تصميم مواقع الويب مهارة أساسية ومطلوبة حاليًا، لكنها قد تبدو معقدة في البداية خاصة مع كثرة المصطلحات التقنية مثل HTML وCSS وJavaScript. لحسن الحظ، يمكنك تعلم هذه المهارات من خلال ألعاب ممتعة صُممت خصيصًا لتعليم البرمجة وتصميم المواقع بأسلوب تفاعلي ومسلي. في هذا المقال ستجد أفضل الألعاب التي ستساعدك على تعلم أساسيات بناء موقعك الأول بسهولة، لتبدأ رحلتك في تصميم المواقع بثقة ومتعة.

بناء موقع إلكتروني من الصفر قد يكون مُجزيًا. مع ذلك، قد يبدو تعلم إنشاء موقع أمرًا شاقًا في البداية. ستحتاج إلى معرفة HTML وCSS وJavaScript. كما يجب أن تكون لديك معرفة بتصميم الواجهات لتسهيل تصفح موقعك.
يعتقد الكثيرون أن تعلم هذه المهارات يتطلب قراءةً مُكثّفة للأكواد البرمجية، أو مشاهدة دروس تقنية على يوتيوب، أو الالتحاق بدورات تدريبية في كل موضوع. جميع هذه الطرق التعليمية فعّالة، لكن الكثيرين، بمن فيهم أنا، يجدون صعوبة في تطبيقها. ويعود ذلك إلى قلة الممارسة العملية.
وهذا يدفعني إلى اقتراح طريقة فريدة للتعلم تجعله أكثر تفاعلية، من خلال “لعب” المواد. إن لعب الألعاب لممارسة مواضيع مختلفة، مثل التصميم والبرمجة، يُساعد على الحفظ. كما يُمكن أن يُعزز الاستعداد عند تطبيق معرفتك على مواقف واقعية. لهذا السبب، أستكشف خمس ألعاب قد تُساعدك على اكتساب المهارات اللازمة لبناء مواقع الويب.
