كيفية إضافة كود مخصص في WebFlow
يتم تسويق Webflow على نطاق واسع كمنصة تطوير بدون كود ، والتي يُنظر إليها على أنها أكبر ميزة لها. ومع ذلك ، هذا لا يعني أنه لا يمكنك إضافة رموز إلى تصميمك.
بينما يقدم Webflow مجموعة واسعة من خيارات التصميم ، فقد ترغب في تخصيص موقع الويب الخاص بك بشكل أكبر. هذا هو المكان الذي تلعب فيه الرموز المخصصة ، حيث تتيح إضافتها المزيد من الوظائف.
استمر في القراءة لمعرفة كيفية إضافة رمز مخصص في Webflow.
قيود على إضافة رمز مخصص
قبل تعلم كيفية إضافة رموز مخصصة في Webflow ، من المهم مراجعة بعض القواعد الأساسية.
ضع في اعتبارك أن الرموز المخصصة هي تعديلات متقدمة. على هذا النحو ، قد تتسبب في تعارض مع وظائف Webflow ، مما يؤدي إلى سلوك غير متوقع على موقعك. لذلك ، ليس هناك ما يضمن أن كل رمز مخصص سيكون متوافقًا أو يعمل بشكل كامل.
بشكل عام ، يدعم Webflow الأنواع التالية من الأكواد:
- لغة البرمجة
- CSS
- جافا سكريبت
يمكن أن تضيف إضافة أكواد JavaScript المخصصة الكثير من الوظائف إلى موقع الويب الخاص بك. لهذا السبب ، تم تجهيز Webflow أيضًا بإصدار أبسط من JavaScript يسمى jQuery. يمكنك استخدامه مع JavaScript لتسهيل عملية الكتابة.
عند استيراد jQuery ، من الضروري الانتباه إلى نسخته. يجب أن يتطابق الإصدار مع إصدار Webflow الذي تم استيراده حاليًا لتجنب التعارضات والسلوك غير المتوقع. بالإضافة إلى ذلك ، يمكن للنصوص البرمجية مثل onClick و onHover التي تؤثر على أحداث DOM أن تتسبب أيضًا في سلوك غير متوقع على موقعك.
عند دمج رمز مخصص ، لا يمكنك استخدام أي لغات من جانب الخادم ، بما في ذلك:
- Perl
- Python
- PHP
- Ruby
هناك جانب هام آخر يجب مراعاته وهو طول الرمز المخصص. يفرض Webflow قيود الأحرف التالية:
- 10000 حرف للعناصر المضمنة
- 10000 حرف لرموز حول صفحة واحدة
- 20000 حرف لرموز حول موقع الويب بالكامل
إذا تجاوزت الشفرة التي تريد تضمينها حدود الأحرف هذه ، فلا يمكنك تضمينها مباشرةً. ومع ذلك ، يمكنك تخزين الرمز على خادم آخر ثم الرجوع إلى البرنامج النصي في التعليمات البرمجية الخاصة بك. بدلاً من ذلك ، يمكنك استخدام أداة جهة خارجية لتقليل التعليمات البرمجية المخصصة الخاصة بك.
لن تؤثر معظم الرموز المخصصة على العناصر الموجودة في وضع المصمم لتجنب أي سلوك غير متوقع. لذلك ، لن ترى النتائج إلا بعد نشر موقعك على الويب.
لسوء الحظ ، إذا لم يعمل الرمز المخصص الخاص بك ، فلن يقدم فريق دعم Webflow الكثير من المساعدة لأن الترميز المخصص يقع خارج نطاق سياسة دعم العملاء الخاصة بهم. حاول التحقق مرة أخرى من التعليمات البرمجية الخاصة بك وزيارة منتدى Webflow للحصول على مساعدة إضافية ، إذا لزم الأمر.
كيفية إضافة رمز مخصص Webflow
تمكنك الرموز المخصصة من تصميم موقع الويب الخاص بك وفقًا لاحتياجاتك الخاصة. حرص Webflow على استيعاب مجموعة من السيناريوهات ، مما يسمح للمستخدمين بإضافة رموز مخصصة إلى الموقع بأكمله أو الصفحات الفردية فقط. علاوة على ذلك ، يمكنك أيضًا تخصيص مشاركات معينة. أفضل جزء هو أنه يمكنك إضافة الرمز المخصص الخاص بك في بضع نقرات ، بغض النظر عن الموقع.
