يعد Adobe XD أداة تصميم مذهلة تتيح لك بسهولة إنشاء تصميمات رائعة لموقع الويب دون أي خبرة سابقة في تطوير الويب. يمكنك فقط استيراد ملفات PSD من التصميم الخاص بك من Photoshop وإنشاء موقع ويب لافتة للنظر.
تقطع هذه التصميمات شوطًا كبيرًا في مساعدة المطورين على فهم الطريقة التي تريد أن يظهر بها موقع الويب الخاص بهم وجعل عملية التطوير أسهل قليلاً من جانبهم. ومع ذلك ، لا يوجد سوى عدد محدود من الطرق التي يمكنك من خلالها تصدير التصميمات من البرنامج.
يمكنك إما اختيار حفظها كملف XD وآمل أن يكون لدى المطور بالفعل البرنامج المثبت على نظامه أو تصدير كل لوح رسم كملف PNG فردي يمكن أن يكون غير مريح بعض الشيء للاستخدام.
لحسن الحظ ، هناك مكون إضافي مفيد تابع لجهة خارجية يتيح لك تصدير اللوحات الفنية كملفات HTML وهذا ما سأتحدث عنه في هذه المقالة. ولكن قبل أن نصل إلى ذلك ، هناك شيء تحتاج إلى معرفته.
- ملاحظة: يجب ألا يعامل ملف HTML الذي تم إنشاؤه باستخدام هذه الطريقة بأي حال كقاعدة لصفحة ويب كاملة. هذه الطريقة ليست سوى وسيلة لمشاركة التصميمات الخاصة بك بسهولة مع مطور وليس عملية تطوير موقع ويب وظيفية.
تصدير ملفات ADOBE XD إلى HTML باستخدام PLUGINS
الآن بعد أن خرجنا من هذا الطريق ، ما عليك سوى اتباع هذه الخطوات البسيطة لتنزيل المكون الإضافي المطلوب ثم تصدير ملفات Adobe XD إلى HTML:
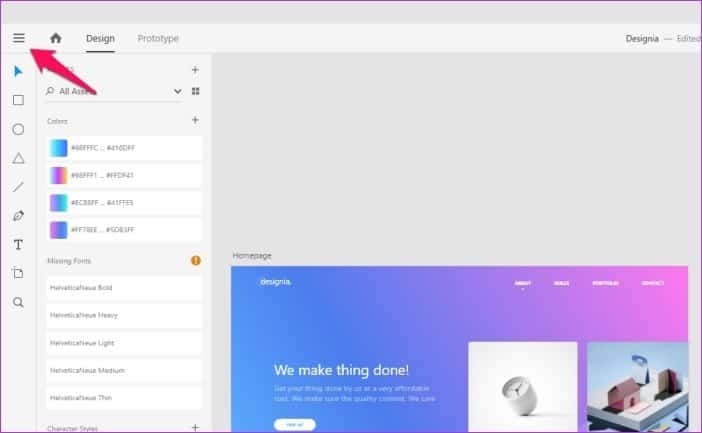
الخطوة 1: انقر فوق زر القائمة همبرغر في الزاوية اليسرى العليا من البرنامج.
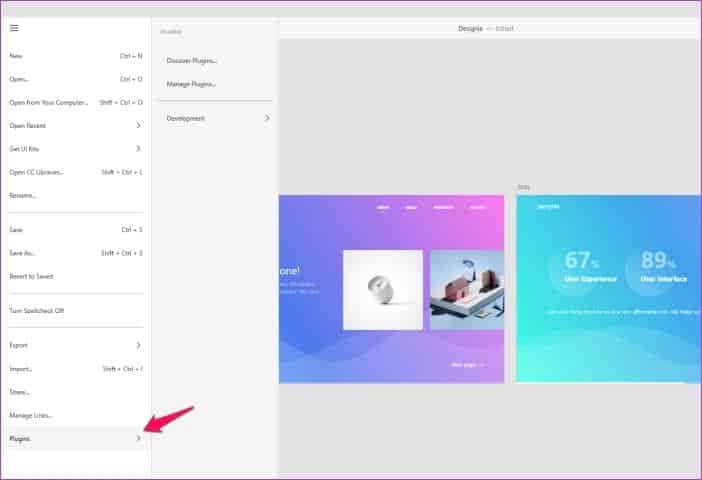
الخطوة 2: قم بالتمرير طوال الطريق ثم انقر فوق خيار الإضافات. سيؤدي ذلك إلى فتح لوحة Plugins جديدة على يمين القائمة الرئيسية.