5. انطلق في مغامرات مع Codedex!

من أوائل الأشياء التي ستحتاج لتعلمها لبناء مواقع الويب هي لغة البرمجة HTML، وهي اختصار لـ “لغة ترميز النص التشعبي”. تُشكل هذه اللغة طريقة عرض النصوص والصور والوسائط الأخرى رقميًا. عادةً ما يُقدم HTML بشكل أفضل بمساعدة أكواد CSS وJavaScript، والتي سأتناولها لاحقًا في هذه المقالة.
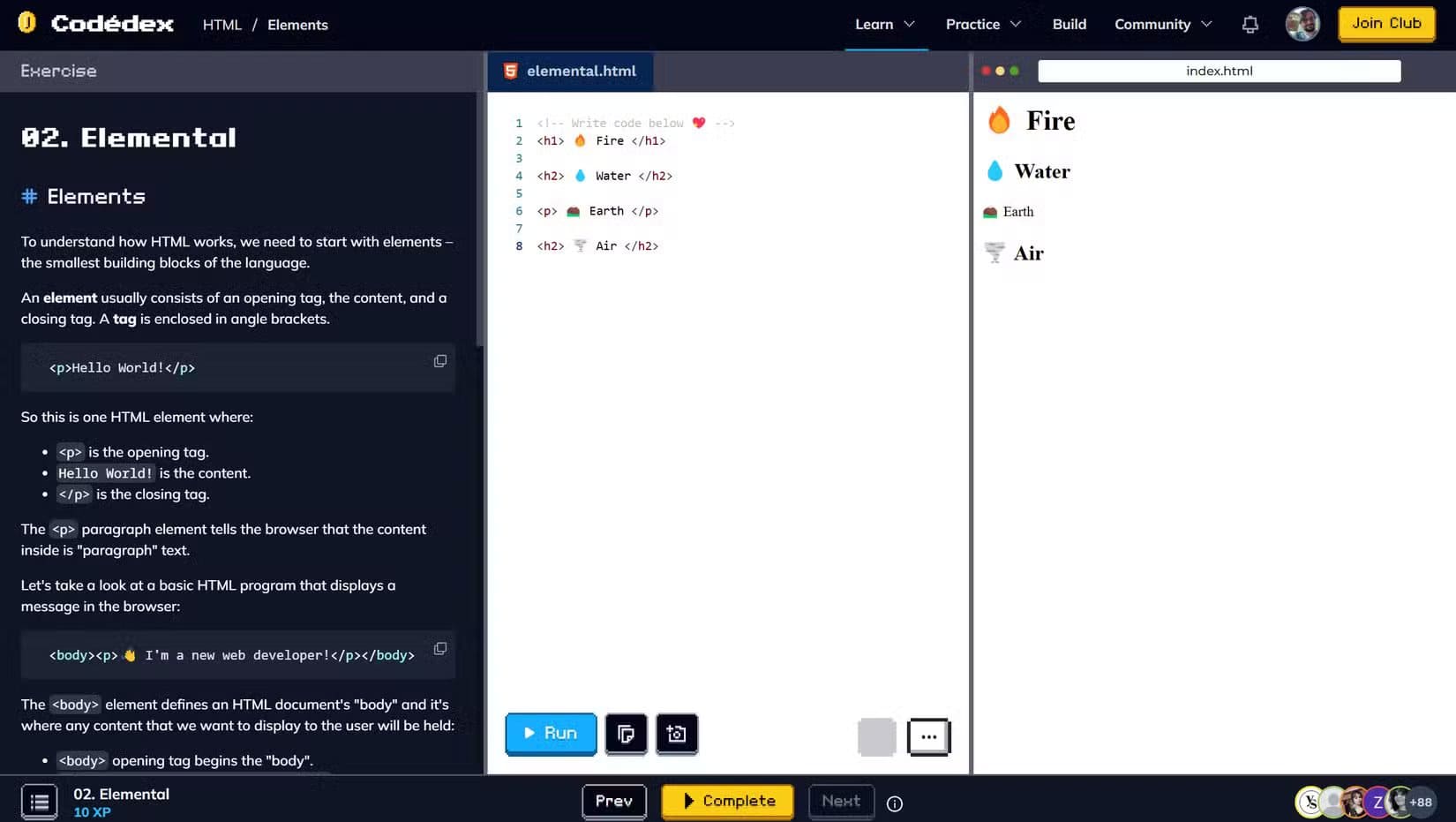
على الرغم من أن Codedex يغطي العديد من اللغات، إلا أنه من الموارد القليلة التي تُعلّم برمجة HTML على شكل لعبة. في هذا البرنامج، ستلعب ألعابًا مختلفة تُسمى “مهام” للحصول على نقاط خبرة. تتطلب منك المهام كتابة شيفرة برمجية على نص برمجي في وسط الشاشة، مع عرض تعريفي لمفهوم التمرين على يسار الشيفرة. على اليمين، ستجد نافذة لعرض نتيجة المهمة، وهي ناتج الشيفرة البرمجية التي كتبتها. مع كل مهمة تُكملها بنجاح، ستكتسب نقاط خبرة أكبر يُمكن استخدامها لفتح مهام أكثر تقدمًا لمفاهيم HTML أكثر تعقيدًا.
وجدتُ تصميم هذه اللعبة جذابًا، حيث تظهر عناصرها الثلاثة: “الشرح” و”النص” و”الإخراج” على الشاشة نفسها. كما أستمتع بأسلوب التعلم المريح، حيث يمكنك اكتساب نقاط الخبرة بوتيرتك الخاصة دون أي “عقوبات” تُفرض على شخصيتك لعدم كتابة الكود بشكل صحيح. هذه الطبيعة المتسامحة تُضفي على Codedex طابعًا “مريحًا”، حيث يمكنك أخذ وقتك في تعلم المواضيع داخلها.