كيفية إضافة رمز مخصص إلى موقع ويب كامل
إذا كان يجب تطبيق التعليمات البرمجية المخصصة الخاصة بك على كل صفحة على موقع الويب الخاص بك ، فإن “إعدادات الموقع” هي المكان المناسب لك. ستضمن إضافة الكود المخصص هناك تجربة سلسة عبر جميع عناصر موقع الويب الخاص بك.
يمكن وضع الرموز الخاصة بالموقع بالكامل في قسم رمز الرأس أو التذييل. لإضافة رمز مخصص في قسم رمز الرأس ، قم بما يلي:
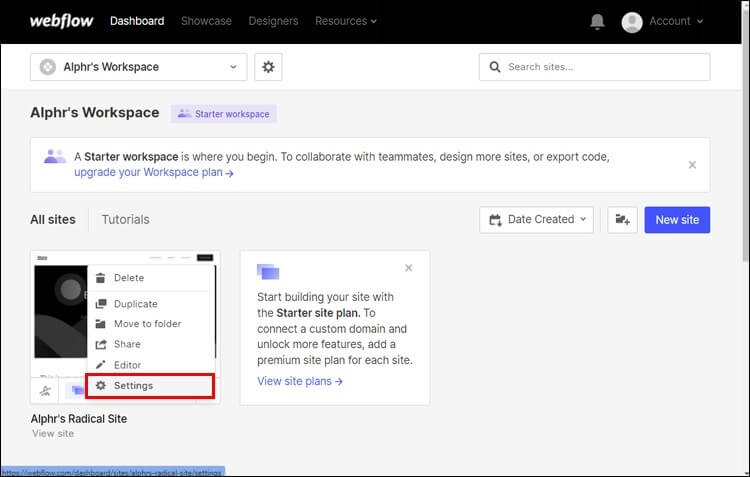
- افتح “إعدادات الموقع”.
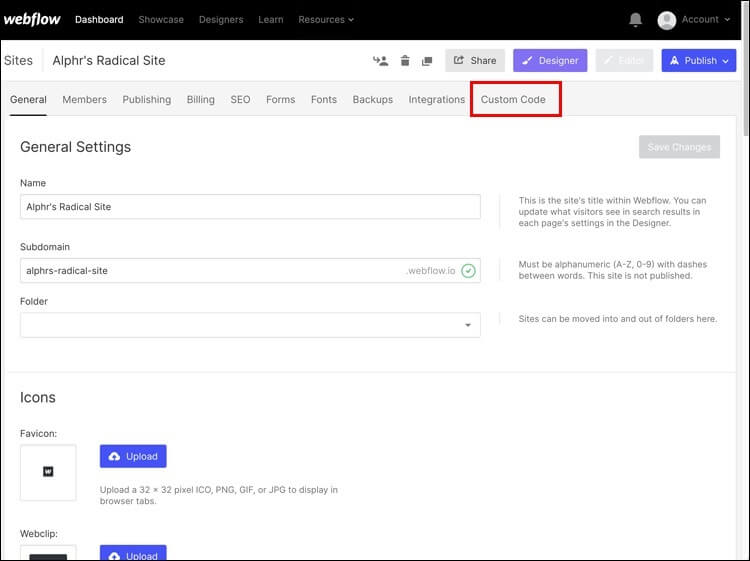
- انتقل إلى علامة التبويب “كود مخصص”.
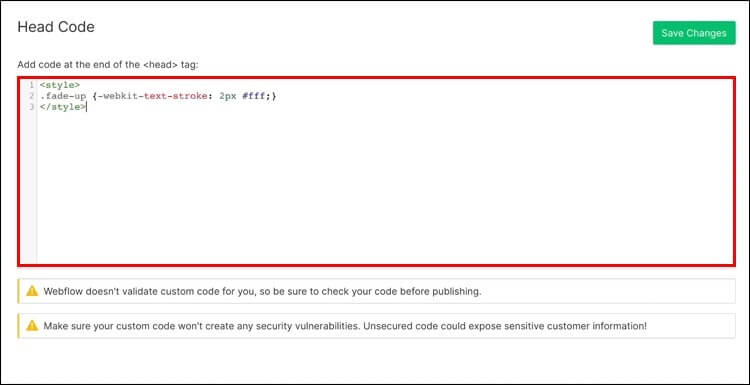
- أضف الكود المخصص إلى حقل “Head Code”.
