Canva هي واحدة من أكثر أدوات تصميم الرسومات شهرة على الويب. مع مجموعة كبيرة من القوالب والأدوات الجذابة ، يمكنك بناء أي شيء تريده تقريبًا ، بدءًا من المشاريع المدرسية وانتهاءً بمواقع التواصل الاجتماعي. السبب في أنه يحتوي على تطبيق هاتف جيد على قدم المساواة هو الكرز في الأعلى.
Adobe Spark هو تطبيق ويب آخر يتيح لك إنشاء رسومات جذابة بنفس القدر. ومثل نظيره ، فإنه يحتوي أيضًا على مجموعة من الأدوات والقوالب التي تجعل الرحلة جديرة بالاهتمام.
ومن ثم ، في هذا المنشور اليوم ، سنحرك كل من Canva و Adobe Spark مع بعضنا البعض ، ونرى أي تطبيق ويب هو الأفضل بين الاثنين.
دع اللعبة تبدأ.
- ملاحظة: ستركز هذه المقارنة فقط على إنشاء الصور.
1. خيارات مصدر الصورة
إذا لم تكن مصوراً بنفسك ، فإن مهمة الحصول على صور خالية من الملكية مهمة صعبة بعض الشيء. وحتى إذا قمت بذلك ، فسيكون من المهم جدًا العثور على صورة تتطابق مع المهمة الحالية. وذلك عندما يتم استخدام مواقع البحث عن الصور بشكل كبير.
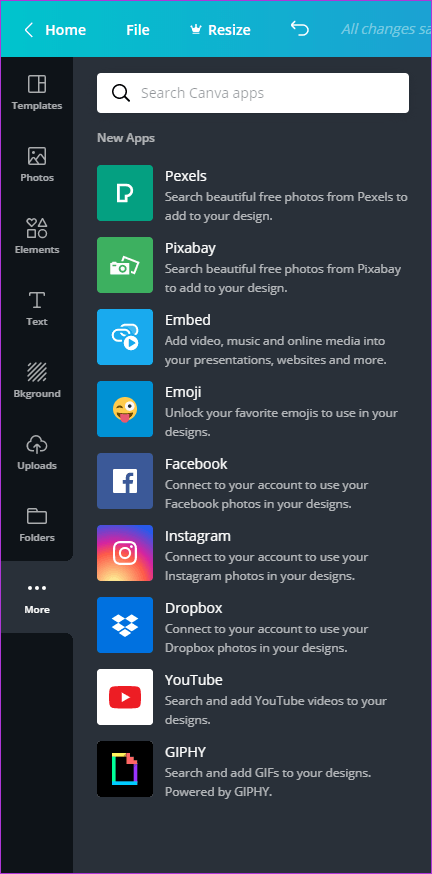
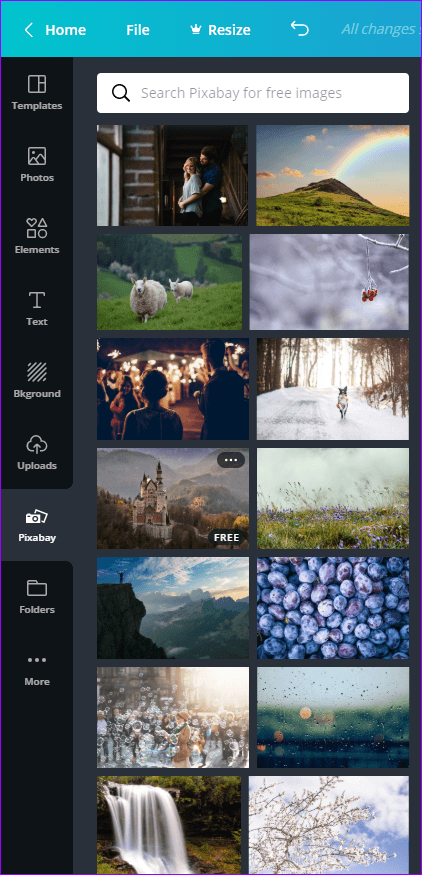
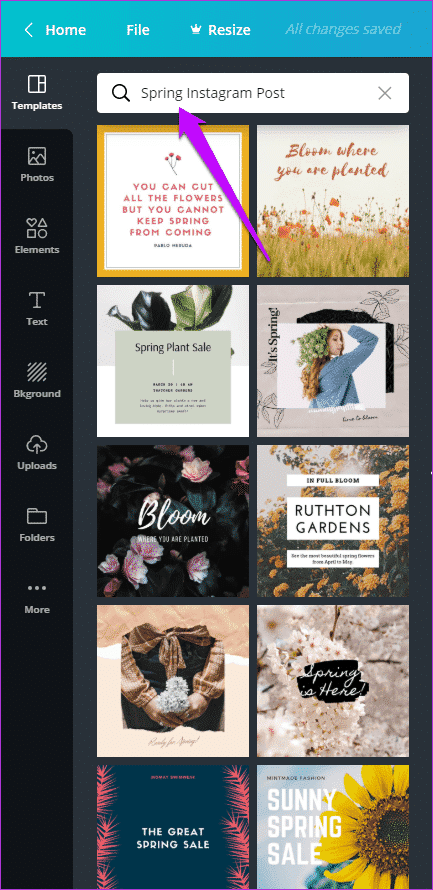
الشيء الجيد في Canva هو أنه يحتوي على مكونات إضافية جيدة من مصادر الصور داخل تطبيق الويب الخاص به. سواء كنت تريد تضمين GIF أو صورة من Pixabay ، كل ما عليك فعله هو النقر فوق الزر “المزيد” واختياره.