4. Designercize يمنحك تحديات تصميم ممتعة

يُعد “التصميم” أحد أهم الاعتبارات التي يجب مراعاتها عند إنشاء موقع إلكتروني. لكل موقع ويب شهير مظهره الفريد. على سبيل المثال، يسهل العثور على المعلومات في محرك البحث جوجل من خلال التصميم الأساسي لنصوص النتائج، حيث تكون العناوين أكبر من نص وصف المدخلات. إن طريقة تصميم ما يراه المستخدمون هي الأهم عندما ترغب في زيادة احتفاظهم بموقعك.
Designcize ليس لعبة إلكترونية تتفاعل معها مثل المدخلات الأخرى في هذه القائمة؛ ولكنه مصمم ليكون نموذجًا لإنشاء ألعاب/تمارين عملية. يُنشئ الموقع تحديات تتبع مواصفات محددة، مثل الصعوبة والوقت، لحثك على تصميم صفحات ويب حول مواضيع محددة لمساعدة فئات سكانية مختلفة. يتم توليد مدخلات “التصميم” و”للمساعدة” و”للمساعدة” بشكل عشوائي، مما يجعل من الصعب توقع النتائج التالية.
يمكن تطبيق التصميم البسيط لـDesigncize في العديد من الحالات. يمكن أن يكون تطبيقًا لمهاراتك الشخصية، أو تحديًا بين الأصدقاء، أو حتى تحديًا للمرشحين المحتملين للتوظيف. سهولة استخدامه تجعلني أوصي به بشدة للمبتدئين والخبراء في تصميم مواقع الويب.
3. تعلم كيفية تصميم موقع ويب بدون User Inyerface