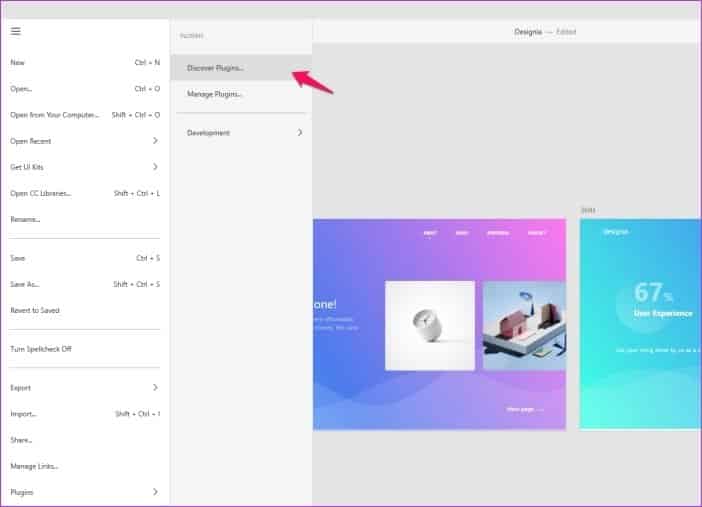
الخطوة 3: حدد خيار Discover Plugins من لوحة Plugins.
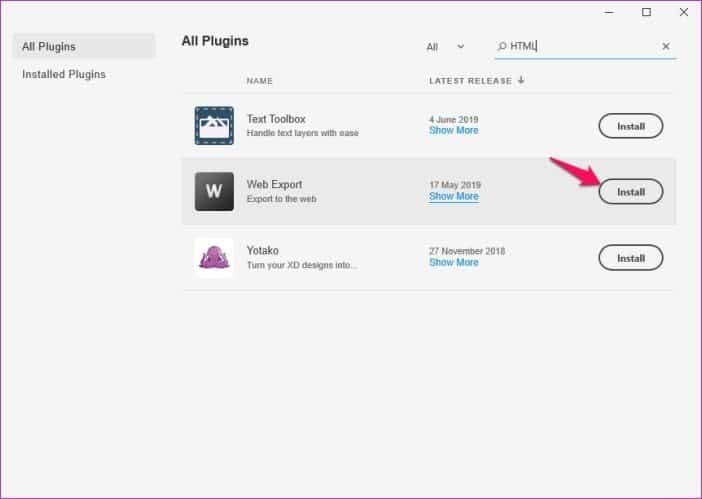
الخطوة 4: في الصفحة التالية ، ابحث عن HTML ثم انقر فوق الزر “تثبيت” بجوار المكون الإضافي Web Export.