يمكنك حتى استخدام صورك على Facebook و Instagram لإنشاء صور مذهلة بصريا. ربط الحسابات المختلفة والبدء.
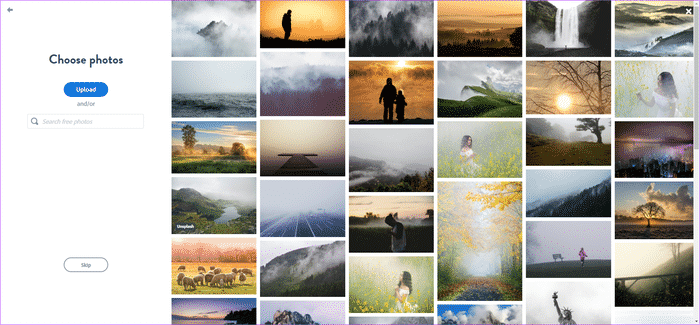
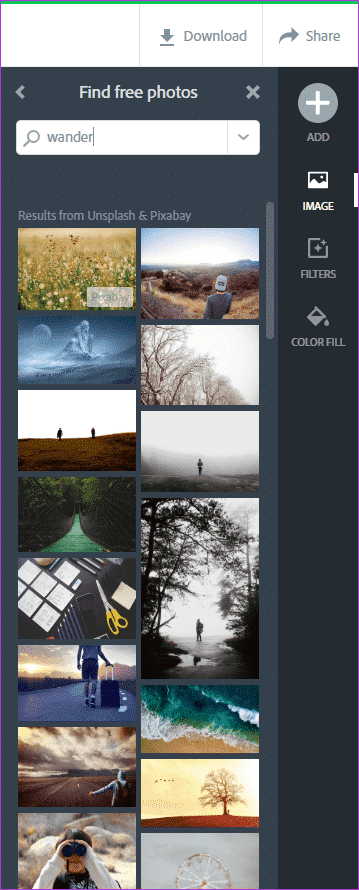
على الرغم من أن Adobe Spark يتيح لك الاختيار من مجموعة كبيرة من الصور من Pixabay و Unsplash ، فإن العملية ليست سهلة مثل Canva. على سبيل المثال ، إذا كان عليك إضافة صورة جديدة ، فلا يوجد زر مفيد في اللوحة اليمنى / اليسرى للقيام بالمهمة على الفور. بدلاً من ذلك ، يجب عليك اختيار خيار “البحث عن صور مجانية” وإضافة نوع صورتك ثم البحث عنها.
على الجانب العلوي ، هناك العديد من خيارات مصدر الصور مثل Adobe Stock و Creative Cloud و Lightroom و Dropbox و Google Drive. إنه إضافة لأنه يتيح لك استخدام صورك دون عناء تنزيل صورك ثم التحميل مرة أخرى.