واجهة المستخدم (UI) معقدة، لكنها تبدو بسيطة بشكل خادع. واجهة المستخدم هي تصميم كيفية تفاعل المستخدمين مع التطبيق. أين تنقر، ما الذي يمكن رؤيته، كيف تتحرك العناصر، والعديد من الأسئلة الأخرى المتعلقة بالإجراءات، كلها مشمولة في هذا المجال. برأيي، هذا هو أصعب ما يمكن تعلمه في تطوير الويب نظرًا لتقلب سلوك المستخدمين.
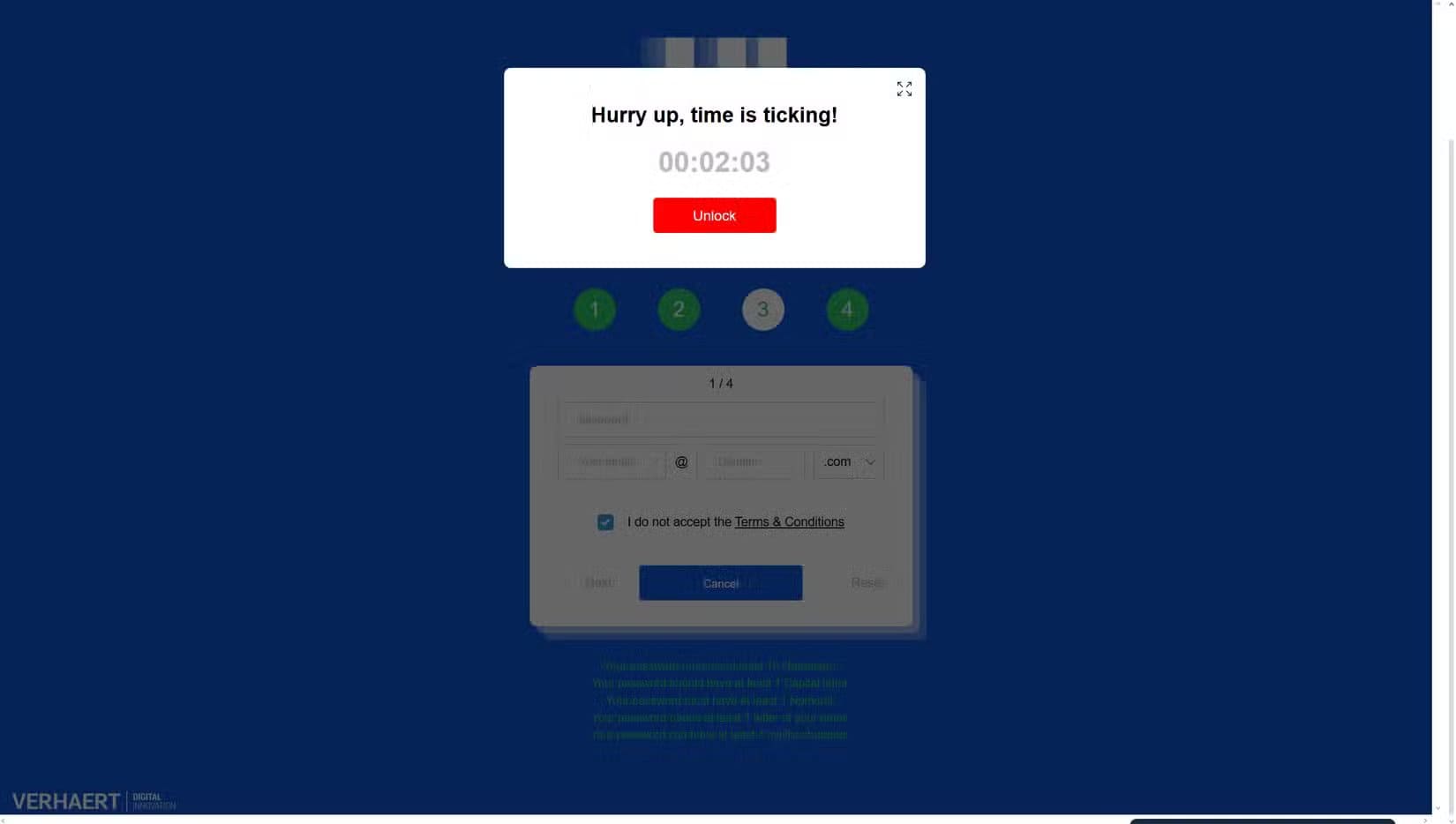
على الرغم من عدم القدرة على التنبؤ، هناك العديد من الأمور التي يجب تجنبها في تصميم واجهة المستخدم والتي قد تزعج المستخدمين. تُعرض العديد من الأمثلة على هذه العناصر في لعبة User Inyerface. قد تبدو هذه التجربة الرقمية معطلة للوهلة الأولى، ولكن مع تصفحك للموقع، ستكتشف أن “أخطاءها” ناتجة عن تصميمها. الأزرار القابلة للنقر والتي لا تؤدي أي وظيفة، والنوافذ المنبثقة العشوائية التي تُشتت انتباهك عن المهمة التي تقوم بها، والقوائم المنسدلة ذات التنقل السيئ، ليست سوى أمثلة قليلة على التحديات التي يواجهها الموقع.
على الرغم من أن هذا الموقع يُسبب لي الكثير من الإزعاج، إلا أنني أوصي بشدة بتجربته مرة واحدة على الأقل لفهم ما يجب تجنبه أثناء تطوير واجهة المستخدم الخاصة بموقعك. يجب أن تتذكر ما واجهته من صعوبة في هذه اللعبة عند تطبيق ميزات مشابهة على مواقعك الإلكترونية. من خلال تجربة الإحباط، تُعلّمك واجهة المستخدم كيف أن وجود واجهة مستخدم عملية سيجعل موقعك الإلكتروني أكثر متعة للمستخدمين.