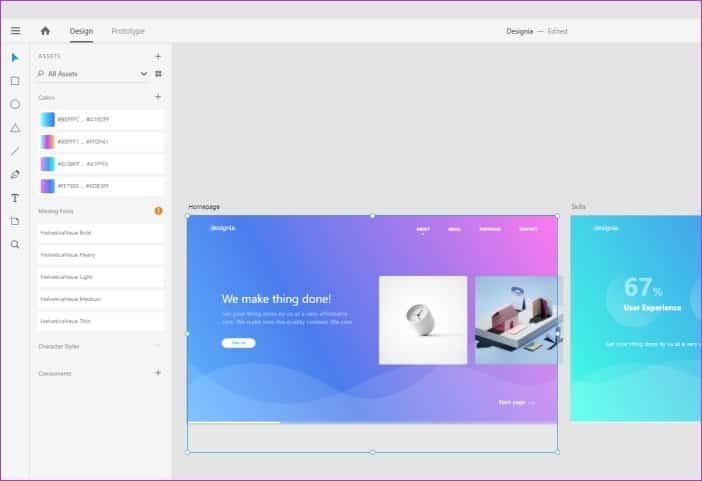
بمجرد تثبيت المكوّن الإضافي المطلوب ، افتح المشروع الذي تريد تصديره إلى HTML ثم تابع الخطوات التالية. في هذا المقال ، سأستخدم لوحة رسم Adobe XD مجانية وجدتها عبر الإنترنت.
الخطوة 5: حدد اللوحة الفنية التي تريد تصديرها من خلال النقر عليها.
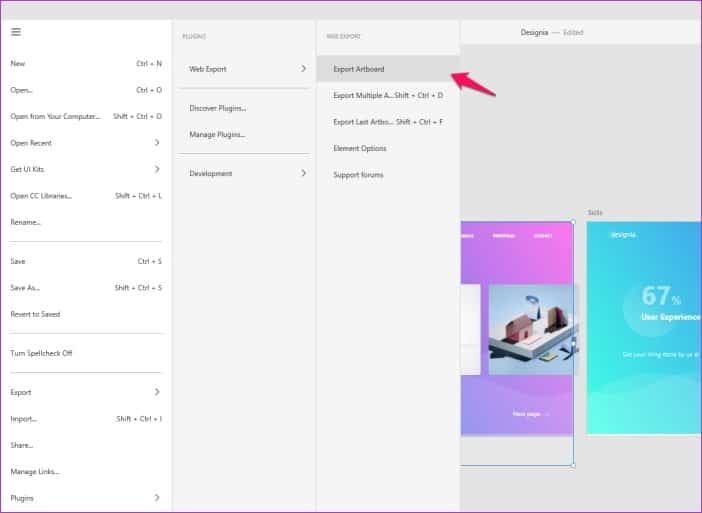
الخطوة 6: انقر الآن على زر القائمة ، انتقل إلى لوحة الإضافات ثم اختر خيار Export Artboard من إعدادات البرنامج المساعد Web Export الجديدة.