الفائز: التعادل
2. الخطوط و أسلوب الكتابة
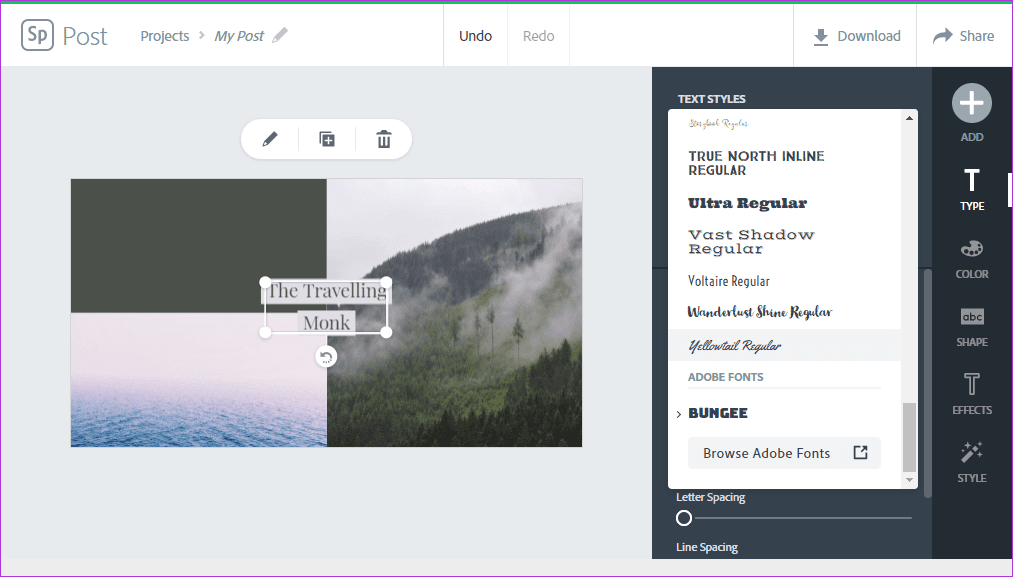
الخطوط هي وسيلة رائعة لجعل صورك ورسوماتك تبرز عن الباقي. في Spark ، يمكنك التغلب على الكثير من الخطوط والأنماط المختلفة.
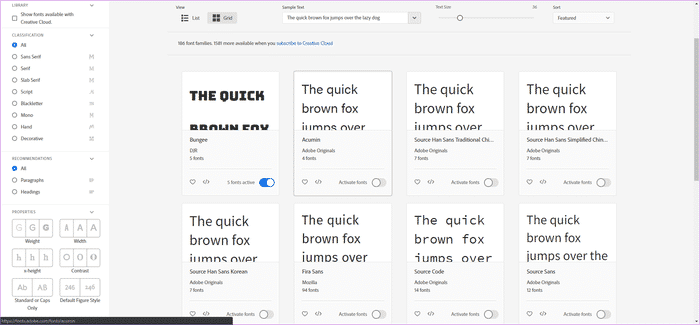
بالإضافة إلى الخطوط القياسية ، يمكنك أيضًا استخدام حزم Adobe Fonts مثل Bungee و Acumin و Fira Sans. ومع ذلك ، يجب عليك تنشيط الحزم قبل أن تتمكن من استخدامها.
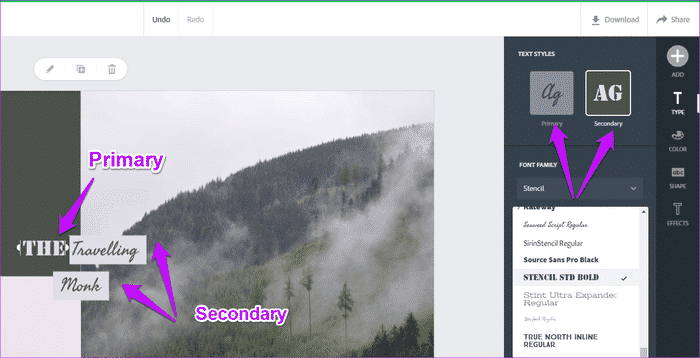
لكن الميزة التي أحبها أكثر هي أنماط النص الأساسي والثانوية. يتيح لك هذا الخيار تقسيم النص إلى مجموعتين من الخطوط ، مما يعني أنه يمكن أن يكون لديك خطان مختلفان في سطر واحد من النص. نعم ، لا مزيد من التدخل في مربعات النص المختلفة. لكن نعم ، إذا كنت تريد أن يتم لف مقتطف من النص داخل مربع ، فإن Spark تمنحك الخيار للاختيار من بين عشرة أشكال مختلفة.