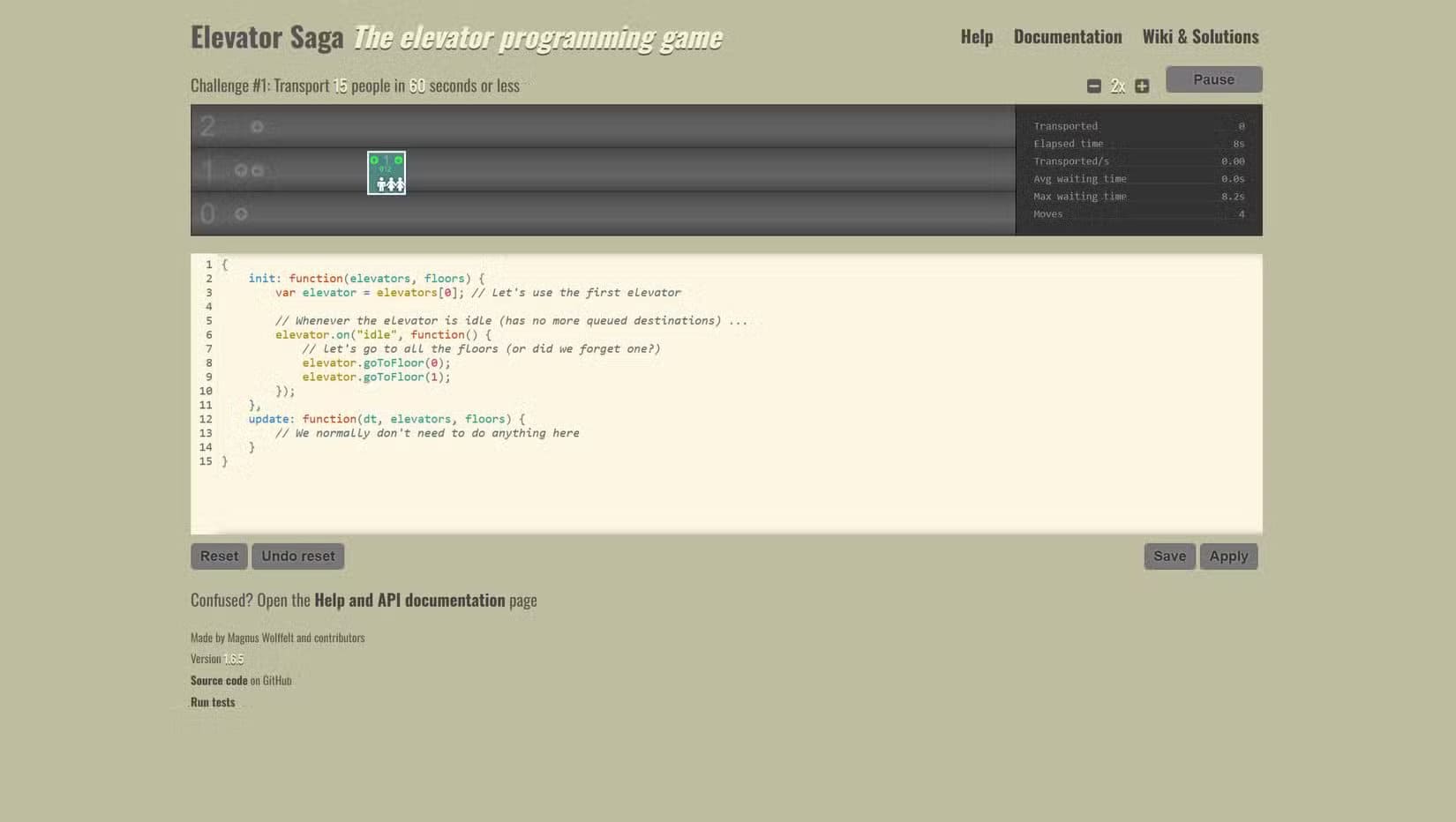
2. طوّر إتقانك لجافا سكريبت مع Elevator Saga

بالعودة إلى لغات البرمجة المستخدمة في تطوير الويب، لنتحدث عن ماهية جافا سكريبت (JS). تُستخدم جافا سكريبت لتطوير سلوك المحتوى الديناميكي على مواقع الويب، مثل نقل النصوص والفيديوهات، وغيرها. ونظرًا لتعقيد صياغتها وكمية المعلومات المطلوبة لتعلمها دون الحاجة إلى الإنترنت، تُعتبر هذه اللغة الأصعب تعلمًا بين لغات تطوير الويب.