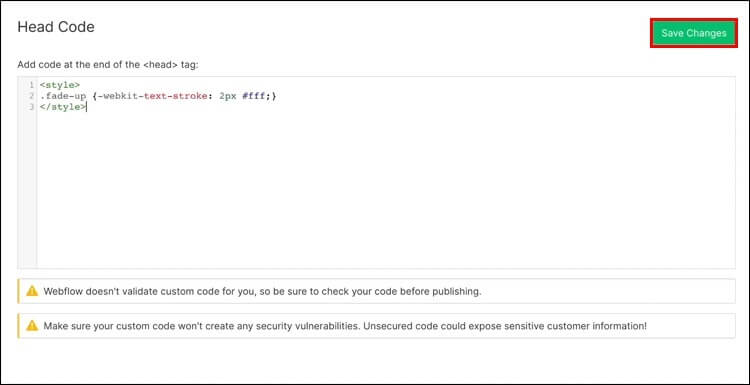
- اضغط على “حفظ التغييرات”.
يتيح لك هذا القسم استخدام الأنماط المخصصة والارتباط بالموارد الخارجية وإضافة البيانات الوصفية.
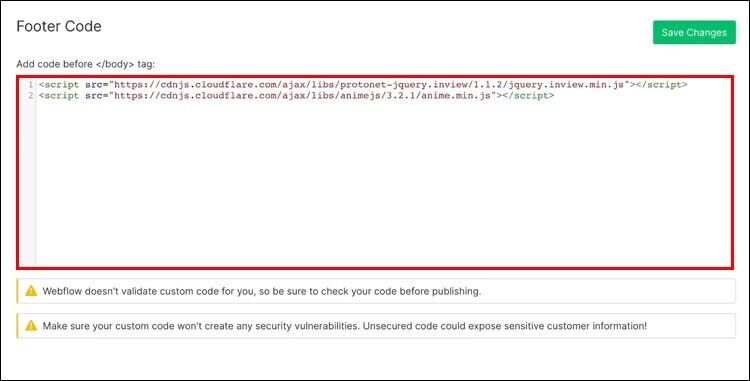
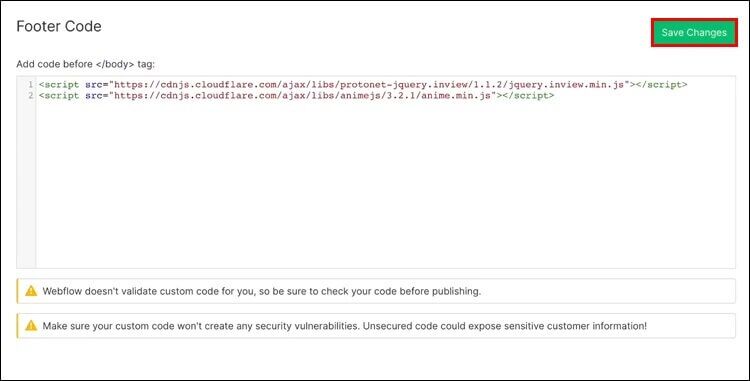
إذا كنت ترغب في إضافة رمز مخصص إلى قسم رمز التذييل ، فانتقل إلى علامة التبويب “كود مخصص” مرة أخرى ثم اتبع الخطوات التالية:
- أضف الرمز المخصص إلى حقل “رمز التذييل”.
- انقر على “حفظ التغييرات”.
كيفية إضافة رمز مخصص إلى صفحة واحدة
في بعض الأحيان قد ترغب في تخصيص صفحة واحدة أو بضع صفحات معينة على موقع الويب الخاص بك. جعل Webflow هذه العملية بسيطة بشكل معقول. بعد إضافة الشفرة ، ستتبع أي رمز على مستوى الموقع في ترميز موقع الويب الخاص بك.
عند إضافة رمز مخصص إلى صفحة واحدة ، يمكنك اختيار مكان وضعه.
يجب عليك دائمًا وضع أكواد HTML و CSS داخل علامة <head>. ومع ذلك ، يجب أن يتم وضع أكواد JavaScript في قسم علامة <body> ، قبل علامة </body>. عادةً ما يؤدي ذلك إلى تحسين أداء موقع الويب ، حيث سيتم تشغيل روابط <script> المضافة إلى قسم علامة <head> قبل العنصر.