بخلاف ذلك ، لدينا وظائف قياسية مثل التباعد ، والمحاذاة ، والملاءمة ، والتعتيم ، وشكل النص ، والآثار ، وما إلى ذلك. في نهاية اليوم ، إذا كنت ترغب في أن يكون للرسم نص نص فريد ، فيجب عليك وضع في قدر كبير من الجهود – سواء كان الشكل وراء النص أو لون النص.
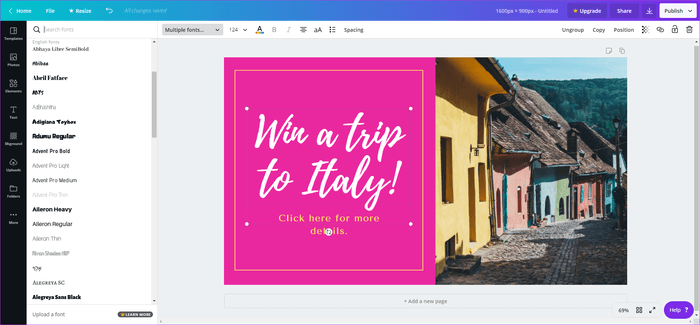
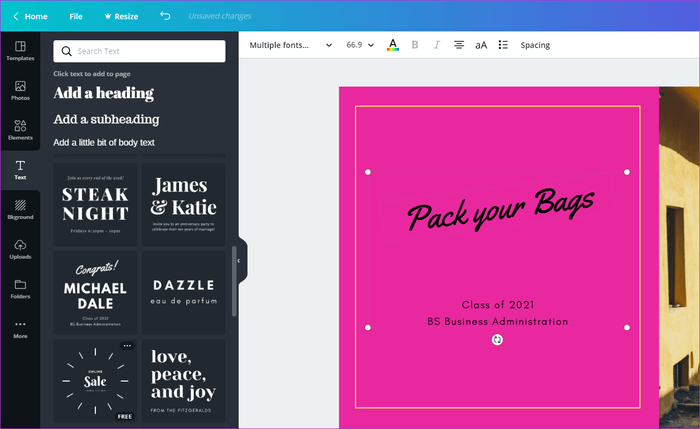
وعندما يتعلق الأمر بالخطوط في Canva ، دعني أخبرك أن هناك مجموعة كبيرة من الخطوط. من الخطوط الرسمية إلى الخطوط الأنيقة ، يمكنك الاختيار من أي منها. يمكنك حتى تحميل خط مخصص إذا كنت مستخدمًا مدفوع الأجر.
ومع ذلك ، عندما يتعلق الأمر بالتصميم ، يركز Canva أكثر على أنماط النص بدلاً من الخطوط الثانوية أو الأساسية. لذلك ، إذا كانت بطاقتك تقول عيد ميلاد سعيد ، يمكنك فقط اختيار نمط النص من المكتبة التي تناسب الموضوع ، بدلاً من البحث عن الخط المثالي.
الفائز: Canva ، لمكتبته النصية المتنوعة.
3. القوالب والأشكال
تذكر المثل الشهير: لوحده يمكن أن يفعل القليل. معا يمكننا أن نفعل الكثير؟ حسنًا ، أود أن أفكر في القوالب على هذا النحو. هنا ، يمكن للجهد المشترك للإبداع والقالب تقديم بعض الرسومات الجميلة حقًا.