من نفس النافذة ، يمكنك أيضًا اختيار تصدير ألواح رسم متعددة أو آخر لوح رسم قمت بتحريره.
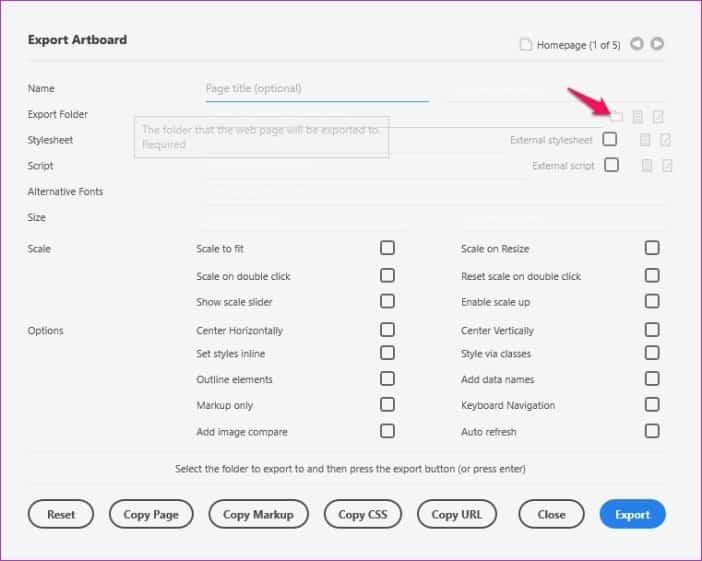
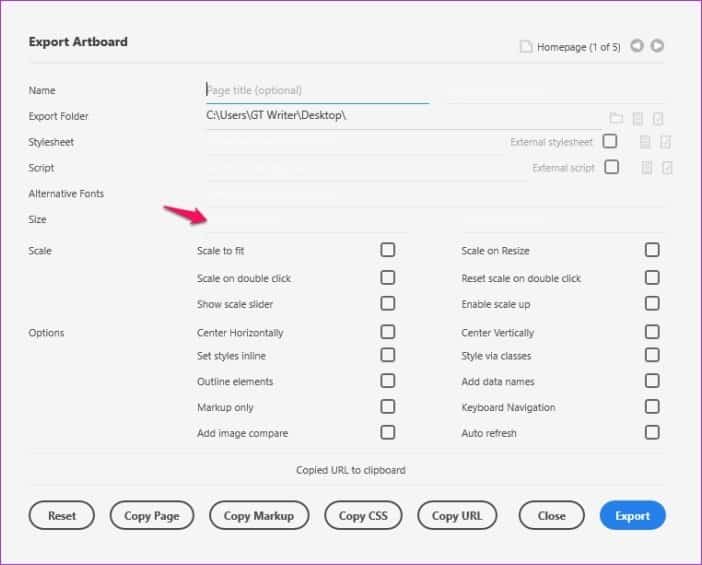
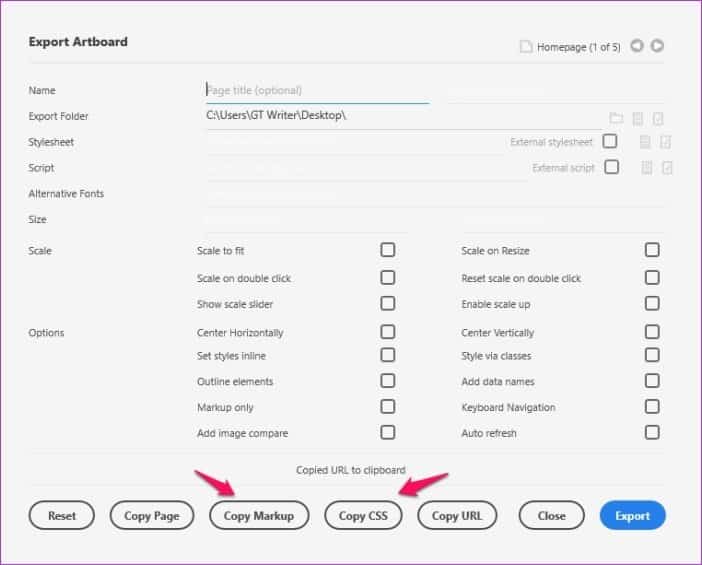
الخطوة 7: في القائمة المنبثقة Export Artboard ، أضف اسمًا للملف ثم حدد المجلد الذي ترغب في حفظ الملف فيه بالنقر فوق رمز المجلد الصغير الموجود بجانب خيار Export Folder.