تولى مطورو لعبة Elevator Saga تحدي “اللعب” لتحويل هذه اللغة الصعبة إلى لعبة. تدعوك لعبتهم إلى إيجاد حلول لأسئلة تتبع الهيكل العام التالي: “نقل س شخص في س ثانية أو أقل” في محاكاة مصعد بصرية. الطريقة الوحيدة لحل هذه الأسئلة هي كتابة شيفرة جافا سكريبت. يتطلب هذا بعض المعرفة بصياغة الشيفرة للعب. مع ذلك، لا تقلق، فاللعبة توفر لك الشيفرة الأساسية للبرنامج وواجهة برمجة تطبيقات (API) توفر أوامر مفيدة يمكنك استخدامها.
أكثر ما يعجبني في Elevator Saga هو المجتمع الذي نشأ لها. في منتديات اللعبة، يشارك المستخدمون الآخرون حلولهم للأسئلة ويحاولون إيجاد أنجع طريقة لإكمالها. أجد نفسي أستمتع برؤية ما اكتشفه الآخرون في هذه اللعبة أكثر من برمجة حلولي الخاصة.
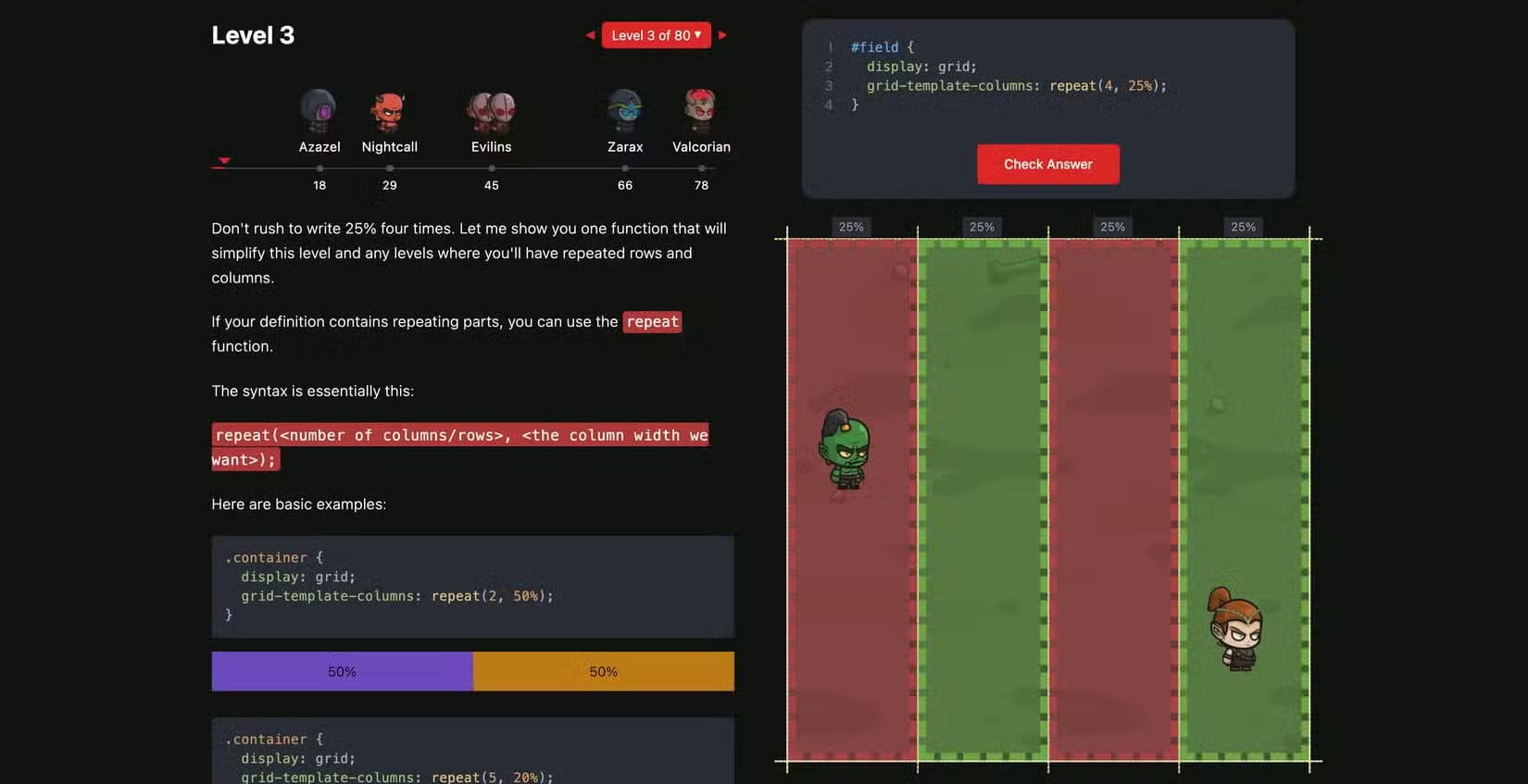
1. بناء قصة باستخدام الكود في Coding Fantasy

لختام هذه المقالة، أردتُ إلقاء نظرة على CSS، وهي اختصار لـ “Cascading Style Sheets”. تُستخدم CSS لتنسيق مظهر أكواد HTML على صفحات الويب. يُمكّنك هذا من جعلها تبدو أكثر وضوحًا وتخصيص مظهر النصوص على صفحات الويب. إنها لغة سهلة التعلم، وتُعتبر حجر الأساس في تطوير شبكة الويب العالمية.