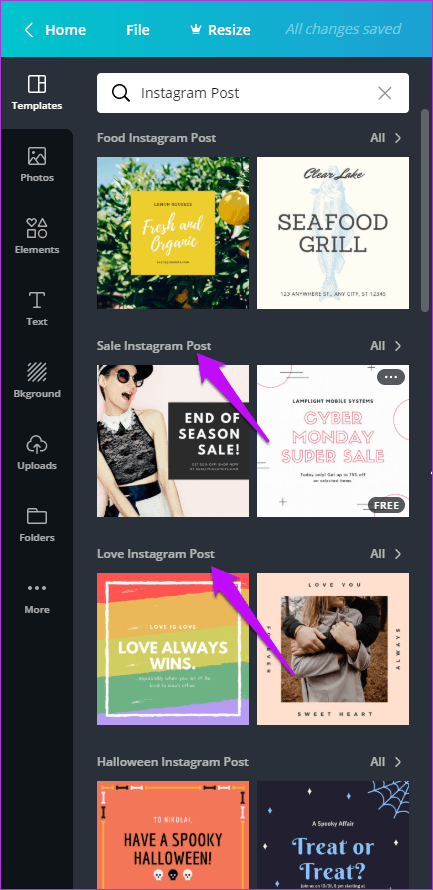
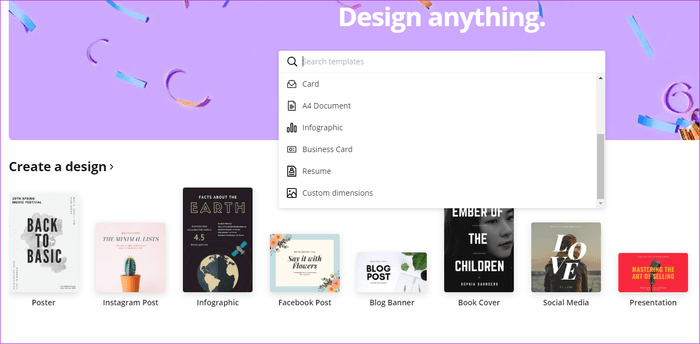
عندما يتعلق الأمر بـ Canva ، فهو يوفر لك مجموعة متنوعة من الخيارات. في الخطوة الأولى ، يمكنك اختيار القالب الفعلي (منشورات Facebook أو منشور Instagram أو شعار YouTube).
بعد ذلك ، يمكنك تحديد سمة المنشور مثل الحب أو الصيف أو السفر. بعد القيام بذلك ، ستقدم Canva عددًا كبيرًا من الأساليب التي تنتمي إلى هذه الفئة المحددة. لذلك ، كل ما عليك القيام به هو اختيار واحد والبدء. من موضع العناصر إلى النص واللون ، يمكنك القيام به كثيرًا.

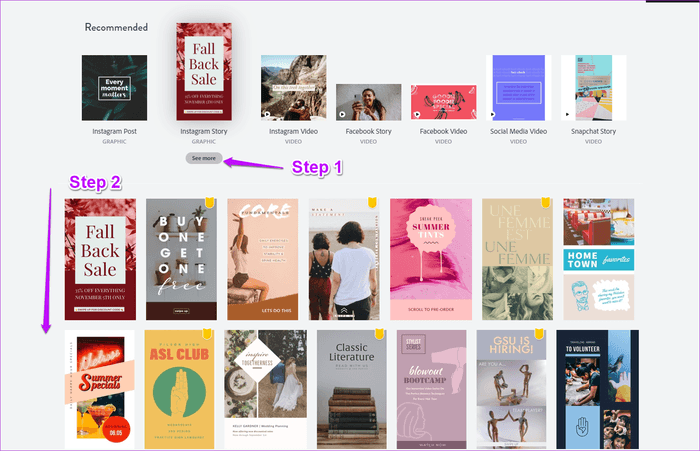
يلعب Adobe Spark لعبة مختلفة قليلاً عندما يتعلق الأمر بالقوالب. بدلاً من تحديد القالب ثم النمط ، يمكنك اختيار نوع الرسم في الخطوة الأولى نفسها ، مما يجعل من السهل بالنسبة لجزء التصميم لاحقًا. الإنتاجية ؟ نعم سيدي!
أيضا ، يمكنك أن تلعب دائما مع أشكال مختلفة من نفس الصورة. على عكس Canva ، الذي يغير الصورة الأساسية عند النقر فوق أحد الأشكال ، يتيح لك Spark اللعب باستخدام أنماط وأشكال محددة مسبقًا في نفس القالب.
الفائز: سبارك ، لنهجها المضياف.
4. أدوات التشكيل
عندما نتحدث عن أداة رسومات ، فإن خيارات التنسيق هي واحدة من أهم الأدوات. لحسن الحظ ، يتيح لك كل من Spark و Canva التنقل باستخدام الأدوات نفسها مثل تغيير حجم الخط أو المحاذاة والموضع ، أو تدوير عنصر معين من القالب.