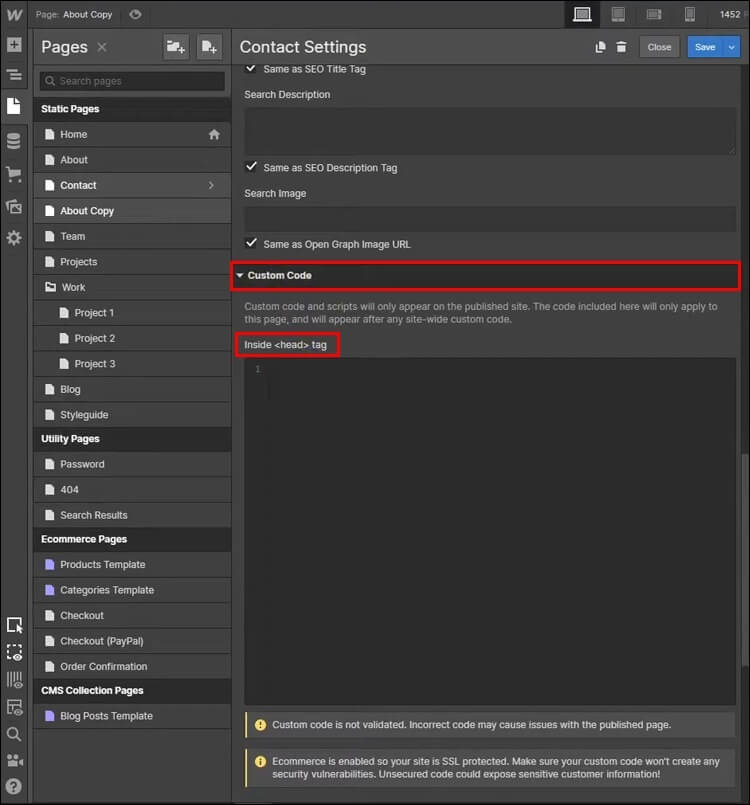
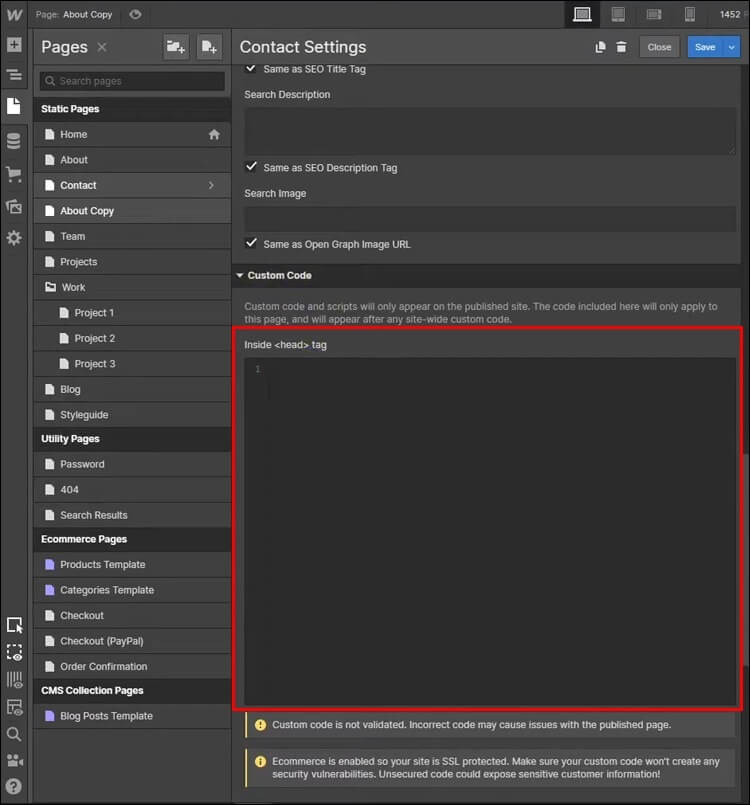
لإضافة رمز مخصص داخل علامة <head> ، قم بما يلي:
- افتح موقع الويب الخاص بك باستخدام وضع المصمم.