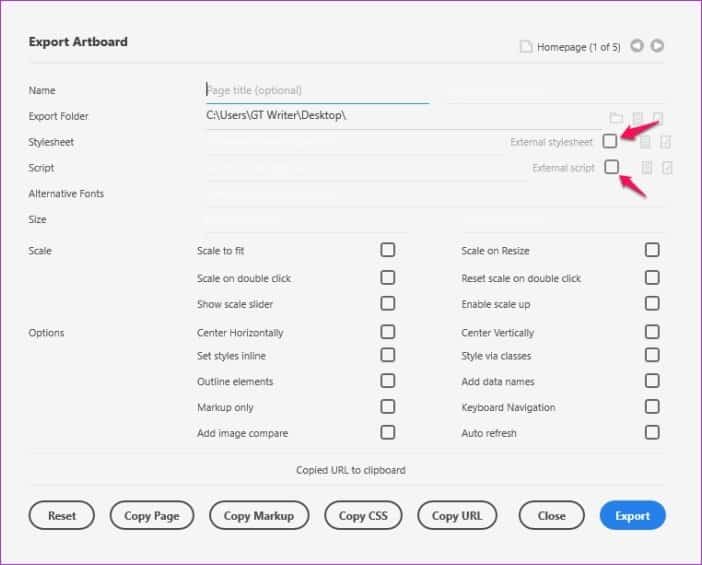
الخطوة 8: الآن ، إذا كنت ترغب في إضافة برنامج نصي خارجي أو ورقة أنماط أو خطوط بديلة إلى الملف المصدر ، يمكنك إضافة تلك الموجودة في نفس النافذة.
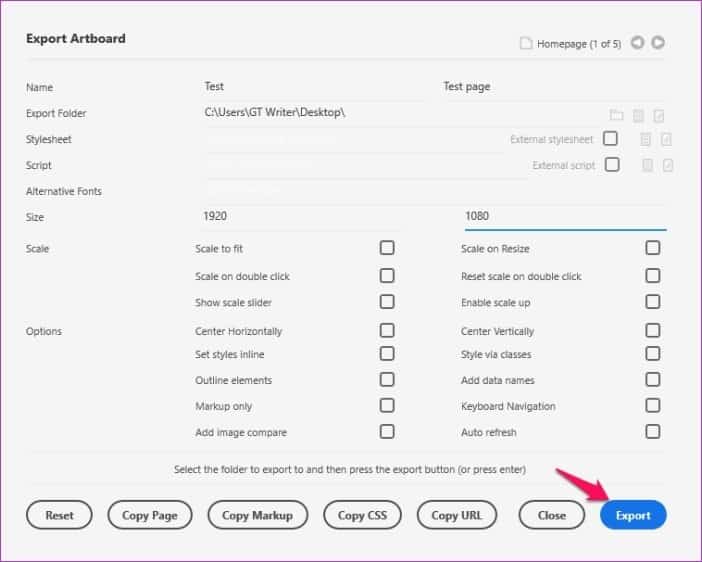
الخطوة 9: بعد ذلك ، يمكنك اختيار أبعاد ملف HTML الإخراج عن طريق كتابة القيم في المساحة الفارغة بجانب خيار الحجم.
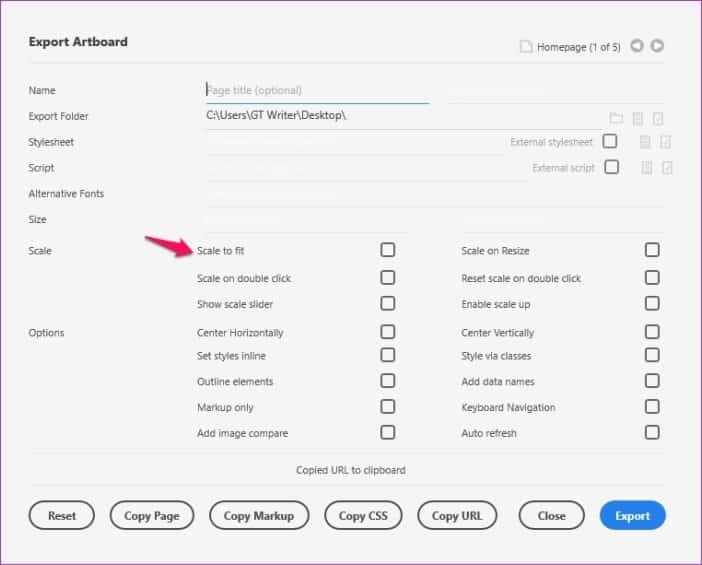
الخطوة 10: للتأكد من أن المشروع يتغير بشكل صحيح ، يمكنك أيضًا تحديد العديد من إعدادات القياس من نفس النافذة عن طريق تحديد المربع الموجود بجوار كل خيار.