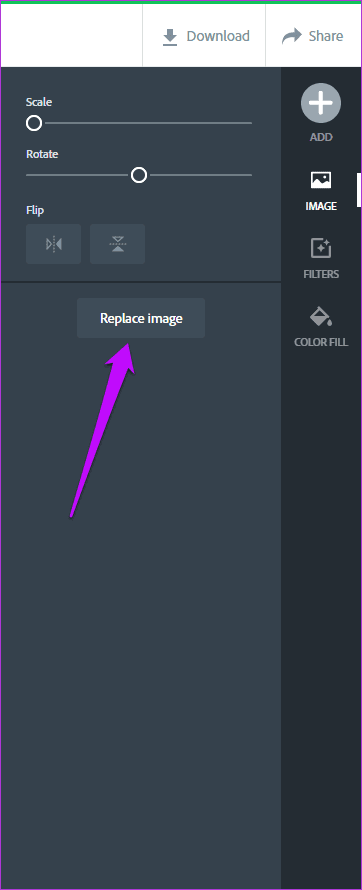
الشيء الوحيد الذي برز هو خيار استبدال الصورة في Adobe Spark. بطبيعة الحال ، هذه الميزة للصورة الأساسية للقالب. إذا لم تكن راضيًا عن الصورة الحالية ، فما عليك سوى النقر فوق الزر “استبدال الصورة” ، وستقوم الأداة ببقية مهمة اختيار صورة تتوافق مع القالب الحالي. رائع ، أنا أقول.

تعمل هذه الميزة حتى مع الرموز والفنون مقطع صغير. أثناء استبدال الصورة الأساسية على قوالب Canva أمر سهل (السحب والإفلات) ، يجب عليك البحث عن البديل يدويًا.
بخلاف ذلك ، تسمح لك كلتا الأدوات بتطبيق المرشحات على الصور الأساسية. يذهب Adobe Spark إلى أبعد من السماح لك بطمس صورة. بالإضافة إلى ذلك ، يمكنك اقتصاص أو تصويب صورك.
الفائز: سبارك.
5. التخطيطات
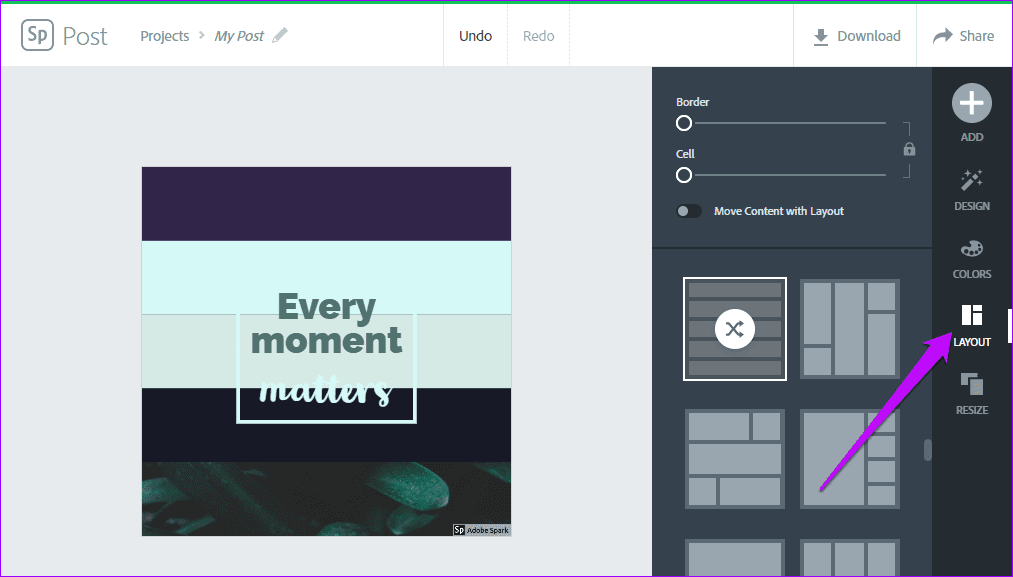
هذه هي إحدى الميزات المفضلة لدي في Adobe Spark. إذا كان القالب الخاص بك يحتوي على شبكات ، فإن Spark لصناعة تخطيطات تقترح عددًا جيدًا من التصميمات والتصميمات المختلفة. والشيء الجيد هو أن الاقتراحات ذكية ، مع الأخذ في الاعتبار التخطيط الافتراضي ولوحة الألوان. ما هو أكثر من ذلك ، يمكنك أيضا خلط شبكات مختلفة من تخطيط معين.