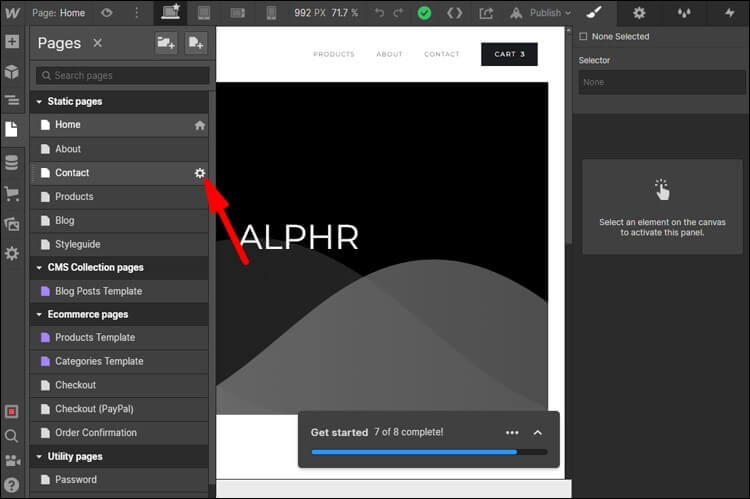
- انتقل إلى الصفحة التي ترغب في تخصيصها وافتح “إعدادات الصفحة”.
- حدد موقع قسم “علامة <head> الداخلية” ضمن علامة التبويب “كود مخصص”.
- أضف رمزك المخصص.
- انقر فوق “حفظ التغييرات”.
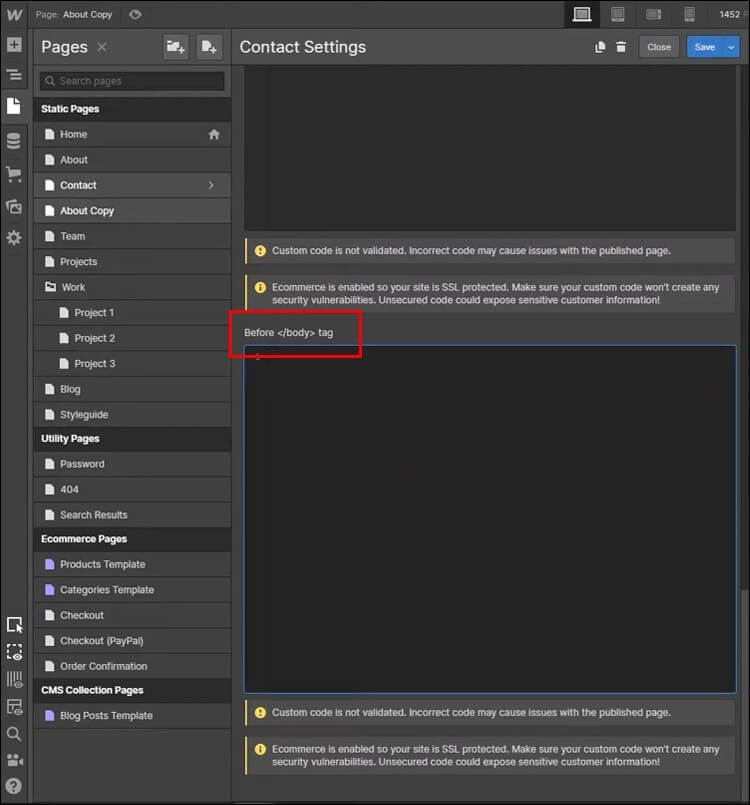
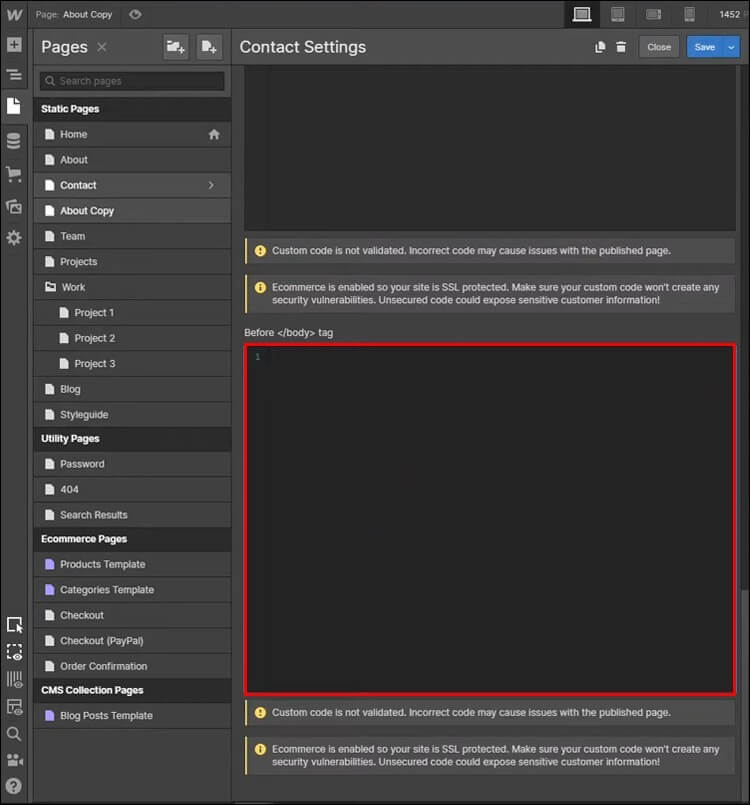
كرر أول خطوتين عند إضافة رمز قبل العلامة </body>. بعد ذلك ، افعل ما يلي:
- ابحث عن قسم “قبل </ Body> العلامة” ضمن علامة التبويب “الرمز المخصص”.