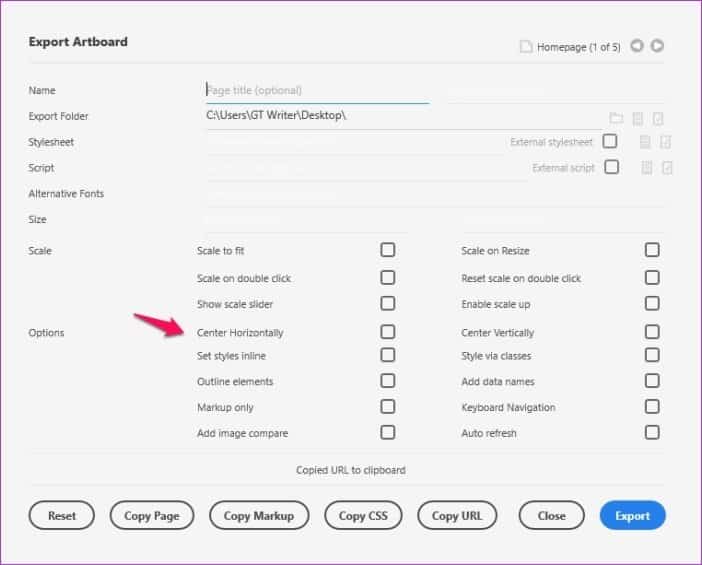
الخطوة 11: علاوة على ذلك ، يمكنك اختيار أي إعدادات إضافية مثل التنقل عبر لوحة المفاتيح ، التحديث التلقائي ، وما إلى ذلك عن طريق تحديد المربعات الموجودة بجانب الخيارات.
الخطوة 12: بمجرد الانتهاء من جميع الإعدادات ، ما عليك سوى النقر على زر “تصدير” الأزرق وستنتهي. ستظهر اللوحة الفنية كملف HTML في المجلد الوجهة الذي حددته مسبقًا.
من نفس النافذة ، ستتمكن أيضًا من نسخ CSS وترميز اللوحة الفنية إذا كنت ترغب أيضًا في مشاركة هذه المعلومات مع مطور البرامج لديك.
مرة أخرى ، لاحظ أن HTML الذي تم تصديره لا يمكن بأي حال من الأحوال استخدامه لتطوير موقع إلكتروني كامل الوظائف. اعتبارًا من الآن ، لا توجد طريقة لك لنشر مشروع Adobe XD على الويب مباشرةً ، ووفقًا للعديد من المناقشات في منتديات Adobe ، فلن يكون هناك واحد في أي وقت قريب.
Adobe XD هو مجرد أداة نماذج أولية تتيح لك إنشاء تصميم أولي بدون رمز. بمجرد الانتهاء من التصميم ، يمكنك استخدام نظام أساسي مثل Dreamweaver لتحويل التصميم الخاص بك إلى موقع ويب. ولكن لذلك ، ستحتاج إلى بعض الخبرة السابقة في تطوير الويب أو ستحتاج إلى توظيف شخص ما.
تصدير ملف أدوبي XD الخاص بك إلى HTML
الآن ، بعد أن عرفت كيفية تصدير ملف Adobe XD الخاص بك إلى HTML ، أنا متأكد من أنك ستتمكن بسهولة من مشاركة ألواح الرسم الخاصة بك مع مطور أو عميل. ولن يتعين عليك القلق بشأن أي مشكلات متعلقة بالتوافق. ثبِّت المكوّن الإضافي فورًا وابدأ في تصدير ألواح الرسم الخاصة بك بسهولة.