نعم ، يحتوي Canva على شبكات ، والتي يمكنك من خلالها إنشاء مجمعة سريعة. ما هو أكثر من ذلك ، يمكنك حتى تخصيص الشبكات عن طريق سحب المقابض. لكن في نهاية اليوم ، ليسوا ممتعين. ليس لديها نفس الغرابة مثل Adobe Spark. السهولة التي يفعلها Spark هي ببساطة مدهشة.
الفائز: سبارك.
6. منظم الصور
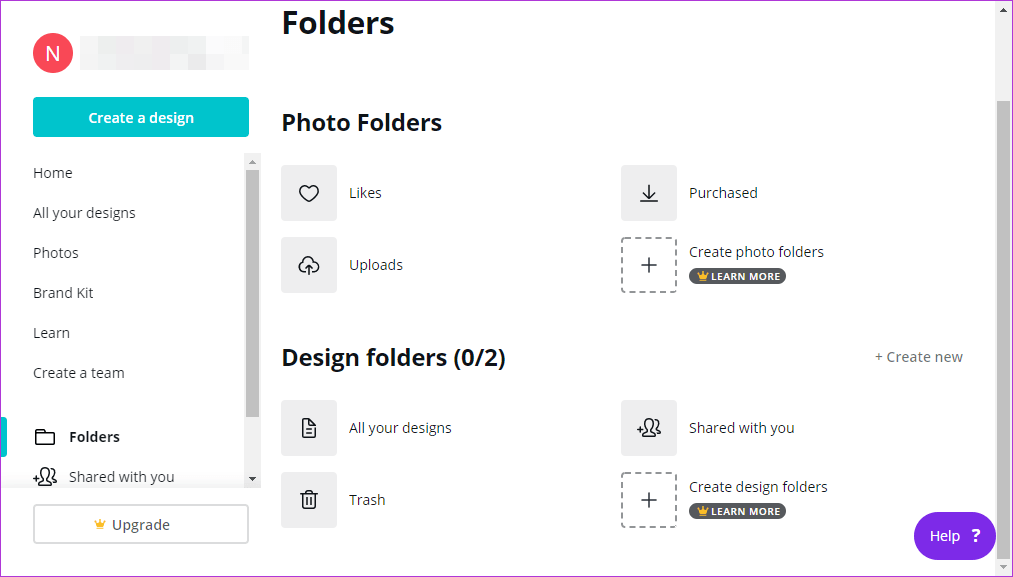
يعد تنظيم المجلدات في Canva ميزة احترافية. إذا كان لديك الإصدار الموحد من Canva ، فلا يمكنك فقط ترتيب الصور التي تم شراؤها في مجلد ولكن يمكنك أيضًا إنشاء مجلدات أخرى لتنظيم عملك.
هذا يعني أنه ليس عليك التمرير خلال الصفحة الرئيسية لتحديد منشورات Instagram أو صور غلاف Facebook. هذه الميزة هي اختراق للإنتاجية لمستخدمي الطاقة.
7. العلامة المائية
لا أرغب في عرض اسم الأدوات التي أستخدمها يوميًا. بشكل عام ، أود الاحتفاظ بها كأداة سرية. ومع ذلك ، في كثير من الحالات ، بالنسبة لمعظم أدوات freemium ، فإن العلامة المائية الصغيرة الموجودة في الزاوية تعطي لعبتي بعيدًا.
لحسن الحظ ، بالنسبة لي ، Canva لا تضع أي علامات مائية على صورها ورسوماتها حتى لو كنت على الخطة المجانية. هذا صحيح طالما أنك لا تستخدم أيًا من العناصر غير المجانية (أيقونة التاج الصغيرة تشير إلى العناصر غير المجانية). يمكنك حتى إنشاء رسمتين مختلفتين على صفحة واحدة دون الحاجة إلى القلق بشأن العلامة المائية.
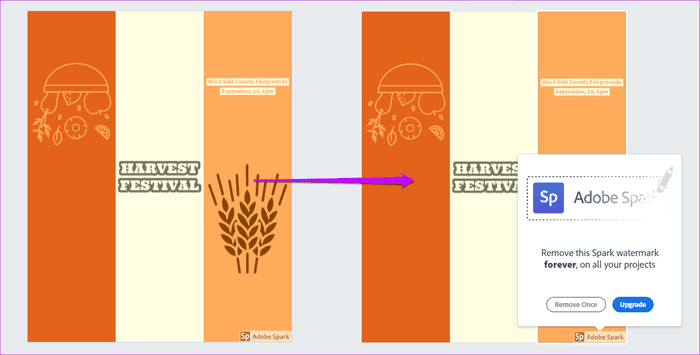
على عكس ذلك ، يختم Spark طابعًا صغيرًا صغيرًا في زوايا الرسومات الخاصة بك.