- أضف الرمز المخصص إلى القسم.
- انقر على “حفظ التغييرات”.
كيفية إضافة رمز مخصص إلى منشور واحد
لنفترض أنك لست بحاجة إلى تخصيص موقع الويب أو الصفحة بالكامل. في هذه الحالة ، يمكنك إضافة رموز مخصصة إلى مشاركات معينة ترغب في تطويرها. بالنسبة إلى المشاركات الفردية ، يكون التضمين هو اسم اللعبة.
يمكنك تضمين التعليمات البرمجية المخصصة الخاصة بك في أي مكان في تصميم موقع الويب أو عنصر نص منسق. بصرف النظر عن الرموز المخصصة ، يعد هذا الخيار أيضًا رائعًا لتضمين عناصر الجهات الخارجية ، مثل تطبيقات الدردشة المباشرة ومحرّر مستندات Google وموجزات الوسائط الاجتماعية.
عند إضافة رمز إلى عنصر نص منسق ، فإن الخطوة الأولى هي الانتقال إلى عنصر المجموعة الذي ترغب في تخصيصه.
- افتح “المحرر“.
- انقر على علامة التبويب “المختارات“.
- اختر “مجموعة بنص منسق”.
- حدد عنصر المجموعة الذي تريده.
بعد ذلك ، تحتاج إلى فتح حقل النص المنسق. هناك العديد من الخيارات للمحتوى التي يمكنك إضافتها إلى حقل نص منسق. يمكنك اختيار أحد الخيارات المحددة أو كتابة النص الخاص بك.
لإضافة رمز مخصص ، ستحتاج إلى عرض الخيارات المتاحة. يمكنك القيام بذلك عن طريق النقر فوق أي مكان في الحقل الفارغ. من هناك ، قم بما يلي:
- اضغط على أيقونة “زائد“.
- اختر خيار “كود مخصص”.
