
Ensuite, modifiez le contenu du texte en double-cliquant sur la zone de texte et en saisissant ce que vous souhaitez ajouter.
Vous pouvez également modifier le texte des boutons de la même manière.
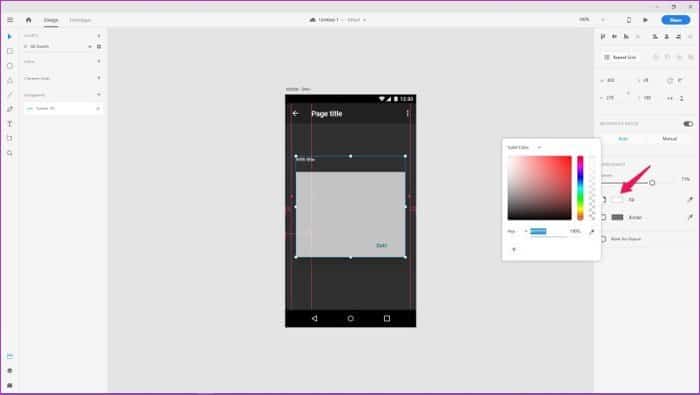
Une fois que vous avez terminé la modification du texte, vous pouvez modifier la couleur et la transparence du texte. Pour changer l'opacité, il suffit de déplacer le curseur sous l'option Opacité dans la barre d'outils à gauche.
Pour changer la couleur du texte, cliquez sur le rectangle à côté de l'option Remplir et sélectionnez une nouvelle couleur dans le sélecteur de couleur.
Et pas seulement le texte que vous pouvez modifier de cette façon. Vous pouvez également modifier la couleur et la transparence de presque tous les éléments de la boîte de dialogue, ce qui est très pratique si vous utilisez un jeu de couleurs unique.
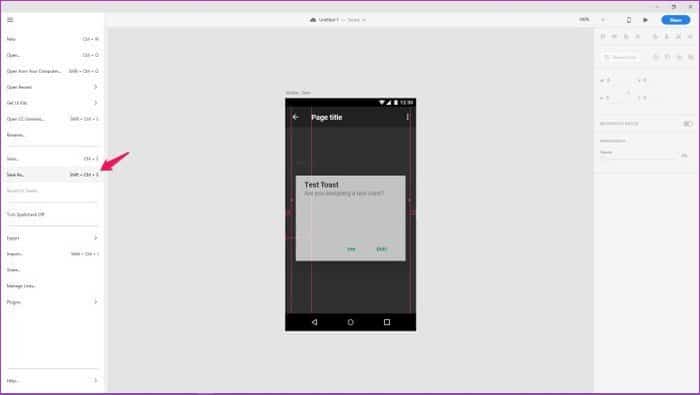
Une fois que vous êtes satisfait du résultat, enregistrez simplement votre fichier en cliquant sur l’option "Enregistrer sous" du menu ou en utilisant le raccourci Maj + Ctrl + S.
Votre conception a réussi à utiliser des groupes d'interface utilisateur
Maintenant que vous savez télécharger et utiliser les collections d'interface utilisateur dans Adobe XD, je suis sûr que vous allez commencer à créer de superbes designs à tout moment. Ces outils d'interface utilisateur sont certainement très utiles et vous aident à accéder directement à votre projet sans vous soucier de la conception de tous les éléments de l'interface utilisateur.