لمساعدتك في تعلم CSS، أنصحك بشدة ببعض ألعاب المغامرات من Coding Fantasy. في ألعاب تقمص الأدوار (RPG)، تكتب أكواد CSS لتحريك فريقك عبر خريطة مربعات ومهاجمة الأعداء. في Flex Box Adventure، تلعب دور الملك آرثر الذي يُقاتل ثلاثة إخوة أشرار. بينما في لعبة CSS الأخرى، Grid Attack، تنطلق في مهمة نبيلة لإنقاذ العالم. في كلتا اللعبتين، ستستخدم “قوى CSS Grid” لهزيمة الأعداء وإنجاز المهام.
تُعد ألعاب المغامرات اللطيفة هذه طريقة ممتعة لتعلم CSS من خلال نوع ألعاب تقمص الأدوار. أسلوبها السهل يناسب جمهور الموقع من المتعلمين الأصغر سنًا، لكنني أعتقد أن لعبة Coding Fantasy لا تزال مناسبة لكبار السن الراغبين في تعلم كيفية تطوير مواقع الويب بأسلوبٍ مستوحى من الماضي.
يُعد بناء مواقع الويب مفيدًا جدًا للنمو الشخصي والمهني. ومع ذلك، قد يكون تطوير هذه المهارات صعبًا، خاصةً لمن ليس لديهم خلفية في البرمجة. لكن نأمل أن تُسهّل تجربة هذه الألعاب الخمس عملية التعلم وتُضفي عليها مزيدًا من المتعة!
جرب إحدى هذه الألعاب اليوم وابدأ بتعلم تصميم مواقع الويب بطريقة ممتعة وتفاعلية. إذا كنت تعرف ألعابًا تعليمية أخرى ساعدتك على تطوير مهاراتك في بناء المواقع، شاركها معنا في التعليقات لتعم الفائدة على الجميع.