على الرغم من أنه يمكن إزالته بسهولة ، إلا أنه يتعين عليك القيام بأكثر من النقر فوقه والانتقال إلى صفحة أسعار Adobe في كل مرة.
الفائز: كانفا
8. خيارات التنزيل
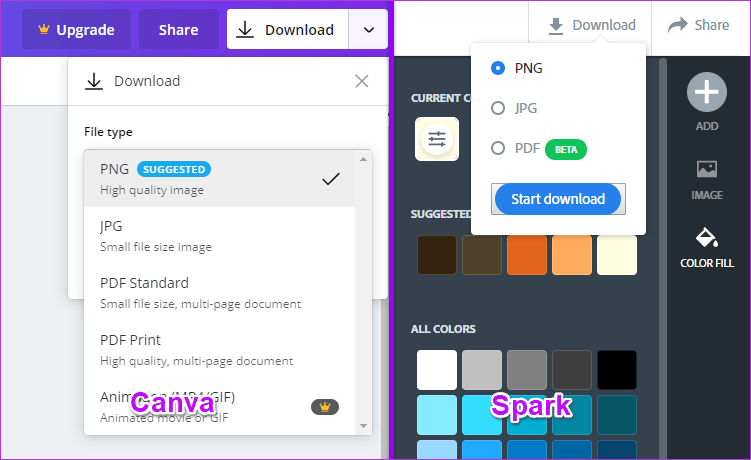
الآن ، دعونا نتحدث عن خيارات التنزيل. يمنحك Spark ثلاثة خيارات – PNG و PDF و JPG. على الرغم من أن Canva لديه نفس الخيارات ، فإنه يوفر أيضًا فائدة إضافية تتمثل في تنزيل صورة كنسخة PDF Print.
إذا كنت ترغب في طباعة رسم بياني معين ، فهذا هو الخيار الذي يجب عليك اتباعه.
الفائز: التعادل.
9. إدارة الوقت
أخيرًا وليس آخرًا ، دعنا نتحدث عن سلاسة استخدام هذه الأدوات. Canva سريع. إنه بسرعة فائقة. يمكنك تحديد عنصر صورة ، وسيكون نفس الشيء مرئيًا على الإطار الخاص بك (طالما كنت على اتصال إنترنت لائق).
على عكس ذلك ، فإن Spark تستغرق وقتًا طويلاً للغاية. سواء أكان اختيار صورة أو قالبًا أو خلط عناصر الكولاج ، يمكن أن تكون المدة التي تستغرقها من 4 إلى 5 ثوان مزعجة للغاية على المدى الطويل.
الفائز: كانفا.
الحكم: كانفا
نعم ، يحتوي Adobe Spark على ميزات متنوعة. سواء أكان إنشاء صورة مجمعة أو رسمًا بسيطًا بسيطًا ، فإن تطبيق الويب هذا يجعل الكثير من الأشياء ممكنة. بالإضافة إلى ذلك ، حقيقة أنه يمكنك الوصول إلى الرسومات الخاصة بك حتى على هاتفك المحمول هي الكرز في الأعلى. لم أتمكن من إحضار نفسي إلى الانتقال إليه تمامًا لسبب أنه يستغرق وقتًا طويلاً للغاية لتقديم الرسومات أو لتنزيل الرسم. ومع ذلك ، هذا رأيي.
من ناحية أخرى ، قدم Canva عشرات الرسومات المختلفة ولكنه يتيح لك أيضًا العبث بمئات من القوالب بألوان وأنماط مختلفة. وأفضل شيء هو أن كلهم غير تقليديين وعصريين. في كلمة واحدة ، ملائمة لمشاركاتك الاجتماعية.
لذلك ، أي واحد يجب أن تذهب مع؟ أستخدم Canva على سطح المكتب الخاص بي ، و Adobe Spark على الهاتف المحمول.




























Merci beaucoup pour ce comparatif !
J’ai un forfait Adobe… je pense donc utiliser Adobe Spark 😉