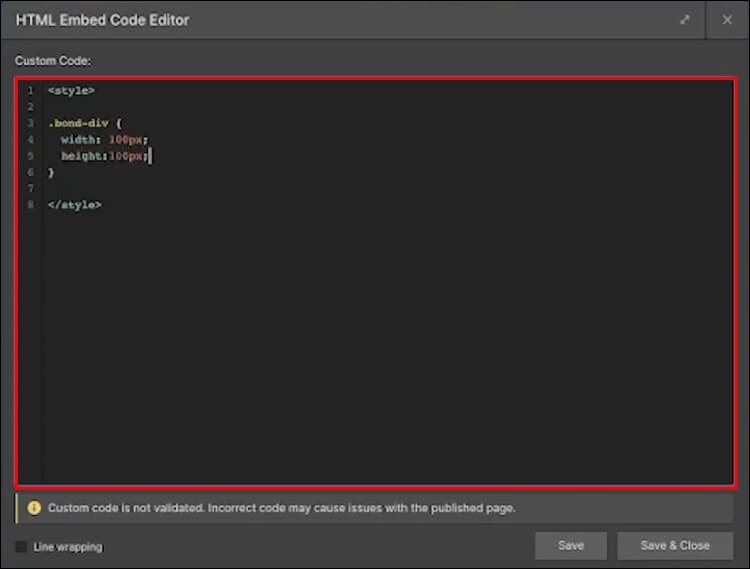
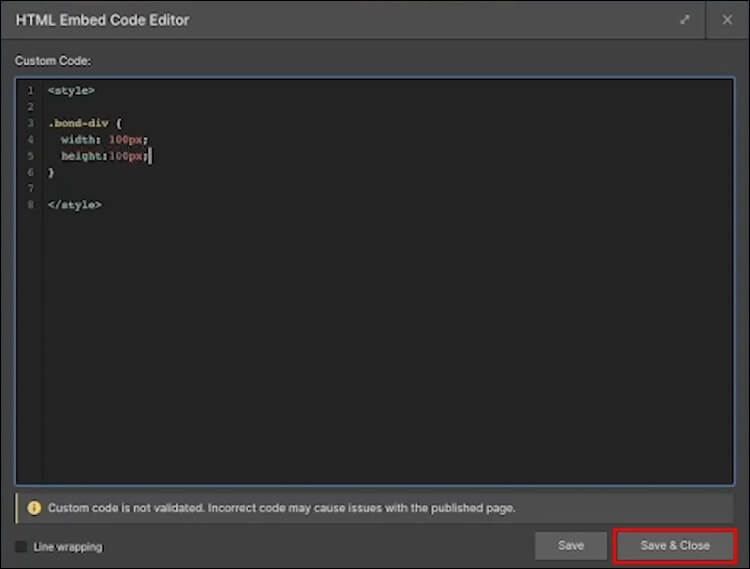
الصق التعليمات البرمجية في النافذة المنبثقة “محرر كود تضمين HTML”. - انقر فوق “حفظ وإغلاق” في الزاوية اليسرى السفلية من النافذة.
إذا كنت ترغب في إضافة رمز مخصص مباشرةً إلى تصميم موقع الويب الخاص بك ، فإليك ما يجب فعله:
- انسخ الرمز المخصص الذي تريد تضمينه.
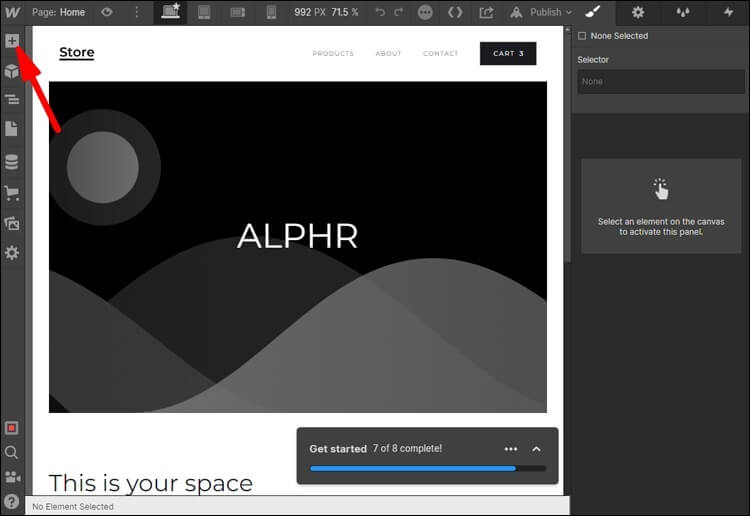
- انتقل إلى خيار “إضافة لوحة”.
- حدد خيار “تضمين العنصر”.
- الصق التعليمات البرمجية المخصصة في عنصر التضمين على لوحة Webflow الخاصة بك.
- انقر على “حفظ وإغلاق”.
عند كتابة رمز مخصص ، يجب عدم تضمين علامات <body> أو <head> أو <html>. خلاف ذلك ، موقع الويب الخاص بك سوف تتعطل. ومع ذلك ، لا تنس تضمين علامتي الافتتاح والختام ، إن وجدت.
التشفير أصبح سهلاً
لست بحاجة إلى أن تكون مطور ويب متمرسًا لاستخدام الرموز المخصصة عند العمل مع Webflow. إذا لم تكن متأكدًا من كيفية كتابة رمز ، فيمكنك عادةً العثور على رمز مخصص لاحتياجاتك في بحث سريع في Google. بعد ذلك ، ما عليك سوى اتباع دليلنا لتنفيذ الكود أينما تريد. ستكون النتيجة موقع الويب المخصص لأحلامك.
هل حاولت إضافة رمز مخصص إلى موقع Webflow؟ ما العنصر الذي تريد تخصيصه؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.